An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
Simple realtime notifications
We will use Vue.js + FastAPI + Pusher
Lets all accept the fact that any modern web application cant live without realtime notifications. If your cool shiny service doesnt have them yet, there is a 99% chance that it is somewhere there in your backlog.
Today, speed of delivery is the level of quality.
In other words, there is no question WHY, there is another question HOW?
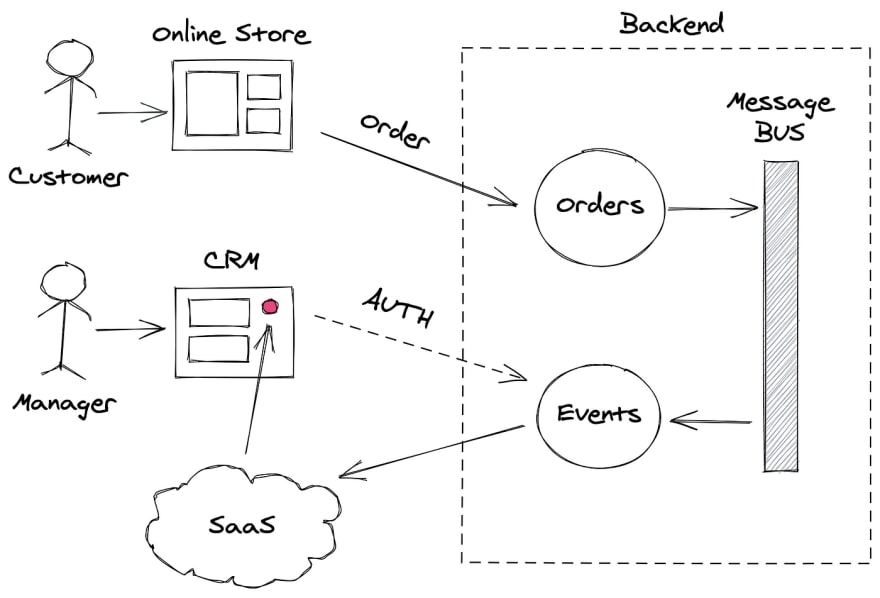
Target Architecture
We would want something like that. Lets briefly discuss details on this E-Commerce example:
- Our Frontend has 2 portals: Online Store for Customers and CRM for Managers
- Our Backend has microservices architecture with a message bus for communication between services
- We have many services in Backend, but only two are important for this example: Orders and Events
- Backend services are written in everything from Cobol to Go, but for events we want something simple and reasonable like Python
- We want some free SaaS like Pusher to handle realtime notification complexity for us (we are too greedy to pay from the start and too lazy to work with websockets on our own)
- We must be able to send the same notification to a group of managers (let them battle for the client!)
- Notifications need privacy as there may be some sensitive user information (we state that we dont sell user data, usually).
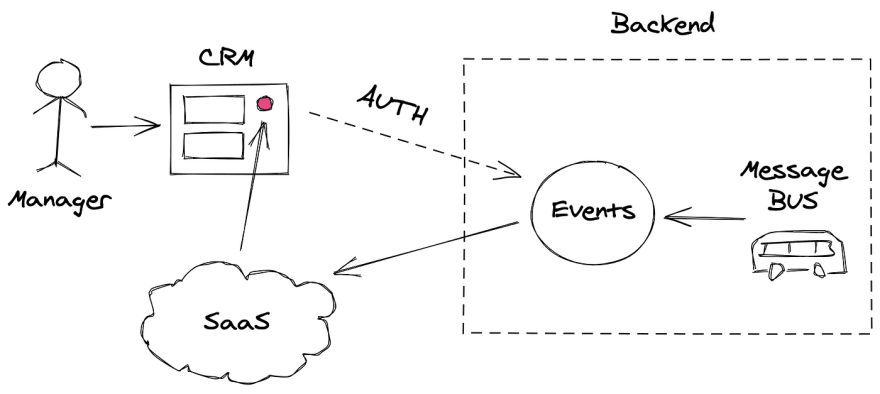
Proof Of Concept
For the proof of concept we can simplify everything even more:
- We dont care how messages will appear in our Events service a simple manual script will be totally enough
- We wont create complex Authentication/Authorization for Events Auth call as we will test only locally
- No Fancy UI in Frontend, a simple text notification is fine for PoC
SaaS
Pusher with Pusher Channels seems like a perfect fit for our needs. It offers a generous free plan for getting started: 100 max connections, 200k messages per day, SSL protection, unlimited channels and 99.997% API uptime. There is also a great Pusher Channels Python SDK, which has backends for sync and async code. And last but not least, its used by our beloved GitHub.
