An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
How to Become A Front-end Developer ( A Complete Road Map / Full Stack )
Hello Fellow Dev_ians,
Hope ya all doing fine in your code journey .
<Br>Today I will be sharing a complete road-map / mind-map to become a full stack / front end /back end Developer
About Me.
I am a 18 year old Mern stack aspirant who love to work in JavaScript and dedicated to master JavaScript , follow me on github to stay updated to my codes.
Mentioning
This is a request please follow me on githubi share a lot of repository there which can help you as a beginner: (my GitHub)Frontend / React Developer Mindmaps
Note: work in progress...
Mindmaps
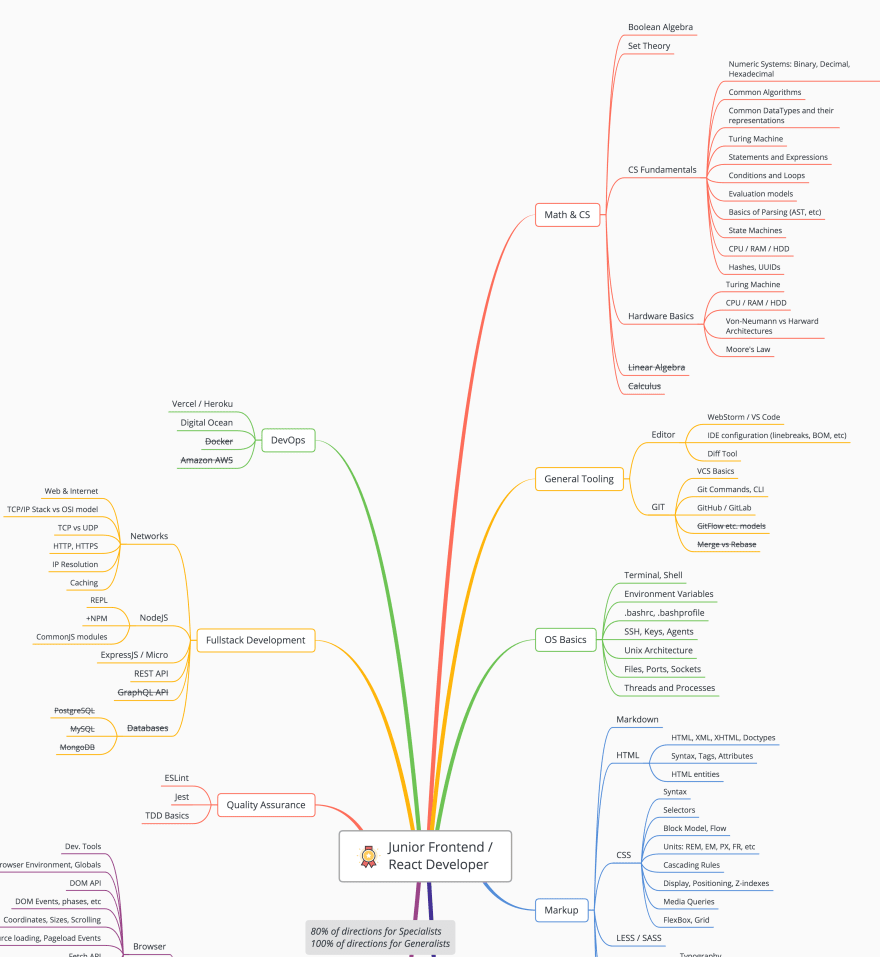
- Junior Frontend Developer (image)
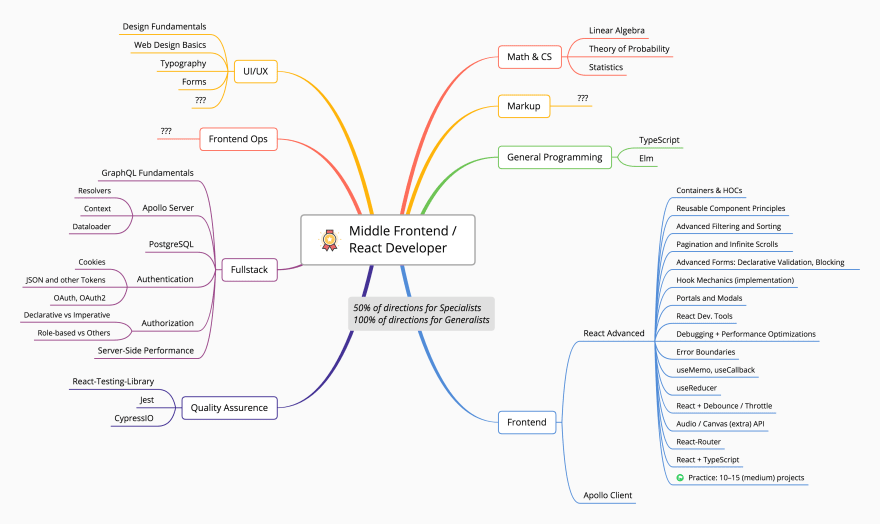
- Middle Frontend Developer (image)
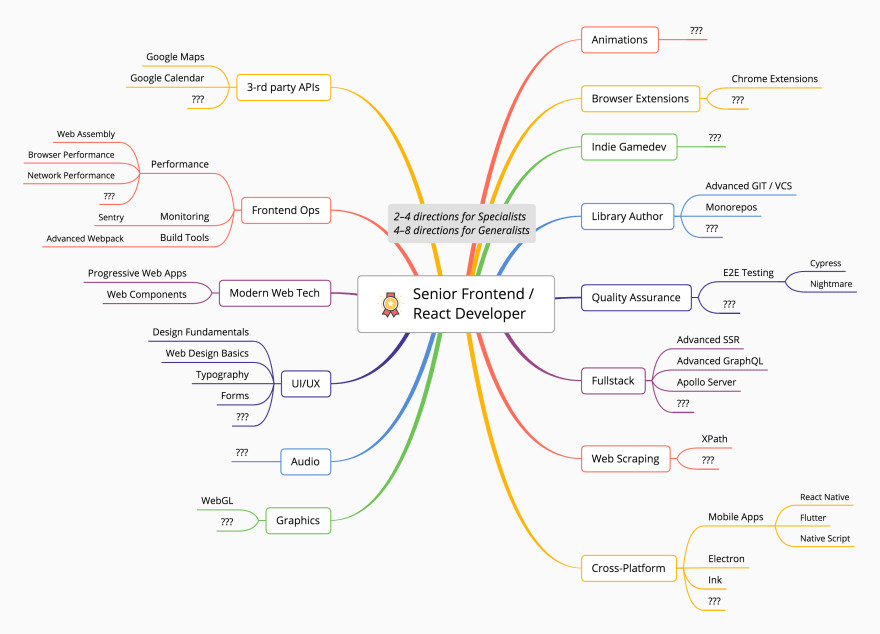
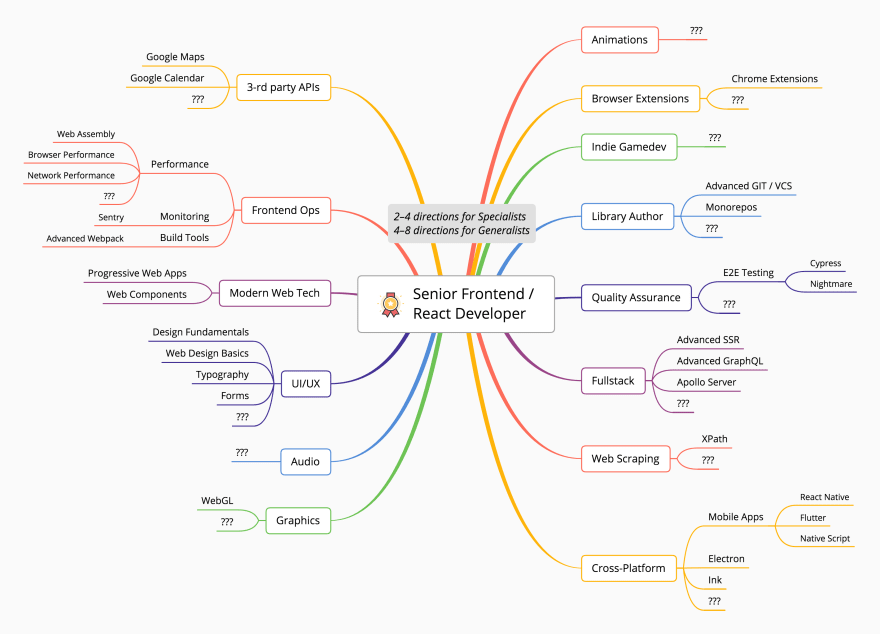
- Senior Frontend Developer (image)
Recommendations
1. Isolate Topics
It's much easier to learn topics in isolation. I recommend to avoid courses that couple multiple areas together.If some program, for example, promises to teach you JavaScript, Markup, Async Programming, Performance, Security, etc.in parallel... you should avoid it like a plague. Such approach, btw, is common at Udemy and is the reason I don't generallyrecommend this platform (though it has some great courses). Ideally, you should practice each topic immediatelyafter the theory. Longer series delay practice, which makes you forget what you've learned.
2. ...
TODO
Please this repo to show you care about the further updates.
And star and Fork the repository .
I will be sharing a complete road-map to become a full stack dev in 3 parts which are:
1.Junior
2.Middle
3.Senior
I am really sorry for inconvenience , but I cant upload full image here , cause it exceedssize I will be sharing it here in parts and you can get the full in my github and do remember to star / Fork it on github. Junior
