An Interest In:
Web News this Week
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
10 Standout GitHub Profile READMEs
My good friend and colleague @bdougieyo is at Codeland today and is giving away early access to Codespaces to three lucky people who create a profile README (a new feature we quietly launched a few weeks ago).
If you're looking for some inspiration, or information on how to actually enable this on your profile, here are a few READMEs that have jumped out at me over the last few weeks. Everything from purely cosmetic and informational, to truly hacktacular, computationally expensive impressive, and entertaining works of art
1 Hello, world!
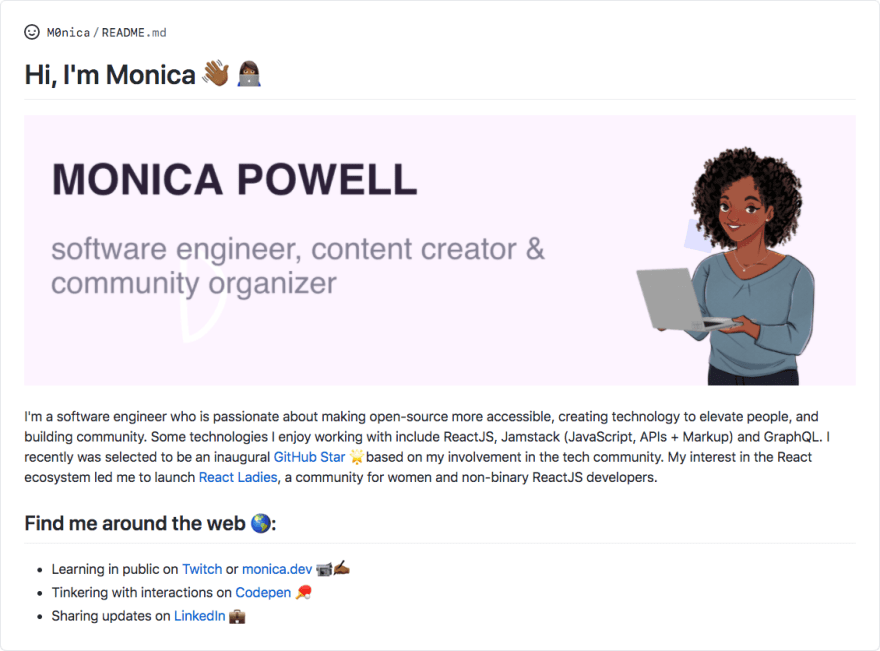
Set yourself apart from everyone else with a brief biography, colorful header image, and links to find you elsewhere on the web - just like @M0nica:
Fun fact: @M0nica just published a blog post about how to create a GitHub profile README. That's a great starting point if you're thinking about adding one yourself.
2 Show off your stats
I may have talked about this before elsewhere, but if you're using GitHub as a resume / portfolio, this nifty little tool from @anuraghazra can show off your stats in a nice way. Enabling it on your repository is pretty easy with github-readme-stats.
3 Dont forget to sign the guestbook on your way out
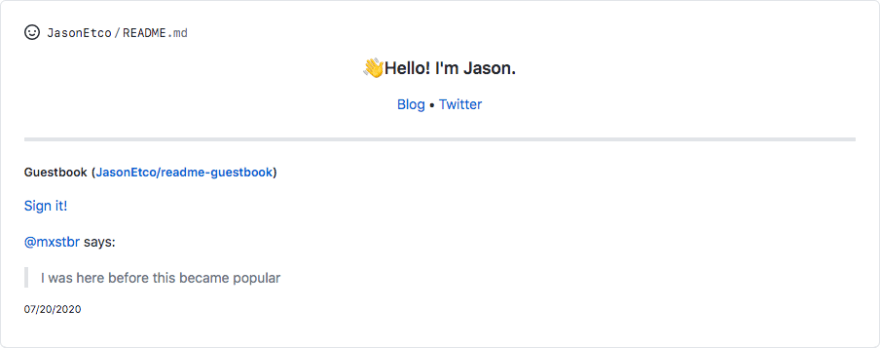
My good friend @JasonEtco is always pushing GitHub, Actions. and just about everything else web-related to it's limits. He built a guestbook on his profile using GitHub Actions. I'm just waiting on the support for hit counters, webrings, dancing babies, etc. and we'll have come full circle!
Please help me: Consider dropping by Jason's profile page, and sharing a fun joke, or perhaps a completely random fun fact on his guestbook. He doesn't know about this post, so he'll hopefully have no idea where the comments are all coming from*
* Note to self: remember to remove Jason's access to the server logs tomorrow...
4 Hit counter 1 3 3 7
Speaking of numbers, display your profiles visitor count with this nifty little SVG solution. If you're as old experienced as me, you'll remember when every web page used to have one of these. Thanks @sagar-viradiya!
