An Interest In:
Web News this Week
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
Adding a Twitter timeline to your website: 4 easy steps.
Originally posted on my Twitter page via a thread.
I have been learning more and more everyday about HTML & JS.
I am very active on Twitter and wanted to incorporate my Twitter feed on to my personal portfolio site, I managed to do this in 4 easy steps (Lucky for us - Twitter produce the code snippet for you, to insert into your HTML body via a & script tags)
Check it out here:
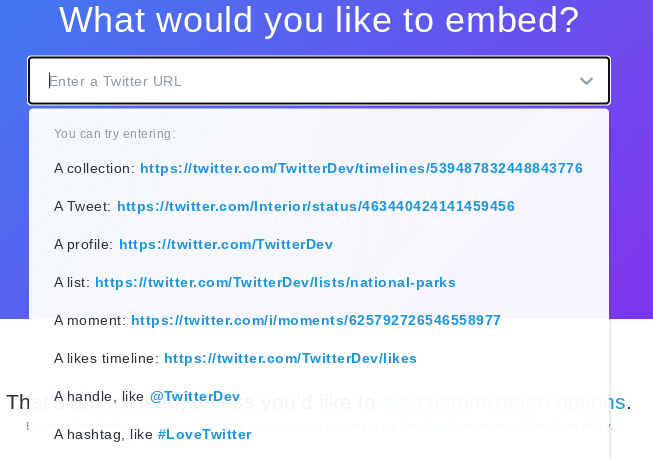
1 - Head on over to Twitter & from the drop-down menu, choose which option you would like to display on your page, it can either be a single tweet, a collection, a handle or a profile.
Here, I've selected the collection option, to display a list of my tweets which are accessible by scrolling up and down.
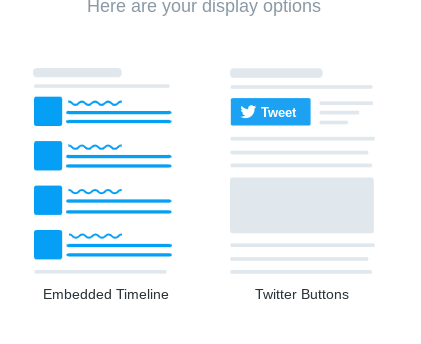
2 - An option will be given to either display an embedded timeline, or Twitter buttons. Select the one you wish to use - the embedded option displays tweets in list order, whereas the Twitter buttons just display a follow/tweet button linked to your profile.
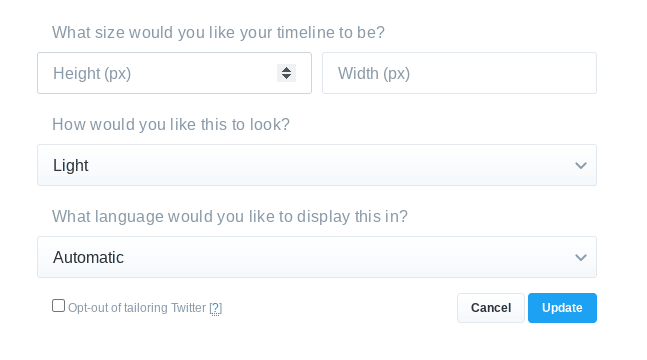
3 - One of my favourite parts of this, is the ability to customise it and make it more accessible to the user, and to fit in with your website design/layout. There is a light/dark option along with height/width, you can even choose a particular language for your timeline to be displayed in! Cool huh?
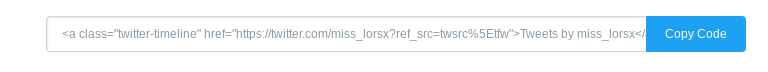
4 - Once customised, This is the super easy bit! An individual code snippet is produced for you to copy and then paste into your site's HTML body, wherever you want to display it! - All done!
Thank you for reading my article!
Original Link: https://dev.to/misslorsx/how-to-add-a-twitter-api-to-your-website-4-easy-steps-5b9f
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To