An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
One open source project for admin panels, CRUD apps, & internal tools
TL;DR: Appsmith is an open source framework to build apps for analytics, workflows or CRUD operations. Replace all your internal tools with one project. See GitHub repo or try an example app here.
Weve all spent time on building internal tools which are simple CRUD apps, admin panels, or complex workflows. In my experience these kind of internal tools are used for:
- Analytics and reporting
- Customer data views for sales & support teams
- Configuration managers for client-visible UI used by technical and non-technical people
- Multi-step data workflows which involve multiple participants(like content moderation tools or customer KYC at fin-tech startups)
These tools often arent very interesting to build because of the repetitive work involved like building UI, writing CRUD APIs, setting up authentication, & managing deployments. I decided to create Appsmith because I couldnt find a project which did most of the work for me and also easily customizable.
How does Appsmith work?
First setup Appsmith using Docker. Read instructions here for a 2 min setup process.(https://docs.appsmith.com/quick-start#docker). Or try our online sandbox
Go to https://localhost or your machines public IP to see the login page. online sandbox.
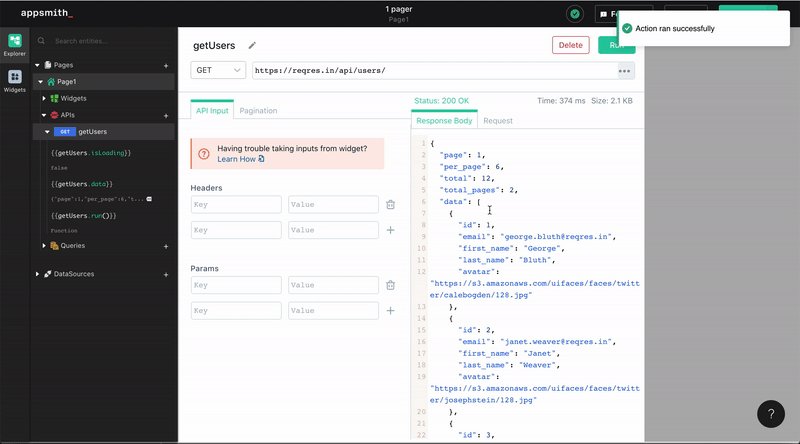
Connect to a database or API. Today MySQL, Mongo, Postgres, and REST apis are supported. The gif below shows me connecting to an API.

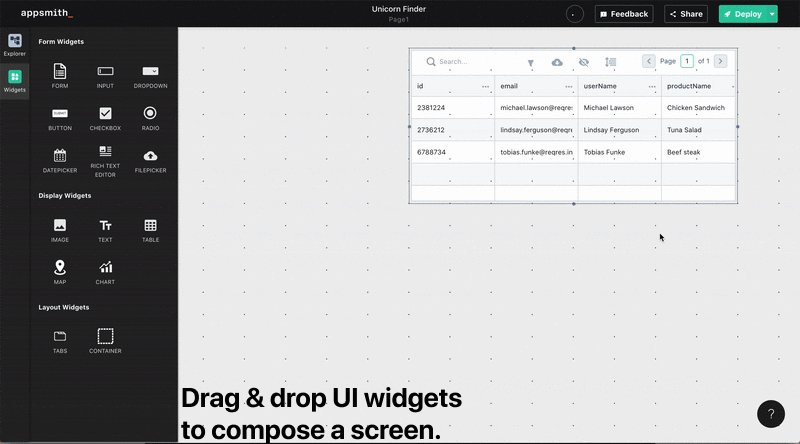
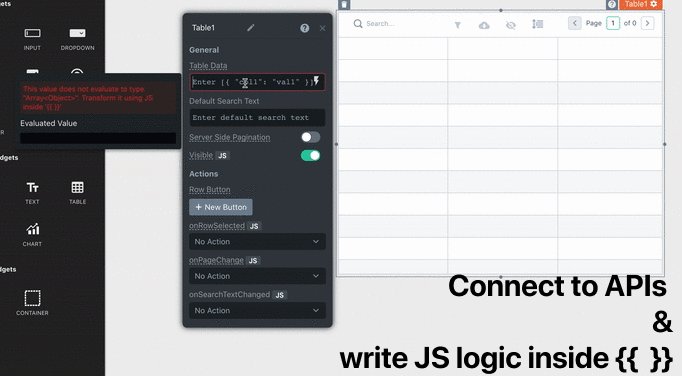
Go to the canvas section and choose a UI widget. Appsmith ships with 16 components like tables, different charts, map viewer, forms, etc. In the example below Ive used a table component.