5 Shall we play a game?
It was only a matter of time until someone added a game to their profile README. This community-powered Connect4 game does exactly what you imagine. Very impressive, @jonathangin52
6 Wouldnt you prefer a good game of chess?
I could really get on BOARD with more games on profiles. I'd definitely CHECK them all out...
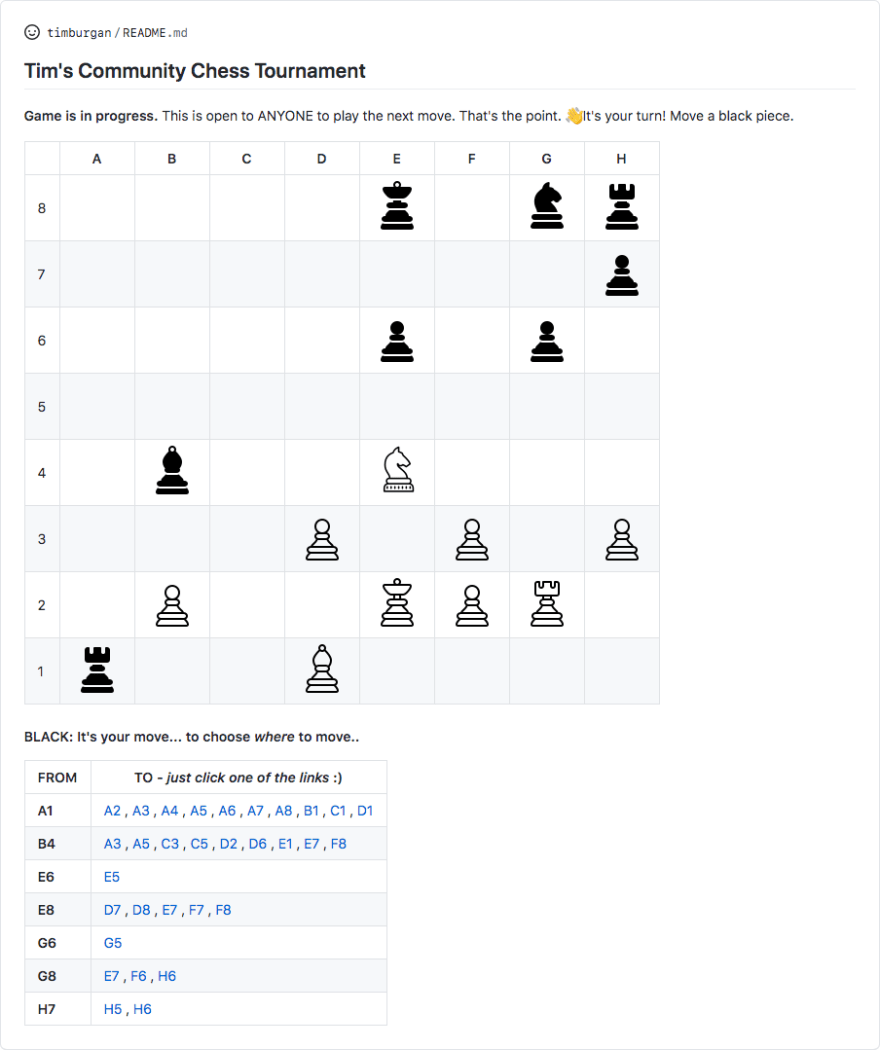
You guessed it! You can also play chess thanks to this little gem from @timburgan. Simply click a link to create an issue with your move command, and a GitHub Actions Workflow will take it from there.
7 Speaking of games
@ethomson's contribution to the world of profile READMEs is a Game of Life simulation with a familiar look and feel
Behind the scenes it uses libraries called contributions (creating a data structure with a GitHub contribution graph) and dat-life (supporting a Conway's Game of Life implementation). Read more about it here.
8 Now playing in a README near you
An SVG dynamically rendered with a Vercel serverless function, and integrated with the Spotify API? BOOM! You have yourself an image displaying what you're listening to. Bravo, @natemoo-re. Bravo
I can't wait to get this spun up on my profile!
9 Self-updating README
@simonw's profile literally updates itselfwith latest releases, blog posts, and things learnedusing GitHub Actions. Simon goes into it in more detail in this blog post if you're curious how it works under the hood.
10 Jump to it!
Last, but not least. It might just be a GIF, but by golly, I've been watching it for hours. This familiar-looking animation captured by @saadeghi shows that even the addition of a simple image can add a bit of character to your profile, and make it really jump out.
Hopefully these examples have given you some fresh ideas to add your own profile README. Enabling it is easy. Simply follow these instructions. I'd love to see yours - be sure to leave a link in the comments below :)
Original Link: https://dev.to/github/10-standout-github-profile-readmes-h2o
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To