An Interest In:
Web News this Week
- April 15, 2024
- April 14, 2024
- April 13, 2024
- April 12, 2024
- April 11, 2024
- April 10, 2024
- April 9, 2024
10 websites to help you with your CSS problems
This is a list of websites that makes you CSS more fun, easy and maybe solve many of your CSS problems.
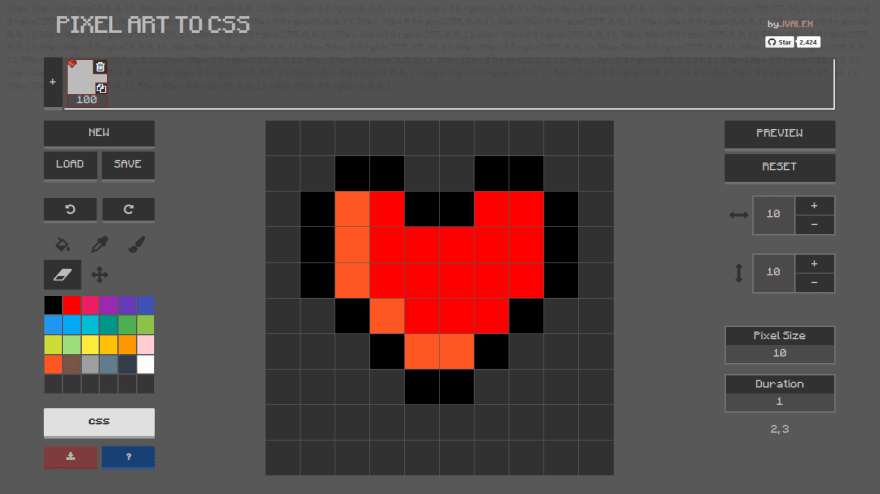
1. Pixel art
You probably also love to use pixel art with your website. I can say 90% of you add pixel art with png file but what if you can use CSS for that. That where Pixel Art to CSS comes. It will convert you pixel art drawing to CSS.
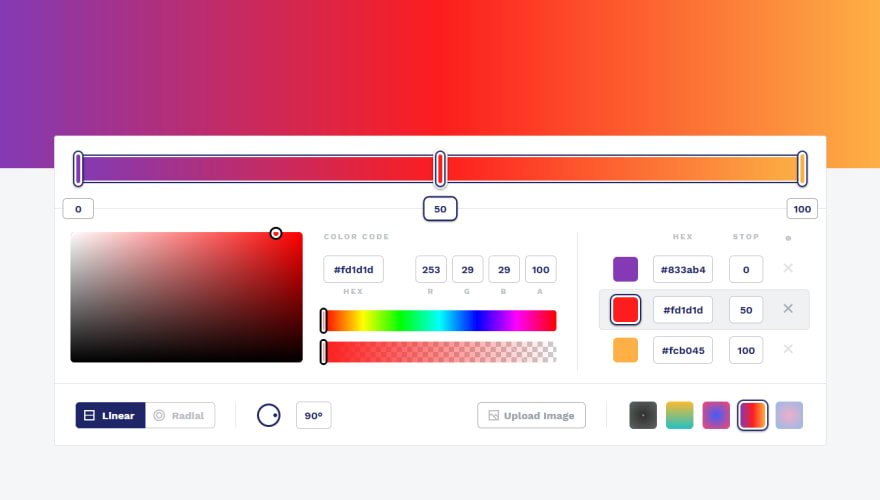
2. Gradient
CSS gradient looks awesome but it's is also hard to use it. You have to find the right color also right many lines of code. There are also other compatibility issues, so now you have to write more CSS code. For this problem, there is a Website CSS Gradient. It will help you with visual color selector and compatibility issues also. CSS Gradient also other tools like Gradient Backgrounds and Color Shades.
