An Interest In:
Web News this Week
- March 20, 2024
- March 19, 2024
- March 18, 2024
- March 17, 2024
- March 16, 2024
- March 15, 2024
- March 14, 2024
Jazz up the code blocks in Github Issues
My Workflow
My Github Action is named Carbonate
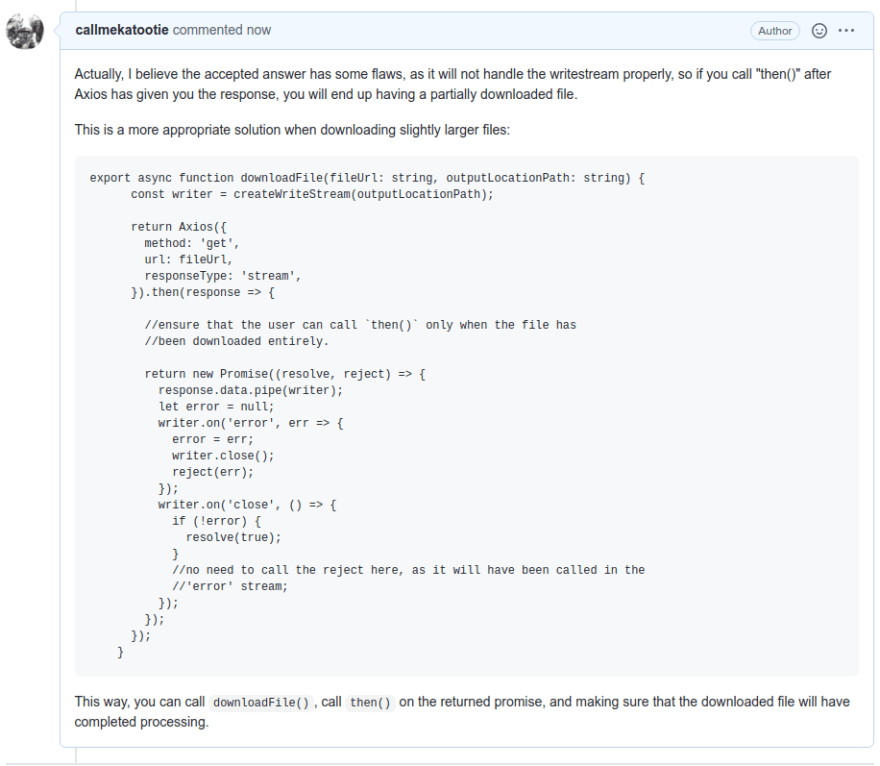
Diving right in - Let's see if you can figure out what my Action does. Here's what your issue(s) look like BEFORE my Action takes over:
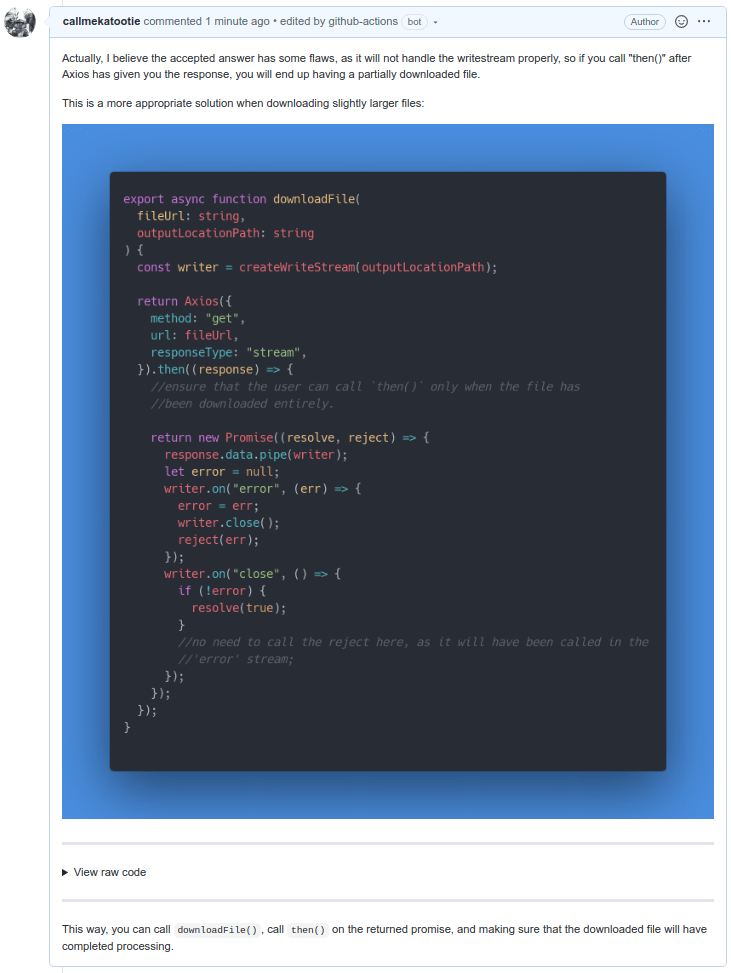
and here is what they will look like after my action has run:
Spot the difference?
The workflow of my Github action is as follows:
- It extracts the code block for the issue description / comment and generates beautiful images for them
- It then inserts the image at the code block
- It also retains the original code block as a collapsed detail in the same issue / comment body
Additionally, it
- Allows formatting the code using Prettier and controlling the styling of the images generated
- Supports the following events:
- issue_comment:
- types: created
- issues:
- types: opened
- issue_comment:
Submission Category:
I am submitting this Action under the Phone Friendly category. Although I am of the opinion that Maintainer Must-Haves would have been a better category to submit under (Why wouldn't any code maintainer not want to have some gorgeous looking images of the code??), I am submitting this for the Phone Friendly category.
On mobile devices, reading the code in its text form can be a difficult task. It puts the responsibility on the author to format their code correctly, to specify the language of the fenced code block in the markdown and to adhere to any guidelines the project may have. This could lead to discouragement of reporting the issues and potential embarrassments.
Automatically formatting the code for the author eliminates this hurdle. Having (oh-my-god-they-are-so-beautiful) images generated for the code allows folks to easily read and view the code in its entirety. No more scrolling - only zooming, which is an easier task.