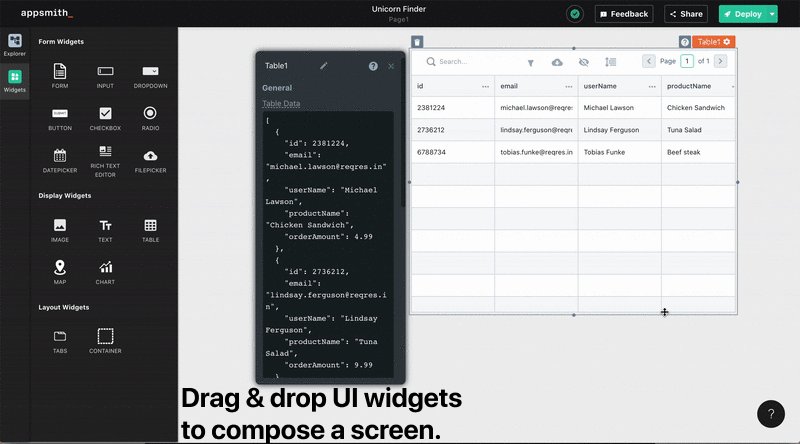
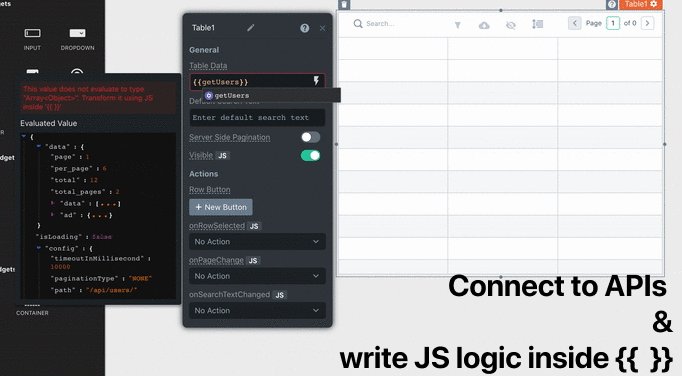
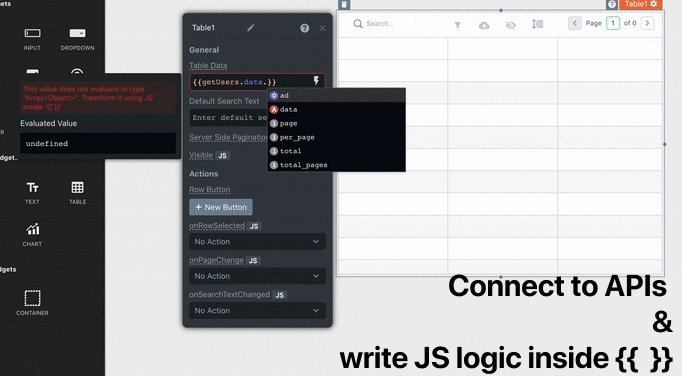
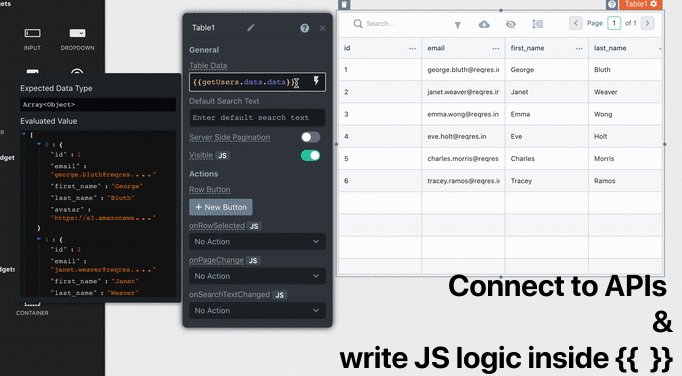
Modify the table property to display your query results by writing
{{queryname.data}}. You can code in JS and use Lodash functions inside{{ }}.