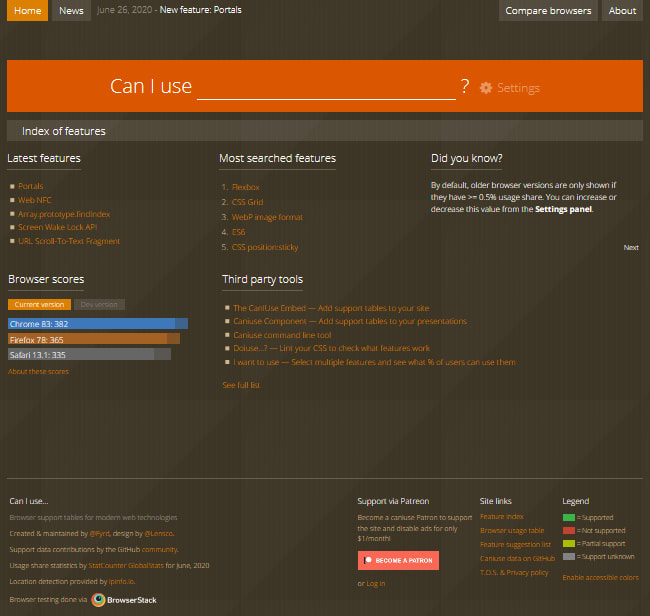
3. Compatibility
There are many CSS tags that don't support an old browser or newly introduced. You have to go to many sites and see does popular browser support tag that you have written. You don't have to worry about it now the CanIUse is here to help you. CanIUse shows you which browsers support which tags. And in News section shows you about new tags that are introduced in the browsers.
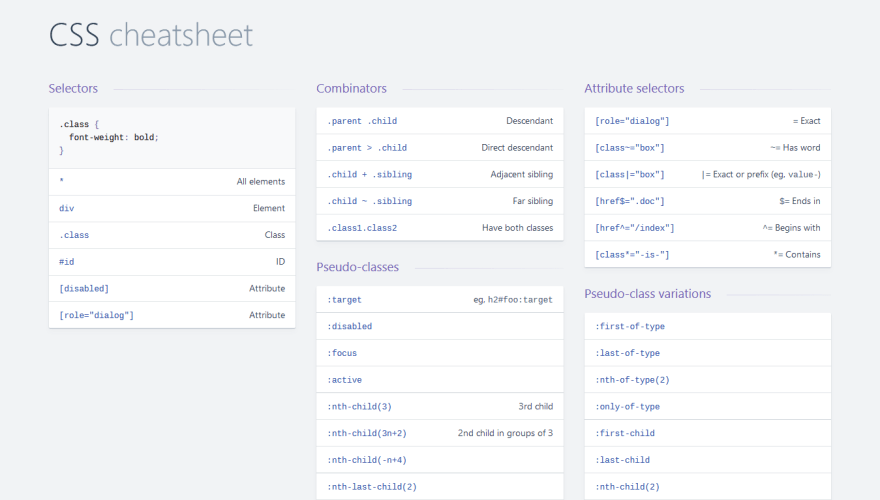
4. Cheatsheets
Maybe you also like me forgot CSS tags from time to time. So you have downloaded one or more CSS cheatsheet. If search about CSS cheatsheet you will find thousands of cheatsheets. But my best and one of best cheatsheets about CSS you can find online is Devhints. It is a cheatsheet website you CSS, HTML, Python, Ruby, and many more languages cheat sheets.
