An Interest In:
Web News this Week
- March 20, 2024
- March 19, 2024
- March 18, 2024
- March 17, 2024
- March 16, 2024
- March 15, 2024
- March 14, 2024
Most Useful VS Code Extensions To Improve Your Productivity
Visual Studio Code (VS Code) is the most popular IDE for Developers right now because of its simplicity and the availability of extensive extensions.
In this article, we will see some of the most useful and popular extensions in the VS Code.
1. Relative Path
This is one of my favorite extensions. This extension allows us to quickly add the import for any file even if its deeply nested by using the search functionality.
Just press Ctrl+Shift+H or Cmd+Shift+H (Mac) to activate it and search for the file you want to import.
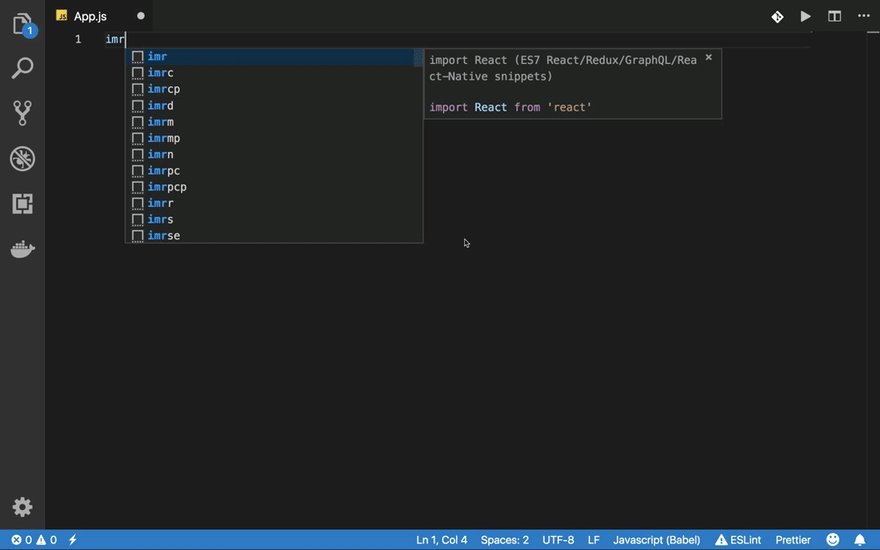
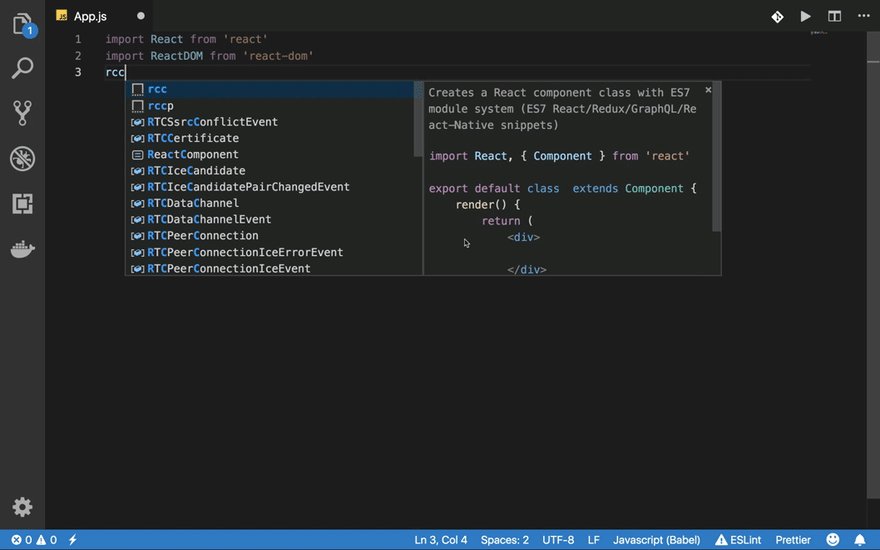
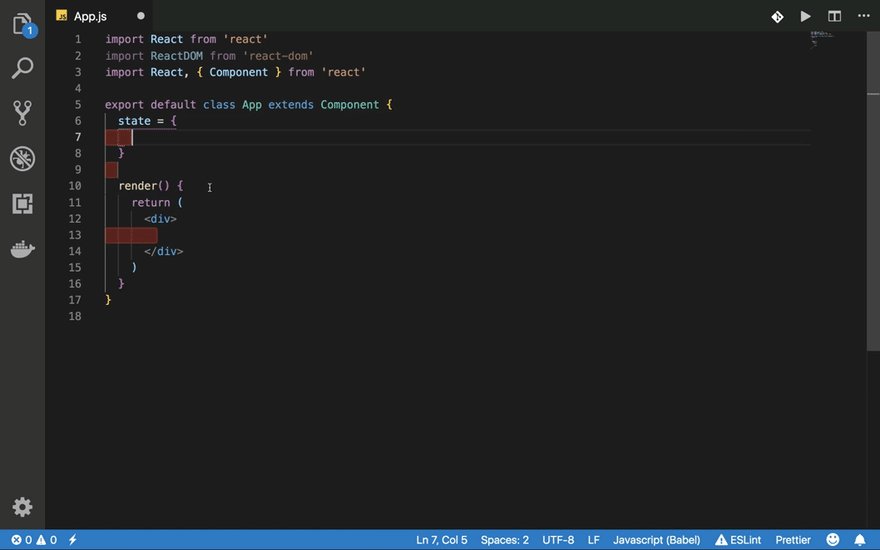
2. ES7 React/Redux/GraphQL/React-Native snippets
This is a must-have extension If youre a React.js Developer.
It provides a ton of prefixes that we can use to quickly add snippets of code without wasting time in re-writing the same code again and again.
Check out my previous article HERE for more details.
3. GraphQL
This extension is useful for adding syntax highlighting in .graphql or .prisma files to quickly identify the error if any in the schema files.
4. Prettier
