An Interest In:
Web News this Week
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
Angular v/s React v/s Vue: The Complete Comparison
"Framework is heart of every technology."
Whether you are a beginner, a senior developer, a freelancer, or a project lead, it is a wise decision to be aware of the advantages and drawbacks of each framework in detail. This article can help you gain a better understanding of each framework along with trends and insights.
Let's GetStarted
1. Overview and History of Angular, React &Vue
Angular is a Typescript-based open-source web application framework led by the Angular Team at Google and by a community of individuals and corporations. Angular is a complete rewrite from the same team that built AngularJS.
Developed By: Google
Current Version: Angular 10/ 24 June, 2020
Initial release: 2.0/ 14 september 2016
Official Documentation: Angular
React is an open-source JavaScript library for building user interfaces or UI components. It is maintained by Facebook and a community of individual developers and companies. React can be used as a base in the development of single-page or mobile applications.
Developed By: Facebook
Current Version: 16.13.1/March 19, 2020
Initial release: 2.0/ 14 September 2016
Official Documentation: React
Vue.js is an open-source modelviewviewmodel JavaScript framework for building user interfaces and single-page applications. It was created by Evan You, and is maintained by him and the rest of the active core team members coming from various companies such as Netlify and Netguru.
Developed By: Evan You & Team
Current Version: 2.6.11/December 13, 2019
Initial release: February 2014
Official Documentation: VueJS
2. Who is Popular in2020?
NPM trends survey: NPM Trend take survey for most downloaded package and found react way ahead from angular and vue
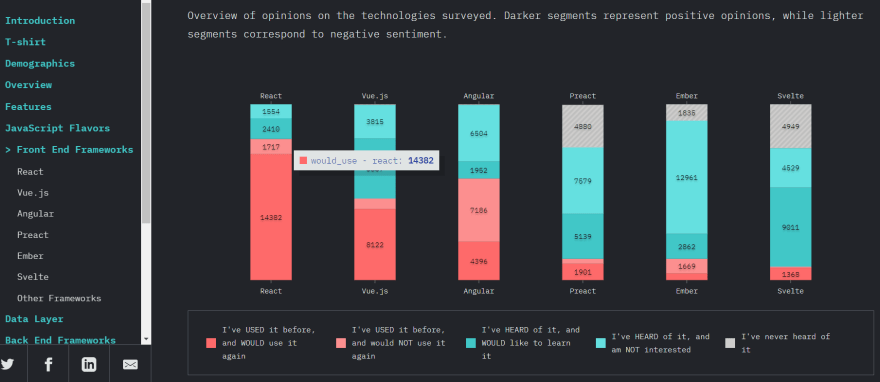
NPM trends Survey: It's about what technology you worked in past, willing to work and willing to learn.
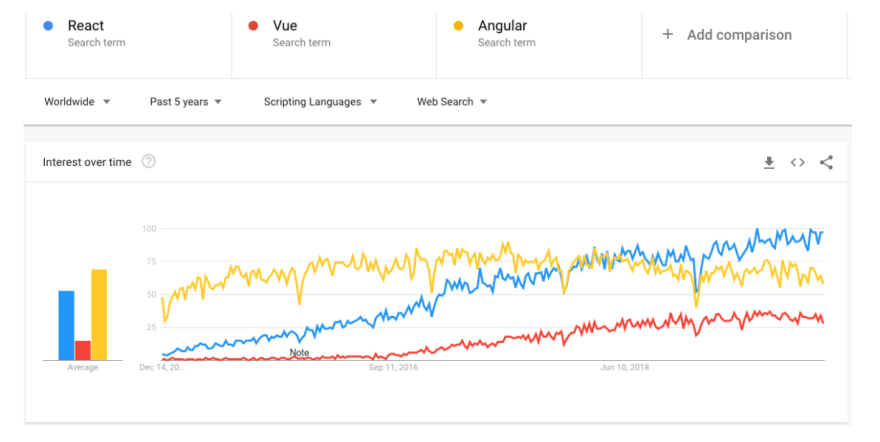
Google trends Survey
This shows developers interest level to work with technology.
