An Interest In:
Web News this Week
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
- March 25, 2024
Docker for Frontend Devs: Custom Docker Images for Development
By: Benjamin Martin
Let's take a moment to consider what is important for local development. For me, I want to make sure all my developers are using the same dependencies, and I don't want to worry about what versions they have installed. No more "but it works on my machine" excuses. At the same time, I want to make sure we retain the conveniences of HMR (Hot Module Replacement) so that developers don't need to constantly refresh the application to see their changes reflected. We don't want to lose fast feedback.
In this article, we'll look at how we can setup Docker for a boilerplate VueJS app with customDockerfiles from which our images and containers will be built and how we gain efficiencies from these.
In case you missed the first part in this series,check here to learn more about the command line interfacethat Docker ships with. We need to use the commands from that article in this section. If you are already familiar with Docker CLI, please continue to follow along.
Prerequisite: Create our project
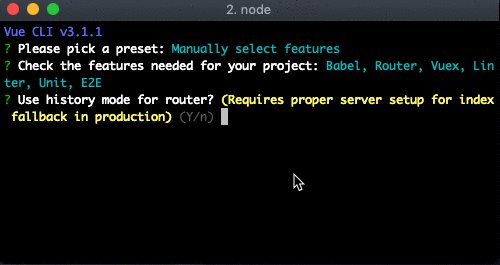
This is of course a Docker article, so please ensure you have Docker installed. You can followthe official install instructions for Docker here. Since I'm using Vue, I've used the VueCLI to spin up a quick workspace withvue create docker-demo.
The configuration I selected (seen below) will be relevant to do E2E testing and unit testing which will become part of our CI/CD pipeline.
Once everything is installed,cdinto our new project folder, open an IDE and let's dig in.
Custom Docker Image for Development
If you've played with Docker but not built your own image, you probably know we specify an image when we execute ourdocker runcommand. Those images are pulled from Docker Hub or some other remote repository (if that image is not found locally). In our case though, we want to build a custom image.
In the root of our project, create a file namedDockerfile.dev. This will be our development image. In that file, copy the following code into it.
# Base ImageFROM node:9.11.1ENV NODE_ENV=developmentENV PORT=8080WORKDIR /usr/src/appCOPY package*.json /usr/src/app/RUN cd /usr/src/app && CI=true npm installEXPOSE 8080CMD ["npm", "run", "serve"]Ok... but what does all this do? Let's dig into it.
Dockerfile Commands and Keywords
FROMspecifies the preexisting image on which to build our custom image. Since we are running a node application, we've chosen one of their official Docker images.
FROM node:9.11.1 means our application image will start with the node v 9.11.1 image
ENVsets environment variables
ENV PORT=8080sets the environment variablePORTfor later use
ENV NODE_ENV=developmentsets the environment variableNODE_ENVfor use within our app
WORKDIRsets the working directory within the container
WORKDIR /usr/src/appdefines/usr/src/app/as our working directory within the docker image
COPYcopies new files, directories or remote files into the container/image
COPY package*.json /usr/src/app/copies ourpackage.jsonandpackage-lock.jsoninto our working directory
RUNexecutes a command in a new layer on top of the current image and commits it. When you run the build, you will see a hash representing each layer of our final image
RUN cd /usr/src/app/ && CI=true npm installchanges the working directory to where thepackage.jsonis and installs all our dependencies to this folder within the image. This makes it so that the image holds frozen copies of the dependencies. Our Docker image, not our host machine, is responsible for our dependencies
EXPOSEallows us to access a port on the container from our host machine
EXPOSE 8080matches the port on which our app is running, inside the container and allows us to access our app from our host machine
CMDprovides the default initialization command to run when our container is created, like a startup script
CMD ["npm", "run", "serve"]sets this as our default command when we start our container. This is not run when building the image, it only defines what command should be run when the container starts.
I know you're anxious to get this running, but hold your horses. Let's lookcloserat ourDockerfile.devand understandwhywe did what we did.
Dockerfile Structure Recommendations
So,Where's my app?
Right. We didn't use theCOPYcommand to copy our full workspace. Had we done so, we'd need to rundocker buildanddocker runfor every code change. We don't want to do this over and over for development. We can be more efficient
Caching Dependencies
We are taking advantage of how Docker layers the images. As Docker builds our image, you'll see a hash for each layer as it is completed. What's more is that Docker also caches these layers. If Docker can see that nothing has changed on that layer from a previous build (and previous layers are also identical) then Docker will use a cached version of that layer, saving you and your developers precious time! When a layer changes, any cached layers on top of it are invalidated and will be rebuilt.
Therefore, if there is no change to ourpackage.jsonor thepackage-lock.jsonthen our entire image is cacheable and doesn't need to be rebuilt!
Priority
This is also why you want to have otherDockerfilecommands that change less frequently near the top of our file. As soon as one layer of our cache is invalidated, for example, if you changeENV PORT=8080to another port, that cached layer and every cached layer after it is invalidated and Docker will have to rebuild those layers.