Pusher also provides the Beams platform for mobile push messages (web is in beta at the moment). If you need to support such kind of notifications, it seems like a great tool to try. Though, you need to be warned that at this moment Python SDK for Beams doesnt provide support for async code. It doesnt seem like a big problem as Beams API is pretty simple, but it will take some efforts to integrate.
For the code in the next paragraphs we will use some of Pusher Channels Environment Variables, which can be found in the App Key section of the created application in Pusher Dashboard.
CRM Portal
Lets start writing code already! Our CRM portal will consist only from one HTML page with the simplest Vue Application inside.
As you can see, the code is pretty simple. We create a Pusher instance with custom authentication endpoint and subscribe it to the private channel private-foobar. If we will open the page right now, authentication will fail and we wont be able to receive our events. Lets implement our Events service to fix that.
Events Service
Our service will have the following requirements.
pusher # Pusher Channels SDKaiohttp # Async HTTP client for Pusher Backendfastapi # Fast and Modern API Frameworkuvicorn # ASGI server to run our APIpython-multipart # Support for Forms in FastAPIpython-dotenv # Loading of variables from .envWe will start with initialization of Pusher client:
For local development we need to enable CORSMiddleware with any origin (restrict origins for production usage!). pusher_auth implementation is done according to the Pusher Authentication Specification. We can now run our API!
uvicorn api:app --reloadINFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL+C to quit)INFO: Started reloader process [83155] using statreloadINFO: Started server process [83157]INFO: Waiting for application startup.INFO: Application startup complete.We can now open our CRM Portal and authentication will be successful. Now, we have only one thing left event generation. We will write the following simple script:
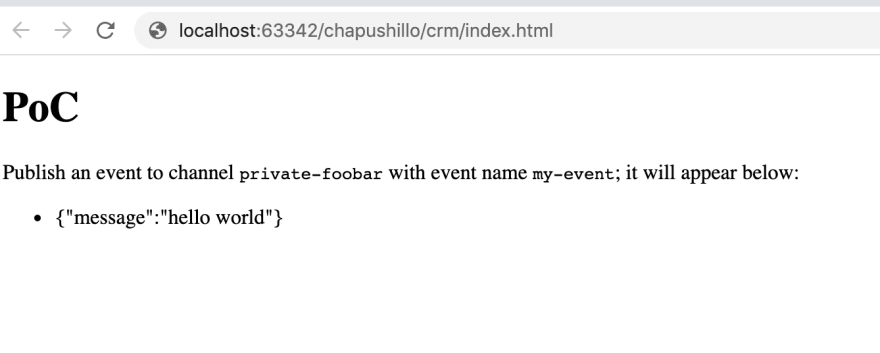
Lets call it to see if we get the notification in our web Portal. And there it is:
If we open several tabs with the same CRM portal, we will see that each tab receives hello world message.
The concept has just been successfully proved ! Here is the repository for you to play with.
 maxipavlovic / chapushillo
maxipavlovic / chapushillo
Example of using Pusher Channels with Asyncio and FastAPI
Original Link: https://dev.to/maxipavlovic/simple-realtime-notifications-2ak3
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To