An Interest In:
Web News this Week
- April 16, 2024
- April 15, 2024
- April 14, 2024
- April 13, 2024
- April 12, 2024
- April 11, 2024
- April 10, 2024
Sharing React Components Between an SPA and a Static Site
How to share components between your React app and your Gatsby site.
SPAs and static sites are different and perhaps complementary approaches to building apps and websites. Its quite common to see SPAs take the role of the app itself while static sites, known for their optimized speed and SEO, complement it with marketing sites, doc sites, blogs, etc.
Both approaches are commonly implemented using React and are quite often used together in the service of a single cause (e.g. an app and its doc site). When that happens its important to share and reuse their React components so that you keep a consistent UI across apps and sites and ship faster.
In this demonstration, I will be using Bit to share components between an SPA app and a static blog site, implemented with Gatsby.
Bit is a tool and component hub that makes it easy to publish and document components from any codebase. It offers both a CLI tool for isolating and publishing components and a place to host, document, and display them.
 Publishing components from the app and installing them in the blog
Publishing components from the app and installing them in the blog
Demo Share components Between CRA and Gatsby
Publish reusable components from Bad Jokes to my component collection on Bit.dev
Create a blog with Gatsby (the Bad Jokes Blog)
Use components from the Bad Jokes app in my new blog
1. Build a Bad Jokes app with create-react-app
For the purpose of this demonstration, Ive built an app that serves bad jokes youre welcome to check it out.
$ npx create-react-app bad-jokes// and then some coding...Each component in this app is structured with its files under the same directory it makes the component easier to share and reuse and simpler for your fellow component maintainers to find their way around it.
For styling, Ive used CSS Modules to prevent naming collisions between classes, in future consuming projects.
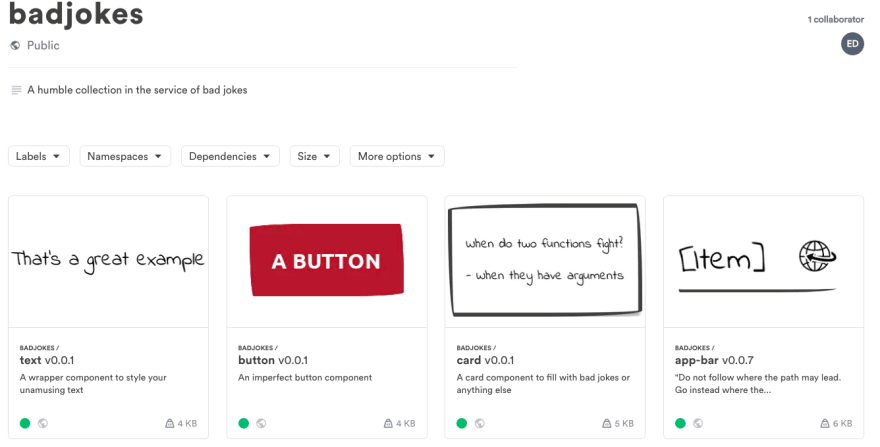
|-- components |-- Button |-- Button.jsx |-- Button.module.css |-- index.js |-- Card |-- Card.jsx |-- Card.module.css |-- index.js |-- Text |-- Text.jsx |-- Text.module.css |-- index.js |-- AppBar |-- AppBar.jsx |-- AppBar.module.css |-- index.js |-- BadJokesViewer |-- BadJokesViewer.jsx |-- BadJokesViewer.module.css |-- index.jsMy app has four reusable components (check them out in my collection):
2. Publish my apps reusable components
Ill first install Bits CLI tool globally on my machine:
$ npm install bit-bin --globalInitialize a Bit workspace in my projects root directory:
$ bit initIll then start tracking my components:
$ bit add src/components/*Ill then install and configure a compiler for my components (after all, I dont want them coupled to my apps build setup):
$ bit import bit.envs/compilers/react --compilerIts time to tag these components:
$ bit tag --allIll then sign up to Bit.dev, create a component collection, and log in from the terminal:
$ bit loginIts finally time to publish or export the components:
$ bit export eden.badjokes// where 'eden' is the username and 'badjokes' is the collection nameDone! A few things to notice:
- Ive used prop-types and JSDocs to document and.. well, type my components. Bit has read it and created docs for me. Bit also creates documentation out of React with TypeScript.
For example
this:
will produce this:
](https://res.cloudinary.com/practicaldev/image/fetch/s--52hCTwzO--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/3576/1%2AIJBBXE_1d8bKIq014ceNrQ.png) Example code rendered in Bits playground: https://bit.dev/eden/badjokes/button
Example code rendered in Bits playground: https://bit.dev/eden/badjokes/button
](https://res.cloudinary.com/practicaldev/image/fetch/s--VMAm_CJI--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AkvBifCHGQrjV3-p30nYfwA.png) Documentation presented in the component page: https://bit.dev/eden/badjokes/button
Documentation presented in the component page: https://bit.dev/eden/badjokes/button
- In the above example, you can also see the example code and the playground that renders it. Make sure to provide your component with an example otherwise, it would not render in Bits playground.
With the examples, you will now have a reusable collection that looks like this. You can use it in all your future apps too.
3. Create a Gatsby blog site for my Bad Jokes app
My app wouldn't be as successful as it is without a decent blog.
For this, Ive used Gatsby with the gatsby-starter-blog starter:
$ gatsby new bad-jokes-blog [https://github.com/gatsbyjs/gatsby-starter-blog](https://github.com/gatsbyjs/gatsby-starter-blog)Thats how the blog looks out-of-the-box:
Ill now go to my new projects root folder and install 3 components from my Bad Jokes app:
$ npm i @bit/eden.badjokes.button$ npm i @bit/eden.badjokes.cardNotice how each component is installed individually (as you would expect from independent components that are not coupled to a library).
Also, notice Ive used NPM for that. These components are registered on Bits registry not NPMs. It is used here simply to perform actions.
I could also use yarn add or bit import for that.
Its important to notice that when importing using Bit, you actually do more than a simple install you clone a component into your repo, so that you may develop it and push new versions back to its component collection on Bit.dev.
Ill then use my installed component on this page to give it the same look and feel my Bad Jokes app has:
The result (with new content):
](https://res.cloudinary.com/practicaldev/image/fetch/s--i_9Z7x_V--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2ADN4N2ozjgCUaAcxFDF959Q.png) My Bad Jokes blog: https://bad-jokes-blog.netlify.app/
My Bad Jokes blog: https://bad-jokes-blog.netlify.app/
 giteden / badjokes-blog
giteden / badjokes-blog
A blog site built with Gatsby and reusable components from Bit.dev
A blog site built using Gatsby and reusable React components from my component collection on Bit.dev
Conclusion
As Ive mentioned before its time to face reality. Its almost never enough to simply build a single app. We usually find ourselves in need of additional static pages these pages are built in their own repositories, using a different set of tools, but they should all look and behave the same. By sharing components you enjoy a consistent UI and you build faster.
Original Link: https://dev.to/giteden/sharing-react-components-between-an-spa-and-a-static-site-290j
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To


](https://res.cloudinary.com/practicaldev/image/fetch/s--IcOS3qlC--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2Af5AmElWe6F5tOTdxaPKD7A.png)