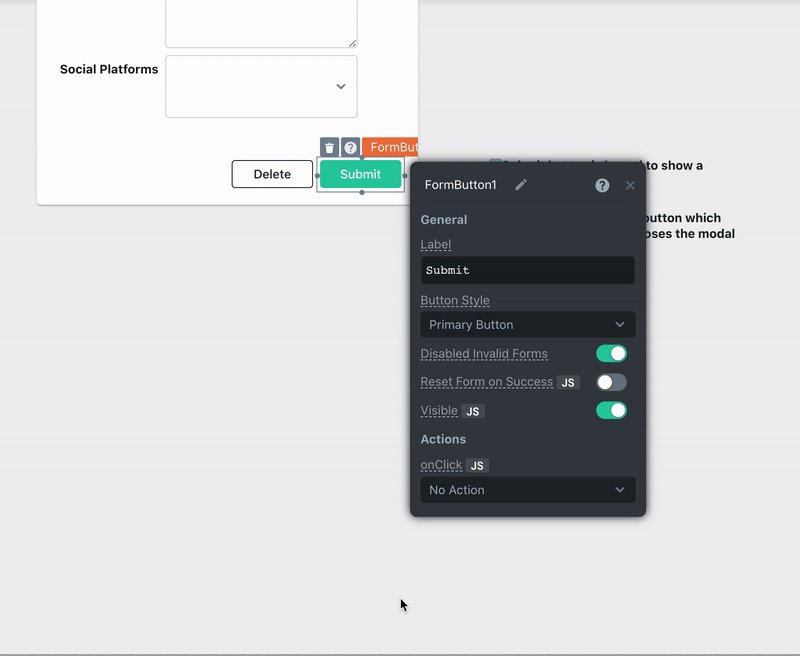
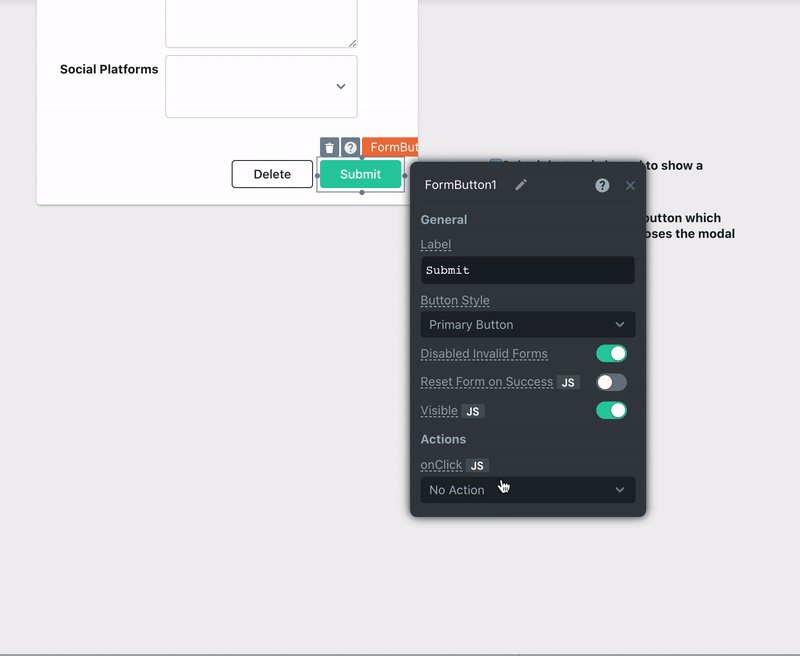
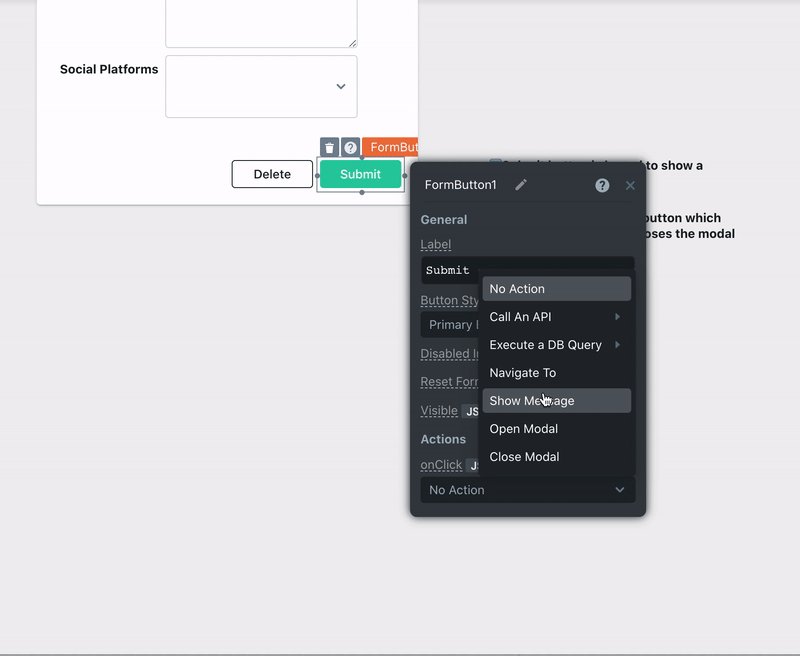