Building the Custom Docker Image
Now, build the image with this command:docker build --tag docker_demo:latest --file Dockerfile.dev .
Using
--tagin thedocker buildcommand allows us to easily reference this image from ourdocker runcommandThe
.at the end of thedocker buildcommand references the context where our customDockerfilecan be found. So, this command should be run from the root of our project directory
You can run it withdocker run docker_demo:latest, but unfortunately, we have more work to do to get it working quickly and easily from the command line.
Running our Container: Quality of Life Improvements
We're going to be executing ourdocker runcommand daily, if not more frequently. However, if we simply execute thedocker run docker_demo:latestcommand, Docker will create anewcontainer each time. Docker won't stop the old container unless you do so explicitly. This is very useful in many cases, but since we've hardcoded the host port, we'll run into port collisions on our host machine.
In order for us to easily stop and remove our old containers, we should name them so we can easily refer to them later. Additionally, I want the running container to be removed if I cancel the running process.
docker run --rm -it\--name docker_demo_container\docker_demo:latestWhat was added?
We added a--namefield to the end of our run command. This allows us to reference the container without looking up the hash. Now, we can easily stop our container by name.
We also added the--rmand-itflags to ourdocker runcommand. The--rmflag tells Docker to remove the container if and when it is stopped. The-itflag keeps the terminal live and interactive once the container is started.
Mounting Host Directories
Let's go back to ourdocker runcommand and let's find a way to mount our workspace directory to a folder within our container. We can do this by adding a mount point to our container in thedocker runcommand. This will tell Docker that we want to create an active link between our host machine's folder (src) and the Docker container folder (dst). Our new command should look like this:
docker run --rm -it\--name docker_demo_container\--mount type=bind,src=`pwd`,dst=/usr/src/app\docker_demo:latestBut this could conflict with our host machine'snode_modulesfolder since we're mounting our entirepwdto our app's location in the image (in case one of our developers accidentally runsnpm installon their host machine). So, let's add a volume to ensure we preserve thenode_modulesthat exists within our container.
docker run --rm -it\--name docker_demo_container\--mount type=bind,src=`pwd`,dst=/usr/src/app\--volume /usr/src/app/node_modules\docker_demo:latestAccessing Ports Inside the Container
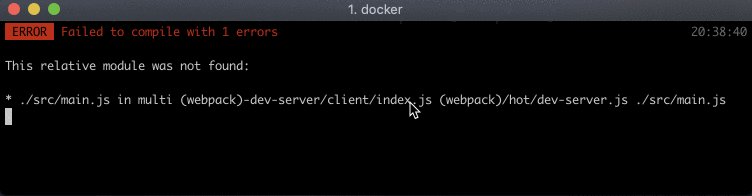
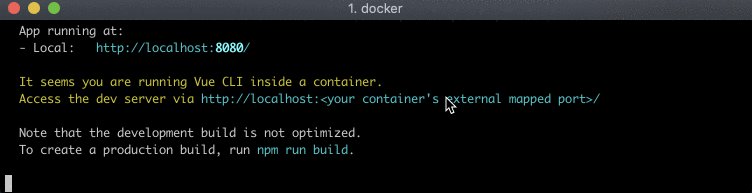
If you tried the above command (and you're running a VueJS app), you should see:
App running at: - Local: http://localhost:8080/ It seems you are running Vue CLI inside a container. Access the dev server via http://localhost:<your container's external mapped port>/Docker is giving you a hint that we need toexposea port from our container andpublishit on our host machine. We do this by adding the--publishflag to our run command. (We already have theEXPOSEcommand in ourDockerfile.dev)
--publish <host-port>:<container-port>tells Docker that traffic to the host machine (i.e. via localhost) on port<host-port>should be directed towards the container at the<container-port>that you define.
docker runin One Command
Let's take a look at our final run command:
docker run --rm -it\--name docker_demo_container\--publish 4200:8080\--mount type=bind,src=`pwd`,dst=/usr/src/app\--volume /usr/src/app/node_modules\docker_demo:latestRunning the above command will finally allow us to access our app viahttp://localhost:4200.
Testing it out
Let's build a fresh copy and run it. If you try changing one of our file's templates, you'll see everything is still functioning as it should be.
But speaking of testing, what about unit tests? Well, once our container is running, we can open a new terminal anddocker execa command to run in our container.
docker exec -it docker_demo_container npm run test:unitThe above command will create an interactive terminal connection with our containerdocker_demo_containerand execute the commandnpm run test:unitin it, allowing us to run unit tests for our app.
In Closing
We now have a way to build our development images and run them locally while maintaining the conveniences of Hot Module Replacement to keep our development workflow efficient. Our developers don't need to worry about dependencies on their host machine colliding with those in the image. No more "but it works on my machine" excuses. And, we also have a command we can easily run to execute our unit tests.
If you find anything I missed or want to chat more about Docker, please reach out to me!
Original Link: https://dev.to/rangle/docker-for-frontend-devs-custom-docker-images-for-development-1afc
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To