An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
React & Redux Project: Gomojii
What is Gomojii
Well, it all came down to this, my final Flatiron School project. My project is named Gomojii, an emoji themed application that will contain multiple widgets that will also be emoji themed.
Currently, it only has 1 widget, which is the emoji search widget. A user is able to search any existing emojis either by typing it into the search bar or by filtering through them using the provided categories in the sidebar.
Welcome, Redux
The way this is working is that I'm using a free 3rd party API to fetch all of their emojis and then loading them into 'state' within my Redux store. What is Redux? you might ask. Well, from Wikipedia itself:
"Redux is an open-source JavaScript library for managing application state. It is most commonly used with libraries such as React or Angular for building user interfaces. Similar to Facebook's Flux architecture, it was created by Dan Abramov and Andrew Clark."
It took a little bit of time to fully wrap my head around its benefits, but once I wrapped my head around something, it's hard for me to let it go.
At first, I had a little trouble figuring out how to approach getting the search and filtering functionality working. Sometimes I tend to overthink things. But after some playing around with it a bit and doing my due diligence I was able to piece things together.
The Search Bar
So, initially, I had my search bar form's state being handled in my redux store. But, after some rethinking, I refactored it to be handled inside my local React state, I had more controll. I created a functional component named EmojiSearchForm.
So let's take it one or more lines at a time. Since I'm using a functional component, I decided to use hooks to handle the state and connection to my redux store. The first few lines reflect just that. I'm using useState to handle state, useDispatch to get access to the actions inside of my store, and useSelector to get access to slices of state inside of my store.
Using useState on lines 7 & 15 I'm able to handle the input that a user enters into the search bar. Then while they are typing, with useDispatch available to me I'm able to dispatch my queryEmojis action which essentially starts filtering through all of the rendered emojis, and then pulling up the ones that are closely related to what a user types in.
The form doesn't require a handle on submit event to show the results. But it does require an event.preventDefault() which I've implemented inline on line 21. It felt pointless to create a whole new method just for that.
Result is:
The Sidebar Filters
The sidebar filters behave similarly except for the fact that I ran into some collision issues when trying to use filter right after a user types something into the search bar. The application gets confused as to what it should actually render.
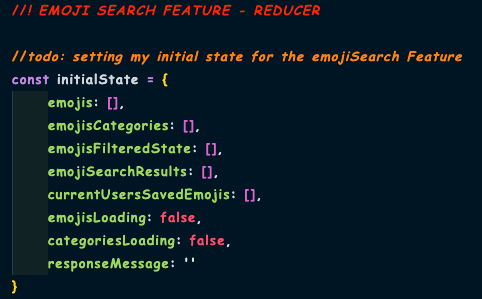
I created 2 state properties, one named emojiSearchResults and then the other named emojiFilteredResults. I set both of those properties to empty arrays initially.
Then once a user types into the search bar the results returned are basically what was pushed into the emojiSearchResults array using the appropriate action creator. This is where the issue happened. If a user searched for an emoji, those results are stored in the emojisSearchResults array. Then what happens when a user decides to click a category immediately after is that it tries to filter through the searched results instead of all of the emojis. The same goes for emojiFilteredResults rendering the right emojis upon a category being clicked. If a user filtered through all emojis, then tried to search and emoji immediately after, it will try to search through the filtered results. The emoji they're looking for may not even exist at this point.
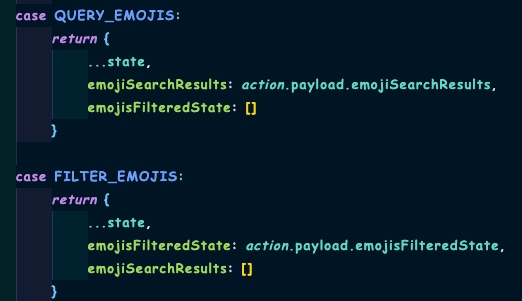
To fix the collision issue, if a user was typing into the search bar I would set my reducer up in a way where it resets the emojisFilteredArray by emptying it, which will then rerender all emojis.
Now a user will be able to search through all emojis instead of filtered results. The same concept applies to the emojisFilteredArray. If a user clicks a category, it will reset the emojisSearchResults so that we get the correct rendering of filtered emojis.
Result is:
Conclusion
Other features involve a user being able to log in and sign up, saving emojis or bookmarking emojis once logged in, deleting emojis from their saves, etc. Future features will be the adding of a weather widget, stopwatch widget, and more. Thanks for reading and stay tuned for the full demo and website once deployed.
Original Link: https://dev.to/greedybrain/react-redux-project-gomojii-5d6i
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To