An Interest In:
Web News this Week
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
Adaptive Loading - Improving Web Performance on low-end devices
Adaptive Loading: Do not just respond based on screen size, adapt based on actual device hardware.
Any user can have a slow experience. In a world with widely varying device capabilities, a "one-size" fits all experience may not always work. Sites that delight users on high-end devices can be unusable on low-end ones, particularly on median mobile and desktop hardware and in emerging markets. What if we could adapt how we deliver pages to better cater for our user's constraints?
In our Chrome Dev Summit talk, Facebook's Nate Schloss and I talk about Adaptive Loading - this pattern ...
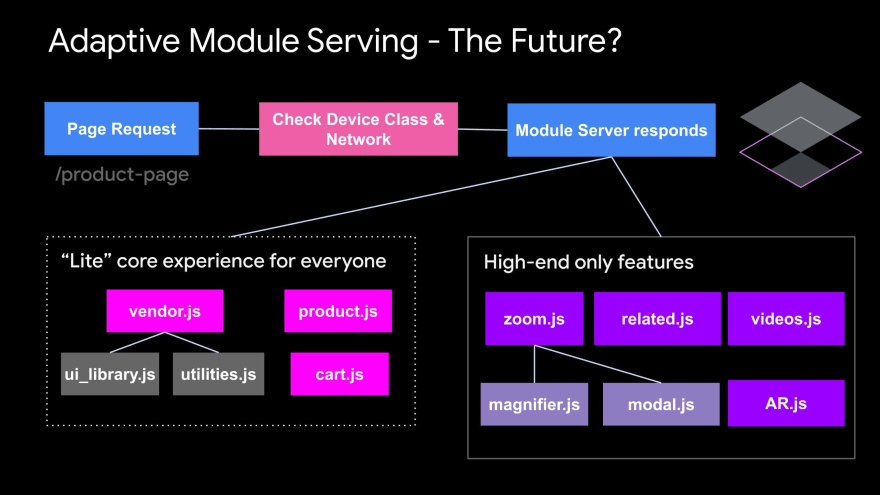
- Delivers a fast core experience to all users (including low-end devices)
- Progressively adds high-end-only features, if a user's network and hardware can handle it.
This allows users to get an experience best suited to their constraints.
The use-cases adaptive loading unlocks include:
- Serving low-quality images & videos on slow networks
- Loading non-critical JavaScript for interactivity only on fast CPUs
- Throttling the frame-rate of Animations on low-end devices
- Avoiding computationally heavy operations on low-end devices
- Block 3rd-party scripts on slower devices
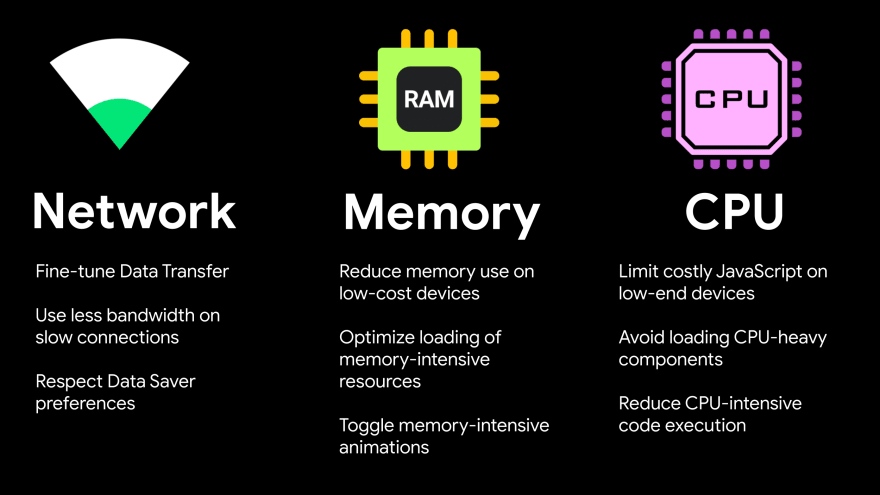
There are a number of signals we can use for Adaptive Loading, including:
- Network - for fine-tuning data transfer to use less bandwidth (via
navigator.connection.effectiveType). We can also leverage the user's Data Saver preferences (vianavigator.connection.saveData) - Memory - for reducing memory consumption on low-end devices (via
navigator.deviceMemory) - CPU core count - for limiting costly JavaScript execution and reducing CPU intensive logic when a device can't handle it well (via
navigator.hardwareConcurrency). This is because JavaScript execution is CPU bound.