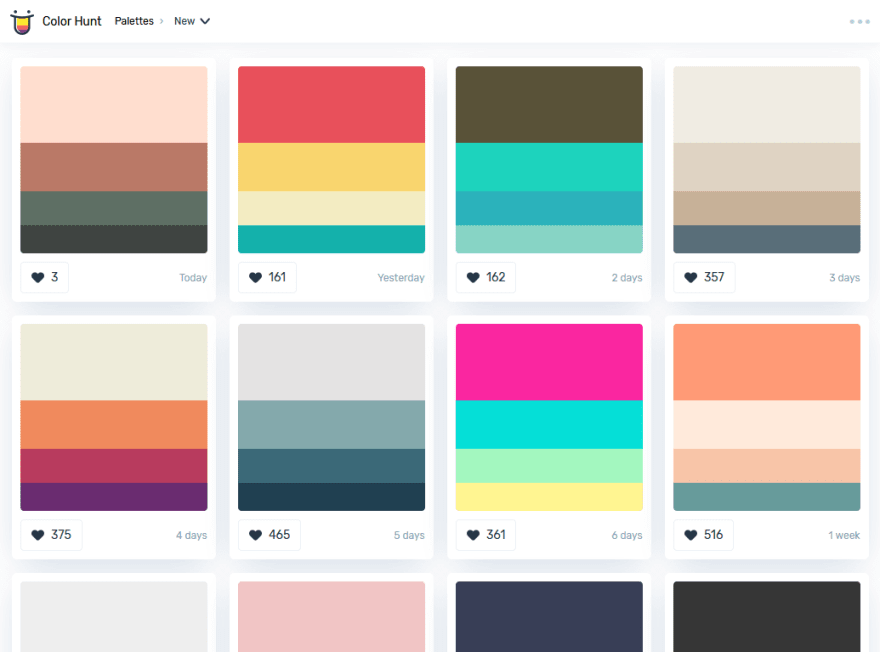
5. Color Palettes
Do you find it hard to find matching colors for your projects? Then you should use online color palettes chooser and there are many great ones but one I like is Color Hunt is most simple and you can short the color palettes in New, Trendy, and Random. It is the most dead-simple color palettes chooser.
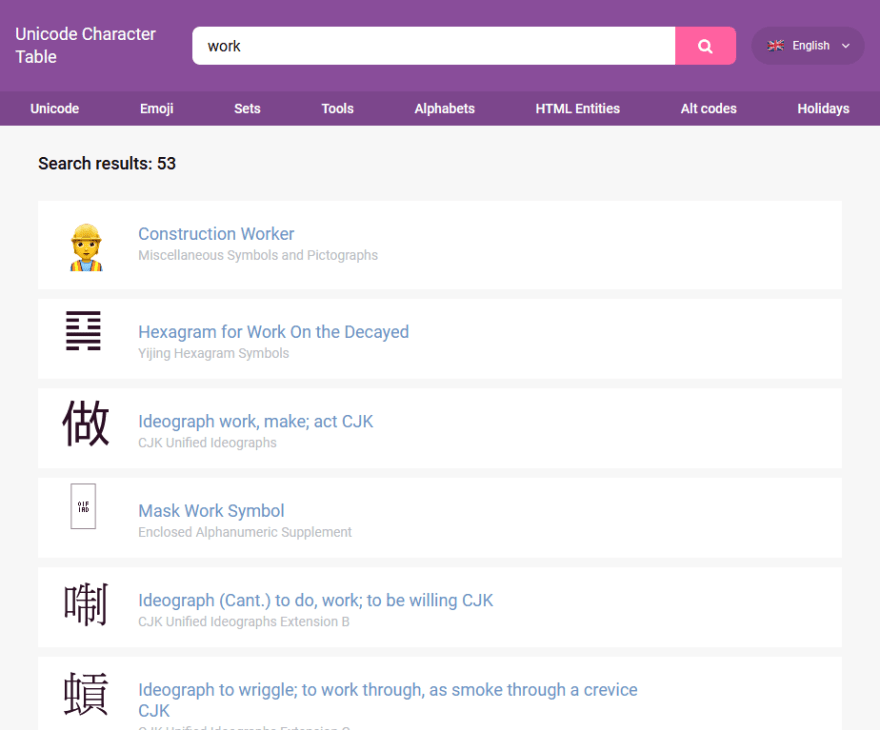
6. Unicode
There are thousands of Unicode and you can't remember. To solve this problem you can use Unicode Table. In Unicode Table, there is a feature that will help you to find matching emoji or Unicode for your projects. Also who you will find weird Unicode there(like this ).
