An Interest In:
Web News this Week
- April 15, 2024
- April 14, 2024
- April 13, 2024
- April 12, 2024
- April 11, 2024
- April 10, 2024
- April 9, 2024
My favorite resources being a freelancer as a side hustle
I've read tons of resources collections.
So have you, I imagine.
This is why I am writing this, in the hopes it can actually help you with creating new quality stuff, quicker.
Because better will always be a losing game for your brand.
You just need to be wiser while building, making more , and spending less on it as a consequence.
So no bullshit here .
Let's go straight to the point
If you like any of this, react with and I will make more
Vercel
I can't recommend this enough. I also use Netlify, but changed to Vercel because the UI is slicker. It's free, you host your project in a few clicks, and it also gives you an SLL certificate, so you won't have the site not secured tag.
or Tiiny.host if you're prototyping. No registration, just drag the folder and it gives you a link. Up for 3 days and then it's gone.
Hoverify
This is paid but worth it. Cheaper than other ones ($18) and amazing. I use the color picker and grid system all the time when building something or just scrolling through a website, to see how the divs are positioned.
Csslayout.io
Never seen this one on other collections. Super good and fast code snippets for making layouts, navs, headers, etc. Shout-out to fellow Dev member phuocng who made this.
NiceVeryNice
This site itself is a compilation of really good resources. What I use the most is their Components part, where I often go to when looking for reference. Need to build a hero? Go there and check hero examples. I use it with Hoverify.
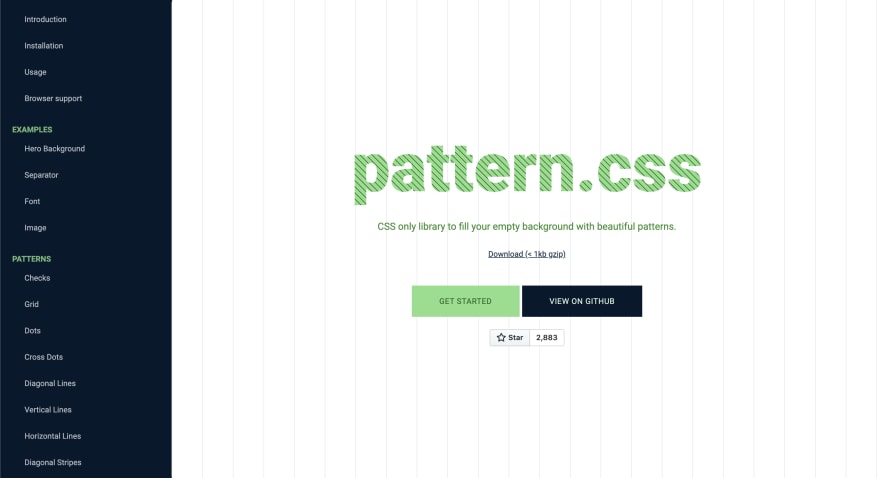
Paatern.css
This is something I only superficially used but I like it. Background and background-image patterns to add complexity to your designs.
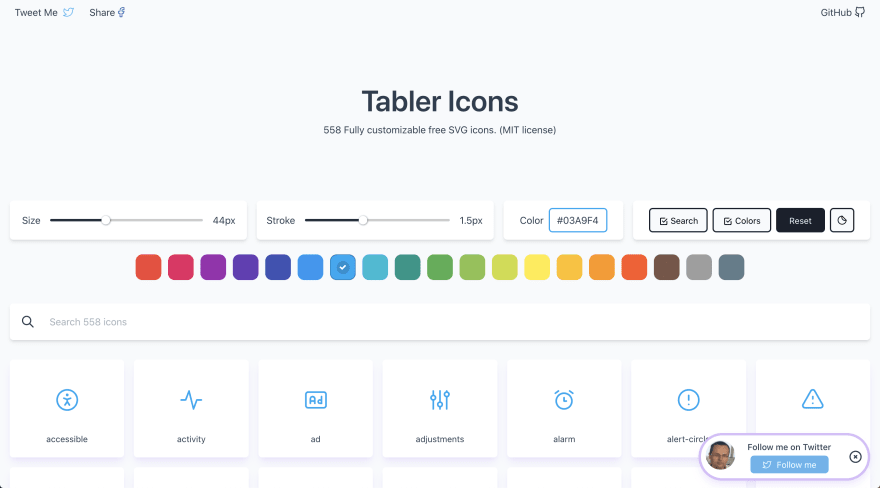
Tabler Icons
Of all the thousands of icon provider websites, this is my favorite. It's all SVG, color, size and thickness customizable.
Tailwind CSS
Okay, this one is just because I love it. You probably already know it. Super easy building stuff with Tailwind. Its a utility-first, mobile-first CSS framework that's been ranking up on users recently. I share the hype.
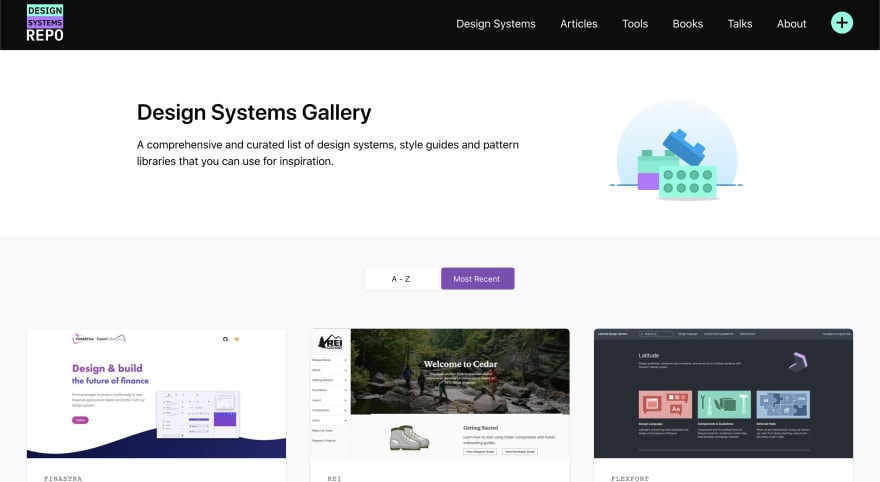
Design Systems Repo
A project repo that counts with a giant list of design systems, style guides, and pattern libraries. Sometimes I just scroll here to see if I want to try something out of my comfort zone.
Treact
This is GOLD. I built a fully responsive, beautiful React website with it, so I know its good. He also uses Tailwind.
Tailblocks
By this point, you know I like Tailwind. I built a responsive personal portfolio in one hour with Tailblocks hosting it in Vercel. Very well structured and easy to use.
Open
Was a bit reluctant to put this one here, because it costs $49 and I never bought it. But I like the visuals and a friend of mine used it, so here it is.
Web.dev
Always use this when finishing a website. It scores your SEO, accessibility, how fast it is, etc. Must check it out if you already didn't.
Projector
I think this one is fairly new. I use this to create quick presentations for my clients. You don't have to, but it feels nice not to just send your client their website link.
Public APIs
An amazing list of public APIs for using. This is huge and it's amazing how many different types of APIs there is to experiment with.
That's it, dear fellow members.
Please, if you liked any of this, react a bit with and I will make more.
Also, follow me on Twitter and let's hang out there
Original Link: https://dev.to/leomjaques/my-fav-resources-being-a-freelancer-as-a-side-hustle-15ml
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To