An Interest In:
Web News this Week
- March 20, 2024
- March 19, 2024
- March 18, 2024
- March 17, 2024
- March 16, 2024
- March 15, 2024
- March 14, 2024
Some of Our Sources
View All SourcesA list of CSS resources for beginners
About two months ago I decided to lay out a list of things I needed to do, things I believed I needed to accomplish to start becoming a self taught full stack developer. Well I started, and I flew through HTML, figured it's something I had an ok knowledge of, and it was a topic that didn't require much coverage. I built a few sites myself, and decided to move onto CSS.
I ran through the course at Free Code Camp on CSS, and felt like an all star, so right into JavaScript I went. I felt great, built some easy console log programs, and was feeling like a rock star. One week in and I knew it all, this was going to be easy, what was everyone talking about, saying how hard this coding stuff is? Well, then I got into DOM manipulation, and needed to style a Rock, Paper, Scissors project, and boy did I learn quick, I didn't understand CSS at all.
That's when I decided to make a plan, lay out a path, and promised myself that I would slow down and build a very good foundation before I jumped out of a section of learning. I started the #100DaysOfCode challenge that a lot of you have probably seen on Twitter. Easily the best decision I've ever made. I met an amazing community, and it kept me on track and in check.
Now I'm finally at a point where I believe I have a good base in CSS and I would love to pass the resources I used as I learned in a hope that you will read this and realize that not only is the foundation important, but you can also find quality resources if you know where to look. I would like to save you the trouble, and give you a compiled list of resources I personally used, and hope you will find helpful.
The past month I re-taught myself CSS.
I thought I knew it after a quick overview but I was wrong.
You cant rush the basics, otherwise you have to go back anyways most of the time.
Heres a list below of resources I used to really grasp basic css!21:33 PM - 21 Jun 2020
I tweeted out about this list today, and at the advice of a friend, decided to share it here as well.
The Odin Project
First is The Odin Project, which has hands down completely changed my journey as a self taught developer. They have multiple paths you can take, whether you decide to take the Ruby path, the JavaScript, or the Front End only path, you will always start with Web Development 101. There is a large section on CSS that is very helpful, and lists a lot of the resources I am listing here.
The Odin Project
Free Code Camp
Free Code Camp is one of my absolute favorite resources for learning to become a developer. Their responsive we design section if you take the time with it, is an amazing tool to learnt he foundations of all things CSS. I highly encourage you, if you are able to do so and enjoy their website, to support this amazing learning tool!
Free Code Camp
CSS-Tricks Box Sizing
Next up is going to be a few from one of the most informative and in my opinion helpful sites regarding CSS. CSS-Tricks is an incredible resource, and this article will help you with all things box sizing and understanding exactly how it works and why it is important!
CSS-Tricks: Box Sizing
CSS-Tricks Centering
If there is ever a reoccuring joke I see all the time on WebDev twitter, it's about no one knowing how to center a div. Most jokes are born from some truth, and centering is a fickle beast in CSS.
Hope you got a good laugh, and I really hope this resource helps you with centering all the things.
CSS-Tricks: Centering
CSS-Tricks Flexbox
We've made it to easily on of the most talked about, and arguably confusing topics when you're first starting CSS. Learning how flexbox works can seem like a daunting task, but once you start to understand how to use it, you will never be able to create a site again without it. I keep this page open ever single time I'm working on any project, I hope you find it as useful as I always do.
CSS-Tricks: Flexbox
CSS-Tricks Grid
If flexbox wasn't mind blowing enough when it comes to page layout and drastically changing how you style website, a CSS mastermind came up with GRID. Arguable one of the best tools for layouts ever. Image galleries will forever be super cool looking without severe pain of setting them up to look good on your page. This guide is another game changer and always open if I'm working with grid.
CSS-Tricks: Grid
Flexbox Froggy
If anyone is as old as me, you remember Frogger! For those of you who are not familiar, Frogger was a video game, where you controlled a small frog and had to jump across lily pads and traffic avoiding cars and falling in the water.
This game you use different position setting in flexbox to move your frogs! It's a fun, less stressful way to understand and learn flexbox.
Flexbox Froggy
Grid Garden
Much like the above game, Grid Garden was also developed by CodePip. The concept is the same, you use grid settings to achieve the goals of the game. Another fun way to learn and a break from documentation and tutorials.
Grid Garden
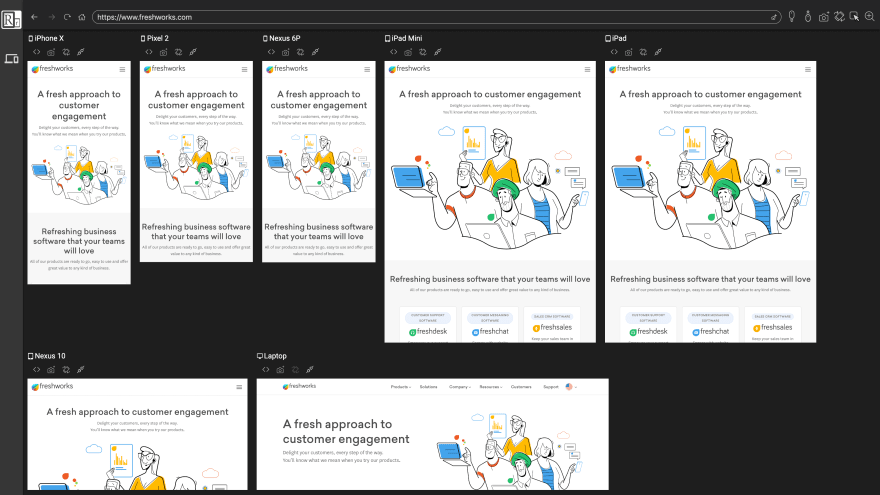
Bonus: The Responsively App
Not exactly a guide, but an amazing resource as you learn how to develop responsive websites. The Responsively App is an absolute game changer, it's free, open source, and arguably one of my favorite development tools. You can view your site, with live reload if used in your IDE on several different screen sizes all at once! 
It also has an individual developer tools for each window. You wont regret downloading this one!
Responsively
I hope you find these resources as helpful as I have, and remember how important a good foundation in anything is! Keep being awesome and crushing your goals! I wish you all the best, and please if there are any resources you think I missed, please share them here or on the twitter thread so others can find them!
Remember always to be motivating and educating!
Original Link: https://dev.to/devindford/a-list-of-css-resources-for-beginners-2ff5
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To