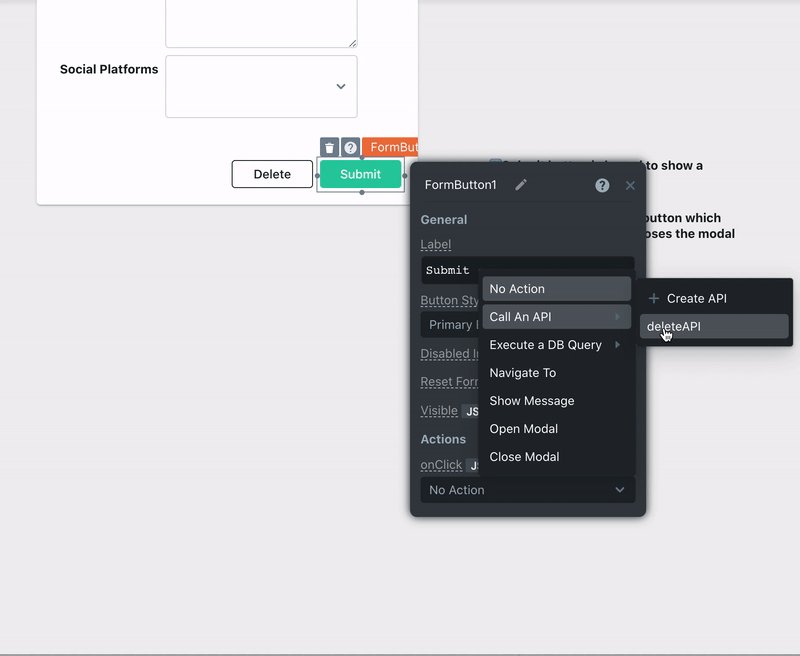
Trigger an action through events like onClick, onTextchange, onSelectedrow, etc for CRUD operations.