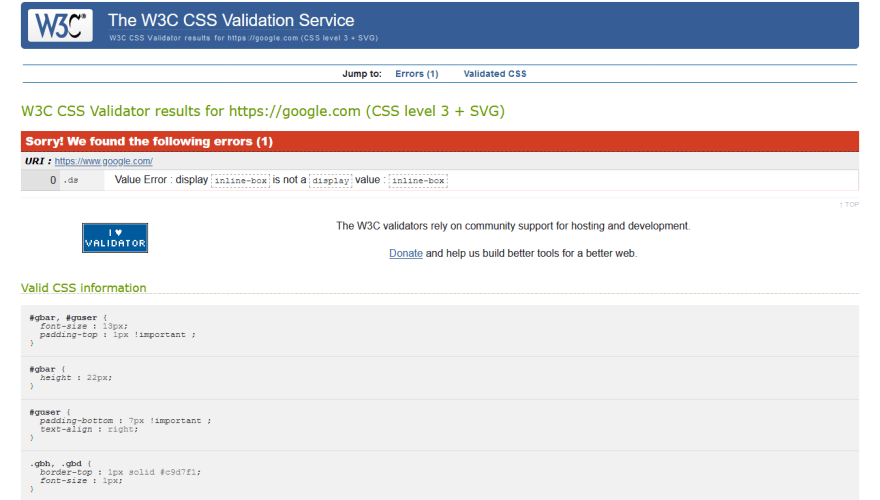
7. CSS Validator
How do you know you are using the right CSS format. You can use W3C CSS Validator for this problem. The W3C CSS Validation Service is a website created by the W3C to help Web designers and Web developers check CSS.
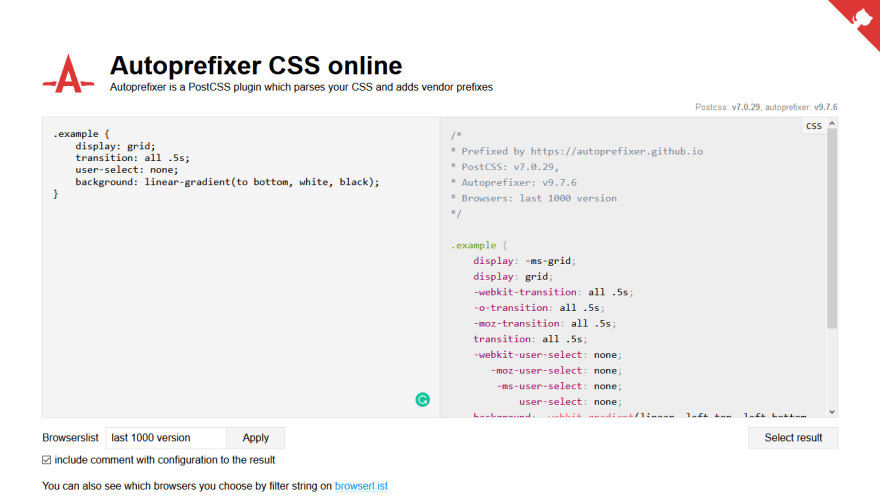
8. Old Browser support
Do you want you website to access to the majority of old and new browser with different user agents? Then Autoprefixer is here to help you with your problem. It parses your CSS and adds vendor prefixes to CSS rules using values from Can I Use. It is recommended by Google and used by Twitter and Taobao.
9. Other awesome tools
Bennett Feely has developed some of the most awesome websites that can help any noob and pro developer. Some websites include that I like the most is CSS Pie Chart generate pie charts with conic gradients, Clippy a tool for making CSS clip paths, Image Effect wit CSS using blend modes for complex image effects, and CSS Gradients accessible CSS gradients.
10. You can suggest in the comment I will make it my number 10 or we can till 20 ;)
![]()
Pixel Art by lipixelart
Original Link: https://dev.to/amanajayvarma/10-website-to-help-you-with-your-css-problems-2poi
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To