The benefits of this Action for mobile device users are clear and hence I submit it under the Phone Friendly category.
Yaml File or Link to Code
Carbonate
Jazz up the code blocks in your issues. Generate beautiful images for them to make it easier to follow. Meant to be used as a Github Action.
BEFORE
AFTER
First appeared at: https://stackoverflow.com/a/61269447/2104976
Features
The workflow of this action is as follows:
- It extracts the code block for the issue description / comment and generates images for them
- It then inserts the image at the code block
- It also retains the original code block as a collapsed detail in the same issue / comment body
Additionally, it
- Allows formatting the code using Prettier and controlling the styling of the images generated
- Supports the following events
- issue_comment
- types: created
- issues
- types: opened
- issue_comment
Not supported (yet)
- Generating images from multiple code blocks in the same issue description / comment
- Generating images after the issue description / comment has been edited
Advantages of code images over code blocks
- Easy to view and
Additional Resources / Info
I only now created this Action and thus there are no repositories that are currently using it (at the time of writing this). However, I am using the Action in my Action's own repository - so feel free to get a demo of it in action by creating issues here. (Don't forget to include fenced code blocks in your comments)
I am making use of Carbon to generate the images and the images themselves are hosted on Imgur. The code is optionally formatted using Prettier.
- Cover Photo by Joshua Aragon on Unsplash
- The content of the issue in the screenshots were actually borrowed from here. The answer helped me in fixing an issue with my code and I found it suitable to demo.
Original Link: https://dev.to/callmekatootie/jazz-up-the-code-blocks-in-github-issues-52e6
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To