Dont worry these are for Full Stack and much Focused On React!
Hey People I am unable to share the complete image so I have to share it in 2 parts,
Here is the complete link in github:
https://raw.githubusercontent.com/8bithemant/Mindmap-Full-Stack/master/junior.png
You can fork it on github to get it your own repo and don't forget to follow /star.
Middle
Senior Web Dev
Link To Github Of this Repository
Frontend / React Developer Mindmaps
Note: work in progress...
Mindmaps
- Junior Frontend Developer (image)
- Middle Frontend Developer (image)
- Senior Frontend Developer (image)
Recommendations
1. Isolate Topics
It's much easier to learn topics in isolation. I recommend to avoid courses that couple multiple areas together.If some program, for example, promises to teach you JavaScript, Markup, Async Programming, Performance, Security, etc.in parallel... you should avoid it like a plague. Such approach, btw, is common at Udemy and is the reason I don't generallyrecommend this platform (though it has some great courses). Ideally, you should practice each topic immediatelyafter the theory. Longer series delay practice, which makes you forget what you've learned.
2. ...
TODO
Please this repo to show you care about the further updates.
Please make sure to follow star and fork
Hope You liked the Blog and don't forget to follow me
on GitHub.
My Personal Portfolio Website Link : https://hemant.codes
I am Hemant Joshi 18 year old Developer and i work hard to become a hardcore dev and i am working on JavaScript And Mern Stack if you like what i do or post, Please react with () and ( ) , do follow me on twitter and github also don't forget to star ()your fav repo in github.
Thank You,
Hope Those All Reading This May Land On Their Dream Job/ Intern.
Original Link: https://dev.to/hemant/a-guide-to-becoming-a-full-stack-developer-in-2020-2nkb
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To