This is a must-have extension for every developer whether youre using HTML or JavaScript or React or any other framework or library.
It saves your lot of time by avoiding the need for formatting after every line of code. It automatically formats your code when you save the file. It also helps to catch errors in your code as it will not format the code if there is an error for example missing bracket or invalid syntax.
Check out my previous article HERE to understand its awesome features and learn how to use it.
5. Image Preview
This extension allows us to quickly see the preview for any image in the CSS file on the left side of the image URL or on hover.
6. Prettify JSON
If you need to quickly format JSON data then you can create a .json file with the JSON data inside it and from the VS Code command palette press Ctrl+Shift+P or Cmd+Shift+P (Mac) and type Prettify JSON to format the contents of the file.
7. Subtle Match Brackets
This extension is very useful to quickly find a matching bracket by showing underline for the matching bracket.
8. vscode-styled-components
If youre using styled-components in React then this extension will provide syntax highlighting for styled component code which makes it easy to write and debug it.
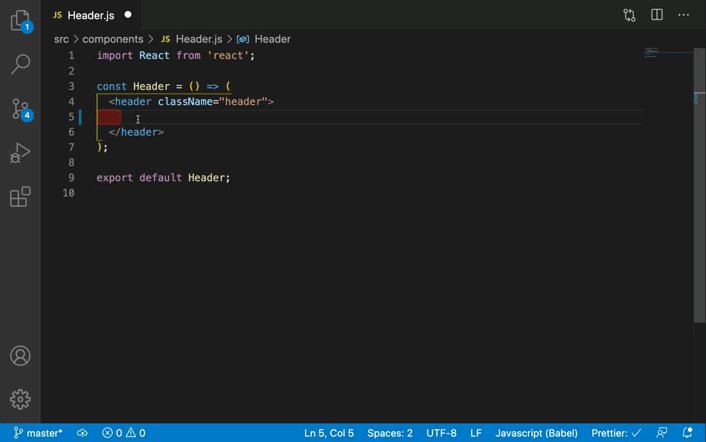
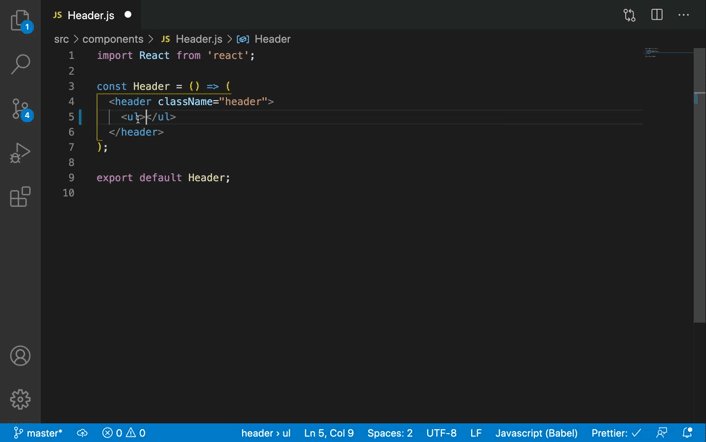
9. Auto Rename Tag
This extension automatically renames the ending HTML tag while renaming the starting tag and vice versa.