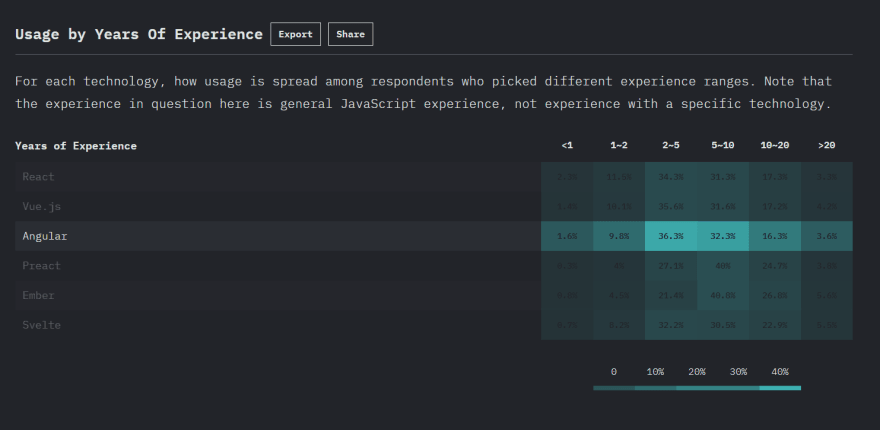
NPM trends survey: Technology used by developers with experience level.
3. Performace: Angular vs React vsVue
Overview
Performance is one of the most important aspects to be considered for a front-end application. And when it comes to evaluating the performance of Angular, React and Vue, keep in mind that DOM is considered as the UI of any application. Both React and Angular take different approaches to update HTML files, but Vue has the best of both React and Angular frameworks. Let's get deep into Angular vs React vs Vue comparison:
Angular
Pros:
MVC architecture allows Angular to split tasks into logical chunks, reducing the initial load time of a web pages.
The MVC also allows separation of concerns, with the view part being present on the client side, drastically reducing queries in the background.
Cons:
Due to the many features of this framework, sometimes they can create a burden for your projects, all translating into a heavier application and slower performance compared to React or Vue.
New, significant changes are introduced often. This can cause problems for developers when it comes to adapting to them.
React
Pros:
React is a front-end library that uses the Virtual DOM and enhances the performance of any size of application which needs regular content updates. For example, Instagram.
React is based on single-direction data flow. This will provide better control over the entire project.
Up to date factor. Facebook team supports the library. Advice or code samples can be given by Facebook community.Using React+ES6/7, application gets high-tech and is suitable for high load systems.
Cons:
Learning curve. Being not full-featured framework it is requered in-depth knowledge for integration user interface free library into MVC framework.
View-oriented is one of the cons of ReactJS. It should be found 'Model' and 'Controller' to resolve 'View' problem.Not using isomorphic approach to exploit application leads to search engines indexing problems.
Lots of developers dislike JSX React's documentation, manuals are difficult for newcomers' understanding. React's large size library.
VueJS
Pros:
Vue makes development absolutely easy as the production-ready project weighs 20KB after min+gzip. That results in faster runtime and also stimulates development and allows developers to separate template-to-virtual DOM from the compiler. More than that, when you have a minimum project size, you don't need to put an extra effort over-optimization.
One of the most important advantages of using Vue.js is its size as you can get production-ready build project weighs just 20KB after min+gzip. Size is unbeatable with all other frameworks such as Angular, ReactJS, and jQuery.
Cons:
Common plugins are useful as they work with various other tools to make development easy. Vue.js does not have most of the common plugins, and that is the drawbacks of Vue.js.
Being a new member of a family, Vue has the smallest community support as compared to React and Angular.
4. Upgrade: Angular vs React vsVue
Sometimes upgrade from one version to another can be a trouble for the developers. If comparing the upgrade process of Angular vs React vs Vue in 2020, you will be surprised to know that Vue has the most straightforward and quickest for upgrading. Lets deep dive into this.
Angular
Angular usually releases major updates every six months. Also, there is a period of another six months before any major APIs are deprecated. It ultimately means, developers have two release cycles of six months to make necessary changes.
React
React used by some of the big giant like Twitter. also Facebook believes that stability is the biggest concern regarding it. When it comes to Vue vs Angular vs React in 2020, upgrades through versions are generally far more accessible than Angular and Vue. The scripts like React codemod ensure you seamless migration from one version to another and provide stability.
VueJS
VueJS has the smartest migration options for the developers. If you hire web developers, then they just need to use a migration helper tool to make changes in the site as 90% of APIs remain the same if you choose to migrate from Ver 1 to Ver 2.