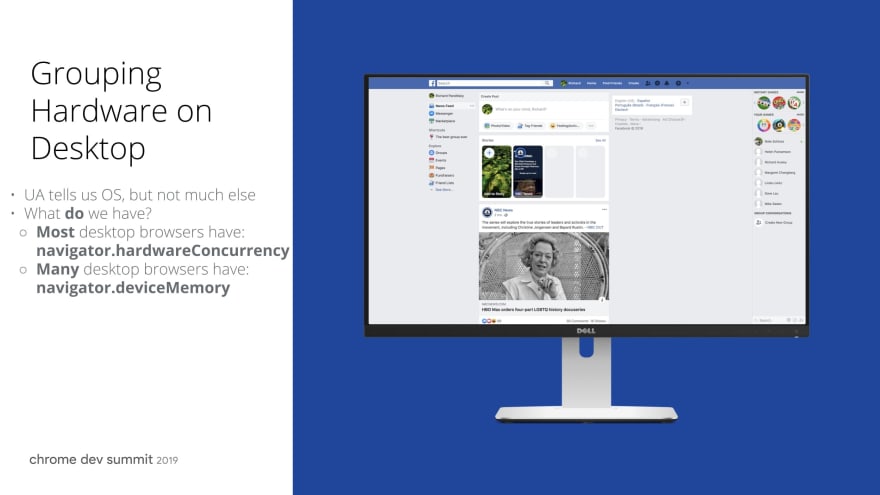
In our talk, we cover real-world examples of these ideas being used in sites such as Facebook, eBay, Instagram and others. Check out 24mins in where Nate walks through how Facebook uses some of these ideas in production, via device grouping:
We also released a new (experimental) set of React Hooks & Utilities for adding adaptive-loading techniques to your React apps.
 GoogleChromeLabs / react-adaptive-hooks
GoogleChromeLabs / react-adaptive-hooks
Deliver experiences best suited to a user's device and network constraints
React Adaptive Loading Hooks & Utilities 


Deliver experiences best suited to a user's device and network constraints (experimental)
This is a suite of React Hooks and utilities for adaptive loading based on a user's:
It can be used to add patterns for adaptive resource loading, data-fetching, code-splitting and capability toggling.
Objective
Make it easier to target low-end devices while progressively adding high-end-only features on top. Using these hooks and utilities can help you give users a great experience best suited to their device and network constraints.
Installation
npm i react-adaptive-hooks --save or yarn add react-adaptive-hooks
Usage
You can import the hooks you wish to use as follows:
import { useNetworkStatus } from 'react-adaptive-hooks/network'import { useSaveData } from 'react-adaptive-hooks/save-data'import { useHardwareConcurrency } from 'react-adaptive-hooks/hardware-concurrency'import { Our hooks/utilities include the useNetworkStatus React hook for adapting based on network status (effective connection type):
import React from 'react';import { useNetworkStatus } from 'react-adaptive-hooks/network';const MyComponent = () => { const { effectiveConnectionType } = useNetworkStatus(); let media; switch(effectiveConnectionType) { case '2g': media = <img src='medium-res.jpg'/>; break; case '3g': media = <img src='high-res.jpg'/>; break; case '4g': media = <video muted controls>...</video>; break; default: media = <video muted controls>...</video>; break; } return <div>{media}</div>;};The useSaveData utility for adapting based on the user's browser Data Saver preferences:
import React from 'react';import { useSaveData } from 'react-adaptive-hooks/save-data';const MyComponent = () => { const { saveData } = useSaveData(); return ( <div> { saveData ? <img src='...' /> : <video muted controls>...</video> } </div> );};...and the useHardwareConcurrency utility for adapting based on the number of logical CPU processor cores on the user's device:
import React from 'react';import { useHardwareConcurrency } from 'react-adaptive-hooks/hardware-concurrency';const MyComponent = () => { const { numberOfLogicalProcessors } = useHardwareConcurrency(); return ( <div> { numberOfLogicalProcessors <= 4 ? <img src='...' /> : <video muted controls>...</video> } </div> );};In the future, we hope to see more examples of infrastructure that can automatically deliver the most optimal bundles of code based on a user's network & device constraints. Between Client Hints and the client-side APIs used above, the building blocks to build something compelling in this space may already exist :)
We hope you'll find Adaptive Loading an interesting addition to your Progressive Enhancement toolbox. Check out our talk to learn more :)
Read more:
- React Adaptive Loading hooks and utilities
- Sophisticated Adaptive Loading Strategies from Tinder Web engineering
- Connection-Aware Components in Angular
- Serving Adaptive Components Using the Network Information API with Vue and Web Components
- Adaptive serving based on network quality
Original Link: https://dev.to/addyosmani/adaptive-loading-improving-web-performance-on-low-end-devices-1m69
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To