An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
How I'm using Vue Slots on my site
Say hi to the first Vue tidbit Its about time I start covering Vue in my code tidbits, right
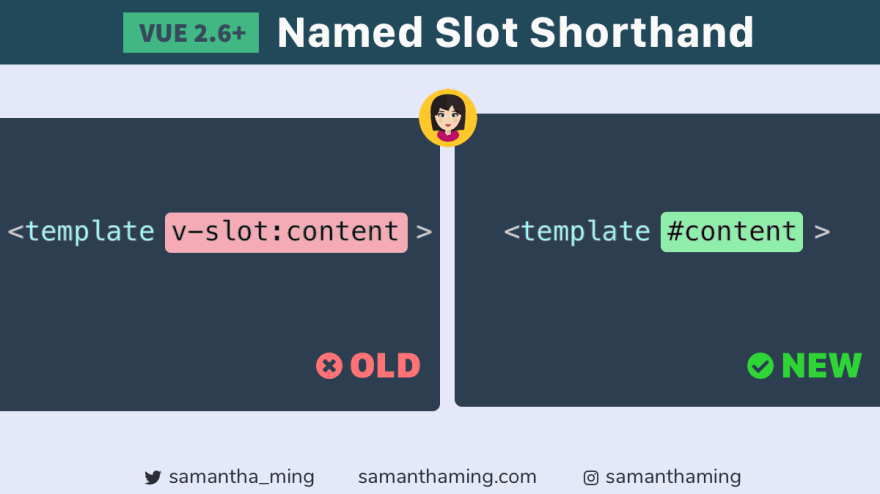
Use the new named slot shorthand with "#". This is available now in Vue 2.6.0+
<!-- Old --><template v-slot:content><!-- New --><template #content>Vue, hands down, have the BEST documentation EVER! So I'm not going to try to compete with that. Just like how I'd never have the audacity to compete with Selena Williams to a tennis match. Even though I have a pretty mean serve (just kidding, I can barley hit the ball ).
Instead, I'm going to talk about how I use slots on my site, samanthaming.com
Note: This article does assume some basic knowledge of Vue. So if you're a complete newbie to Vue, I'd suggest you check out the Vue docs first:
What are slots
I like to think of slots as templates. Think of how you create your resume, you don't typically start from an empty document. You will open up Google Docs and find a resume template and build from that. And that's exactly what slots are. It's a template that allow you quickly to fill in the blanks without having to start from scratch. Super efficient
Components vs Slots explained in Non-Dev Terms
When I first started learning slots, I was super confused. I kept thinking slot was some separate thing. But slot is not. It is a Vue component that has an additional slot functionality to it. It's a component with super power. It's a component that's organized.
Hmmm...I don't think I'm getting anywhere with my explanation and you're probably more confused then you were before Let's explain it in non-dev terms.
Think of a component as your kitchen drawer. It's an open space storage. But the problem with open space, it can get messy really quick:
A great way to organize your tools is to use dividers which allows to sort your tools into separate section. And that's exactly what slots are. It helps you organize your content into nice sections
Image Credit: https://www.homedit.com/drawer-organizing-tips/
Isn't it much better! Super Marie Kondo if you ask me
How My Site Is Using Slots
My entire site is built on slots. The prime example is my article pages. These are what I call article pages:
/tidbits/some-code-note-article# ex. https://www.samanthaming.com/tidbits/82-html-audio-tag//blog/some-blog-article# ex. https://www.samanthaming.com/blog/how-to-ace-the-developer-interview//flexbox30/some-flexbox-article# ex. https://www.samanthaming.com/flexbox30/1-flexbox-intro/If you visit those sites, you will notice they all look quick similar. That's because they're all using a slot. So let's go through step-by-step on how I build this.
Note: I'm going to simplify it a bit that way it will be easier for you to follow. Alright let's go!
1. The Layout
When you build the slot, it's a good idea to plan out your layout. And this what my article layout looks like.
So in my layout, I have 5 slots:
article-headerarticle-contentarticle-footersidebanner
2. Build the slot
Building a slot is no different than building a component. Essentially, slot is a component with super power. Here's how the component looks like:
<!-- ArticleLayout.vue --><template> <div> <article> <slot name="articleHeader" /> <slot name="articleContent" /> <slot name="articleFooter" /> </article> <aside> <slot name="side" /> <aside> <div> <slot name="banner" /> </div> </div></template>3. Consuming the slot
Alright, we made our slots. Next, let's stick some stuff in it.
<!-- TidbitPage.vue --><article-layout> <template #articleHeader> <h1>I am the header</h1> </template></article-layout>So let's breakdown what we're doing here. The first thing we're doing is calling our article-layout component. Then I'm inserting content to my slot by wrapping it in a <template> tag and referencing the slot name with #. And inside the <template> is where I insert my content.
4. Final
Putting it altogether, it'd look something like this:
<!-- TidbitPage.vue --><template> <article-layout> <template #articleHeader> <h1>I am the header</h1> </template> <template #articleContent> <p>I am the content</p> </template> <template #articleFooter> <footer>I am the footer</footer> </template> <template #side> <aside>I am the side stuff</aside> </template> <template #banner> <div>I am the banner</div> </template> </article-layout><template>Resources
- Vue Docs: Named Slots Shorthand
- Vue Docs: Components Basics
- CSS Tricks: Intro to Vue.js - Components, Props, and Slots
- Scott Stern: Vue Scoped Slots - WTF are they and how do I use them?
Thanks for reading
To find more code tidbits, please visit samanthaming.com
Original Link: https://dev.to/samanthaming/how-i-m-using-vue-slots-on-my-site-nfn
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To