5. Framework Size: Angular Vs React VsVue
Considering the below mentioned size of each framework and library, Vue and React are suitable for the light-weight application, whereas Angular is a good fit for complex and heavyweight applications.
Angular
Angular comes with a wide range of features and empowering developers from templates to testing utilities. If you are considering developing a large scale feature-rich application, then Angular is the ideal choice for your next project.
React
React is not a framework like Angular and does not provide you a big spectrum of libraries as Angular does. Therefore, React is a suitable framework for modern web development.
VueJS
Vue is the smallest of other frameworks and libraries, as mentioned above, an ideal option for lightweight web development and single-page applications. If you want to choose a library that is simple to access and smaller in size, then Vue is the best option to go with.
6. Deployment: Angular Vs React VsVue
The speed of configuration solely depends upon the number of libraries which are accessible by the developer. Therefore, it is also concluded that developing a web app is faster and easier in Angular than React, whereas React's architecture is more straightforward to scale than Angular.
Angular
As Angular is the broad framework that handles everything from project creation to code optimization, it is the most challenging framework for the overall deployment. However, as Angular provides you with a broad choice of features, developers can get a fully optimized bundled app to deploy to any static host by using a single command.
React
While React doesn't come with the same tooling as Angular or Vue, it makes the tradeoff for flexibility. You can mix and match any library you want with React. With the growth of the ecosystem, we now have CLI tools like Create React App and Next.js.
VueJS
As compared to Angular and React, Vue's pre-coding structure enables you to quickly deploy the application without compromising with the performance of the application. With a simple command, you can use exactly what you need in development. Developing an app is quick and easy with Vue; therefore, it is an ideal option for startups.
7. Community Support: Angular vs React vsVue
Angular and React is backed by Google and Facebook respectively so of course they have strong community support, whereas Vue is still in an open-source community.
Angular
Angular launch in 2010, and it has been continuously maintained and supported by Google and came out with frequent updates every six months.
React
React is launch and maintained by Facebook in 2013 as a Javascript library that provides you with rich framework functionalities.
VueJS
Being a new member and didn't have such an active community back like Angular and React, but still, it is used by leading companies including EuroNews, Alibaba etc.
8. How you choose?: Angular Vs React VsVue
Why Angular?
When you have requirement to develop large scale application.
Framework organize your structure in more scalable way
When develop real time application like messenger.
When develop native apps, hybrid apps for long term projects.
Typescript have object oriented approach.
Why React?
When you have to develop cross platform apps..
To develop light weight enterprise application in short time.
Strong community support and solution.
To upgrade existing apps features and functionalities..
Why VueJS?
When you have ton developed smart, quick and high performance apps.
To upgrade existing project to modern framework but having limited resource
When you have community support instead of company.
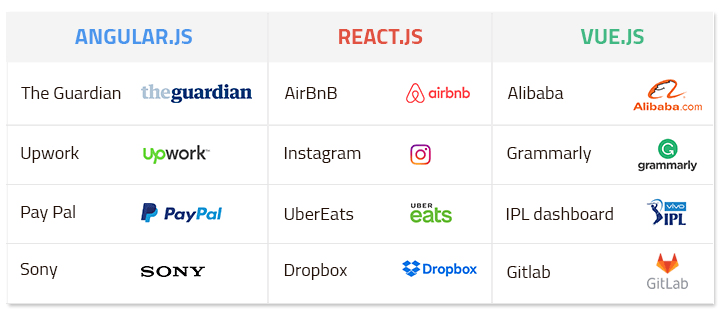
9. Companies Used: Angular Vs React VsVue
10. QuickRecap
Conclusion
There are lots of frameworks available in the market of JavaScript like Node, Ember, Meteor etc. But Angular, react and Vue are the real king of this kingdom. We compare all the aspects and parameters of each one. The intention is to help you understand the core features & functionality of these frameworks so you can pick the right framework for your next project.
References: webdev zone, levelup coding, npm trends, github
"Don't be distracted by comparison, choose wisely!"
Connect me on Twitter and LinkedIN
If you want me to make a article on any Web Development concept then leave the topic down in the comments.
Feedback are most welcome
Original Link: https://dev.to/ozakaran/angular-v-s-react-v-s-vue-the-complete-comparison-2b7k
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To