An Interest In:
Web News this Week
- March 20, 2024
- March 19, 2024
- March 18, 2024
- March 17, 2024
- March 16, 2024
- March 15, 2024
- March 14, 2024
3 Insanely Simple Steps To DIY Tooltips
GUIs have made monumental leaps since the inception of the humble Sketchpad. However, its the simplest tools that often spruce up your website from mediocrity to excellence. One such GUI element that holds this distinction is the humble tooltip. For the uninitiated, the tooltip is the little hovering box that pops up when you float your cursor over an item without clicking on it. A tooltip is typically used to provide information on an item or instructions to its purpose.
At first glance, tooltip might seem like an inelegant entity not worth investing time in when creating your website. On the contrary, it is like the last Lego block needed to complete your model set: a small piece without which the whole model falters. Tooltip allows visitors of your website to stay on the same page when browsing thus effectively eliminating the need for a Help section. This enhances user experience and ensures that the point you are communicating through your website is delivered seamlessly without any needless interruptions. Moreover, they are a fine addition as it does not crowd out the content you are presenting whilst giving the viewer the choice to make use of the tooltip. These minute improvements in user experience could lead to a positive cumulative effect at the end of the day. I have outlined the methods to build your own CSS only tooltip below. I have chosen to demonstrate using CSS over JS to reduce the unwanted JavaScript overhead.
How to Build a DIY CSS tooltip?
You dont have to rummage through StackExchange to come across a decent free tooltip.
What if I say you can make one yourself?
Heres a DIY CSS tooltip that you can use. Alternatively, you can use SASS or Less, as per your preference.
1. Define HTML elements with tooltip related attributes
You can define any HTML elements such as button, anchor, span, and then add the attribute to enable a tooltip on them. In the following example, Ive added tooltip-title attribute to the elements.
2. Add styling to your tooltip.
We are styling the tooltip in the :after pseudo-element of the selected element using CSS.
3. Advanced tooltip features (optional).
3.1 Position your tooltips
In addition to its looks, you can define the position of the tooltip as well. For instance, top, bottom, left, right, top-right, top-left, bottom-right, bottom-left, etc.
Shown below is an example of making a tooltip display according to the position mentioned in the tooltip-position attribute. ( tooltip-position='bottom' is shown as the example, you can do it similarly with other possible positions.)
3.2 Colour your tooltips
You can define a color to your tooltip depending on the message you are displaying (example: success/green, warning/yellow, error/red, etc.)
In the example below, Im adding tooltip-color attribute to the element to define the required color. ( tooltip-color='warning' is shown as the example, you can do it similarly with other possible colors.)
3.3 Size your tooltips
You can define size to your tooltip depending on the length of the message you are displaying (example: small, medium, large, extra-large, auto-width, etc.)
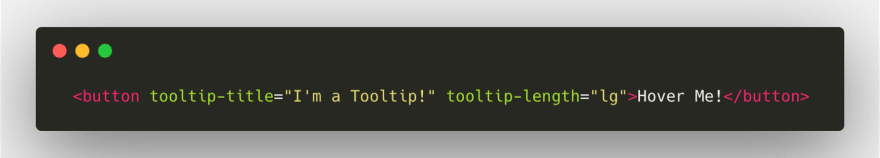
In the below example Im adding the tooltip-length attribute to the element to define the width of the tooltip. ( tooltip-length='lg' is shown as the example, you can do it similarly with other possible lengths.)
You can have a look at the working demo of the above example here: Tooltip Preview
Also, Ive created an open-source tooltip library called SpikeTip, which you can use in your website/ fork/ and then modify it the way you want.
For those of you who want to directly incorporate the tooltip into your projects, I have created an NPM package and youll find the installation guide here: SpikeTip NPM Package.
Tooltips would definitely be a pertinent addition to your website and I hope the DIY mini-tutorial above helped you to create stylized tooltips of your choice.
Originally published at https://vishnubaliga.com.
Original Link: https://dev.to/vishnubaliga/3-insanely-simple-steps-to-diy-tooltips-5d50
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To