An Interest In:
Web News this Week
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
- April 13, 2024
6 JavaScript console methods like Taylor Swift folklore lyrics
If you do web development, you've probably used console.log at least once (or over a thousand times...who's counting?) because that's the best debugging method! But did you know there are other console methods? Taylor Swift's most recent album folklore is chock full of pensive metaphors, allusions, and symbolism, and this post will liken some of those lyrics to five lesser-known JavaScript console methods.
What exactly is the console?
The console is a global object letting developers access the debugging console. It has a plethora of methods that make it easier to log statements, variables, functions, errors, and more--oh my!
6 console methods that are like folklore lyrics
1. console.log = "But it would've been fun // If you would've been the one"
console.log is the most commonly-used method. Used for general purpose logging, it displays the message passed to it in the web console. Did you know you can decorate it with CSS?
console.log("%cWARNING: you will be obsessed with folklore", "font: 2em sans-serif; color: yellow; background-color: red;");
Log is simple, reliable, and gets the job done, but it is overused, taking all the attention from similar console methods that do more. Log would've been fun if it had been the one, or the only console method you need--but as this post will show, you will have more fun with the other console methods!
2. console.table = "I'm a mirrorball // I'll show you every version of yourself tonight"
The table method takes either an object or an array and logs that input as a table, making it look cleaner: it's like a nicer version of log. Like a mirrorball, table can show different versions of the input by accepting an optional parameter columns to select a subset of columns to display.
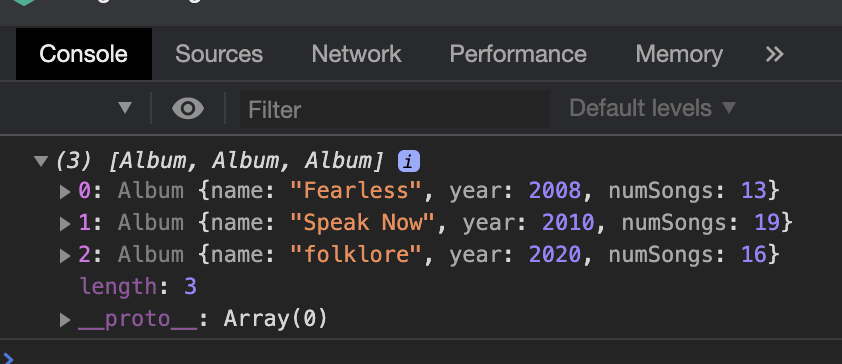
Each element in the array (or each enumerable property if the data is an object) will be a row in the table. The JavaScript code below has an object and you can see the output that initially uses log.
function Album(name, year, numSongs) { this.name = name; this.year = year; this.numSongs = numSongs; } const fearless = new Album("Fearless", 2008, 13); const speakNow = new Album("Speak Now", 2010, 19); const folklore = new Album("folklore", 2020, 16); console.log([fearless, speakNow, folklore]);
That's nice, but the output of table when given an array looks nicer:
console.table([fearless, speakNow, folklore]);
Accepting a columns parameter like console.table([fearless, speakNow, folklore], ["name"]); would show:
You could also pass it (instead of name) year or numSongs--like mirrorball, table can show you every version of its input!
3. console.assert = "If you never bleed, you're never gonna grow"
console.assert(expression, message) only prints if the expression is false. Taylor Swift's lyric "If you never bleed, you're never gonna grow" from the song the 1 agrees--if you never bleed, or fail, or are incorrect sometimes, you will never grow. assert shows that by being false, you can grow as a developer because you can fix your error that the console so kindly helps you with by making the assertion a nice red.
const numFolkloreSongs = 16;const num1989Songs = 13;console.assert(numFolkloreSongs > num1989Songs, 'folklore has more songs than 1989'); //won't runconsole.assert(num1989Songs + 3 > numFolkloreSongs, 'the number of songs on 1989 + 3 is not greater than the number of folklore songs');4. console.time/console.timeEnd = "Time, mystical time/Cutting me open, then healing me fine."
console.time() creates a timer to see how long some operation takes. It can take an optional parameter of a name or label to distinguish between up to 10,000 timers on a web page.
console.timeEnd() stops the timer, displaying the result in the console.
Time can be rough--it can cut you open, but it can also heal you and make you feel better.
console.time('sms timer');let x = 0;while (x < 3) { console.log("They told me all of my cages were mental/So I got wasted like all my potential"); x+=1;}console.timeEnd('sms timer');
If there was no label passed to console.time(), it would log default instead of sms timer.
5. console.clear: And if Im dead to you, why are you at the wake?
console.clear is short, sweet, and succinct. It clears the console and in some environments, may print a message like "Console was cleared".
The lyric And if Im dead to you, why are you at the wake? is melancholy but has some bite to it: it is perfect for when you want to end a conversation and, as with clear, you can start over, start afresh.
6. console.group/console.groupEnd ="And isn't it just so pretty to think all along there was some invisible string tying you to me?"
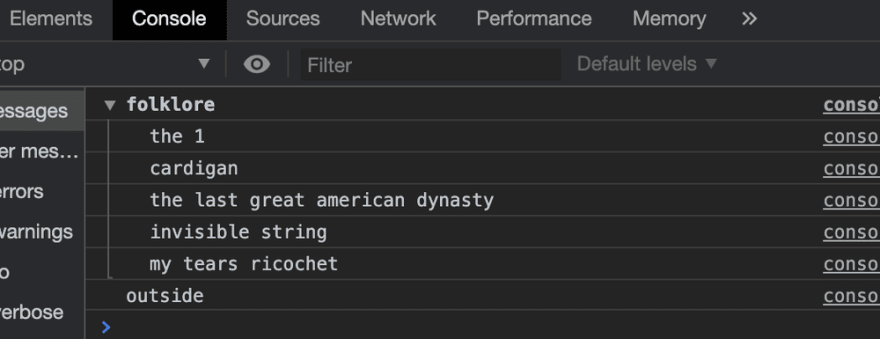
console.group signifies the start of an inline message group and console.groupEnd marks the end of it. If the group contains logs, they are printed as a group, so the format is cleaner and you can more easily tell what the group contains.
It is like there is some invisible string (or console command) tying items in the group together.
console.group("folklore");console.log("the 1");console.log("cardigan");console.log("the last great american dynasty");console.log("invisible string");console.log("my tears ricochet");console.groupEnd();console.log("outside");What's next for the console?

There are so many other console methods not included here (in part because they do not relate to Taylor Swift lyrics as much.) For more information on console methods, check out the Mozilla Developer Network docs on web technologies. Let me know your favorite or least favorite folklore songs online or in the comments!
- Twitter: @lizziepika
- GitHub: elizabethsiegle
- Email: [email protected]
Original Link: https://dev.to/twilio/6-javascript-console-methods-like-taylor-swift-folklore-lyrics-3h0k
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To