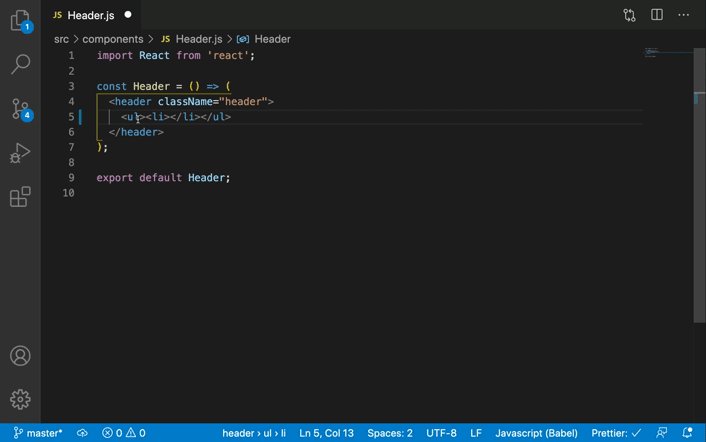
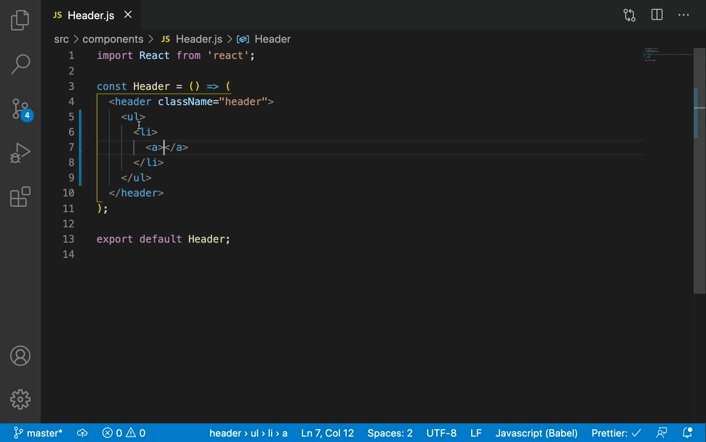
10. Auto Close Tag
This extension automatically closes the ending HTML tag while adding a new HTML tag which helps in avoiding the missing tags issue.
11. Markdown All in One
This extension provides shortcut commands to be used in markdown(.md) files like just selecting the text and pressing Ctrl+B or Cmd+B (Mac) to make the text bold. It also allows us to easily preview the markdown files.
12. Git History
Git History extension allows us to see the git history in our repository, compare it with the previous version, create a new branch and a lot more.
Just right click on any file/folder from VS Code that is added to git and select Git: View File History option to see all the Git history for that file/folder.
Check out my other React, Node.js, and Javascript articles at Medium and subscribe to get weekly updates directly in your inbox here.
Original Link: https://dev.to/myogeshchavan97/most-useful-vs-code-extensions-to-improve-your-productivity-okh
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To