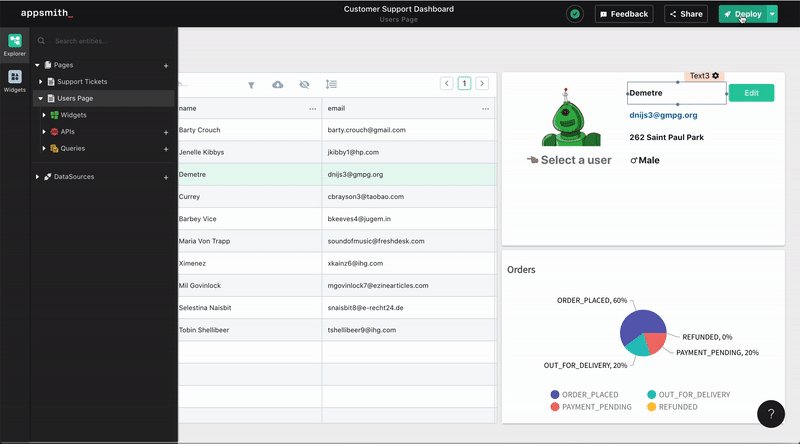
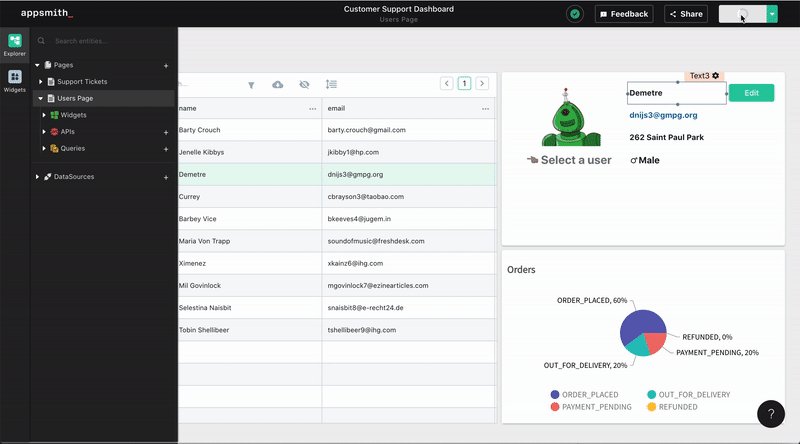
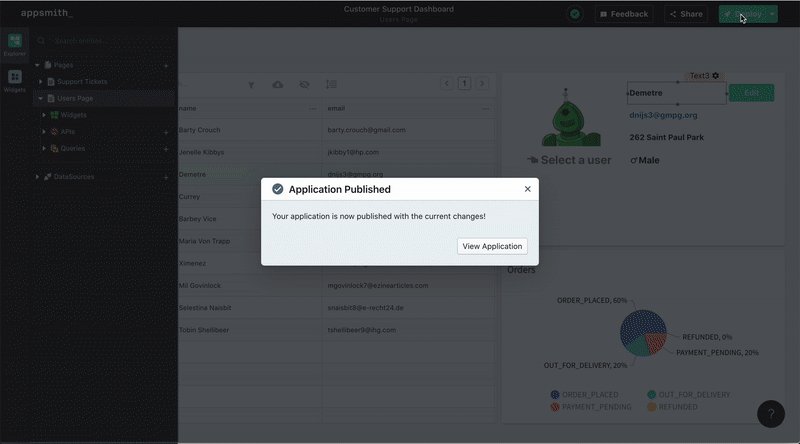
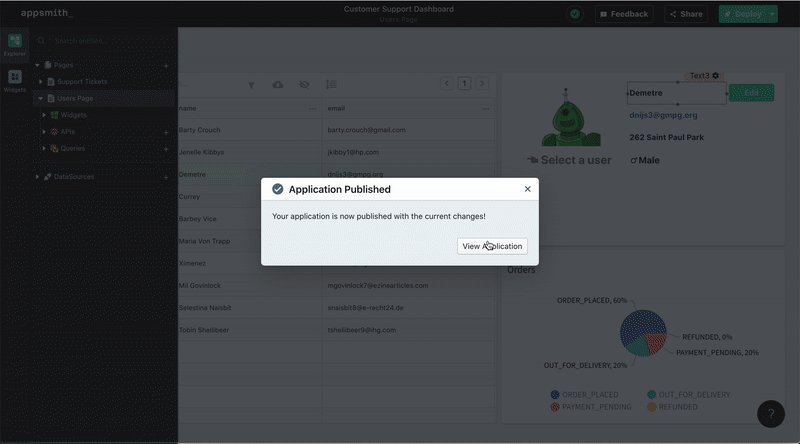
script)Click deploy to see your app in a URL. (You can set up a custom domain in the setup script)

Invite users after assigning them a role. They can sign up via a form login or with their Google/Github accounts. Make your app publicly viewable to allow access without a login.

So this is how you build a simple app in less than 10mins. Access an app I built on Appsmith here.
Appsmith is my first open source low code project for internal tools. If you like the project, please star our GitHub project.
What features should we add to Appsmith?
Original Link: https://dev.to/mohanarpit/show-dev-open-source-tool-to-build-admin-panels-crud-apps-internal-tools-13fh
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To


