Understanding overflow in CSS
If you have written CSS for a while, you'd probably encountered overflow property. It governs the display of overflow content in a container.
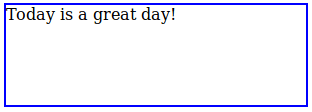
Let's have an example. I have a div that is 300px width and 100px height like this:
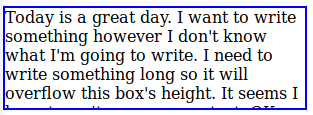
#container { border: 2px solid blue; height: 100px; width: 300px; }Everything is fine. Let's put some more text:
As you can see, when there is more content than the capacity of the container, the text is overflowed.
But is this the only behavior? Obviously not.
Overflow possible values
There are four possible values of overflow:
- visible (default value)
- hidden (overflowed content will be clipped)
- scroll (scroll bars will be added to the container No matter the content's length)
- auto (scroll bars will be added when necessary)
Overflow values in action
Let's have a look at overflow values in action
visible
This is the default value. So, I'll reuse the above screenshot:
hidden
scroll
When there is no overflow:

=> there are scroll bars no matter what :O
auto
overflow-x and overflow-y
You are not limited to using overflow only. You can use overflow-x and overflow-y to set the behavior on these axis separately (using the same value as above).
Original Link: https://dev.to/datmt/understanding-overflow-in-css-pb
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To