An Interest In:
Web News this Week
- April 12, 2024
- April 11, 2024
- April 10, 2024
- April 9, 2024
- April 8, 2024
- April 7, 2024
- April 6, 2024
14 VSCode Extensions That Will Improve Your Productivity
Who's more productive: John, who writes 100 lines of terrible code in one hour, or Mary, who writes 20 lines of excellent code in one hour?
Most people would agree that John definitely isn't five times as productive as Mary. But how much more productive is he? In fact, is he even more productive than Mary at all?
The reason why it's difficult to determine whether one developer is more productive than the other has to do with quality. Productivity is notoriously hard to define for professions where quality of output matters.
The best definition of productivity I've found so far is getting the results you want with less time and effort. Although vague, it's a good starting point to understand how to get to where you want quicker and more easily.
A More Productive VSCode Environment
Extensions to your IDE are invaluable to speed up your work without reducing the quality of your output. Considering VSCode is the most popular IDE, here are 14 VSCode extensions that will make you a more productive developer.
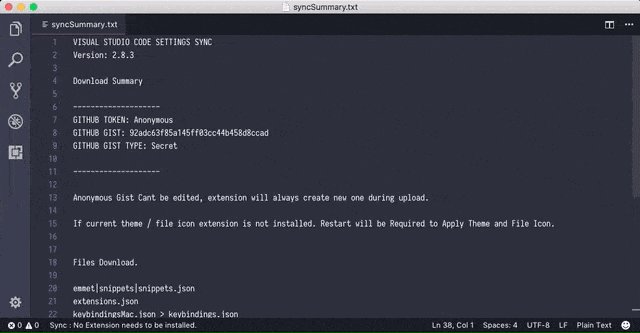
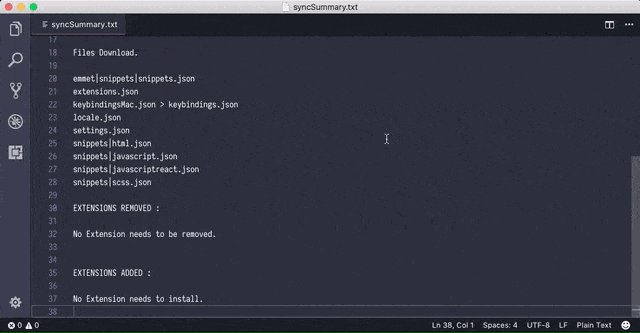
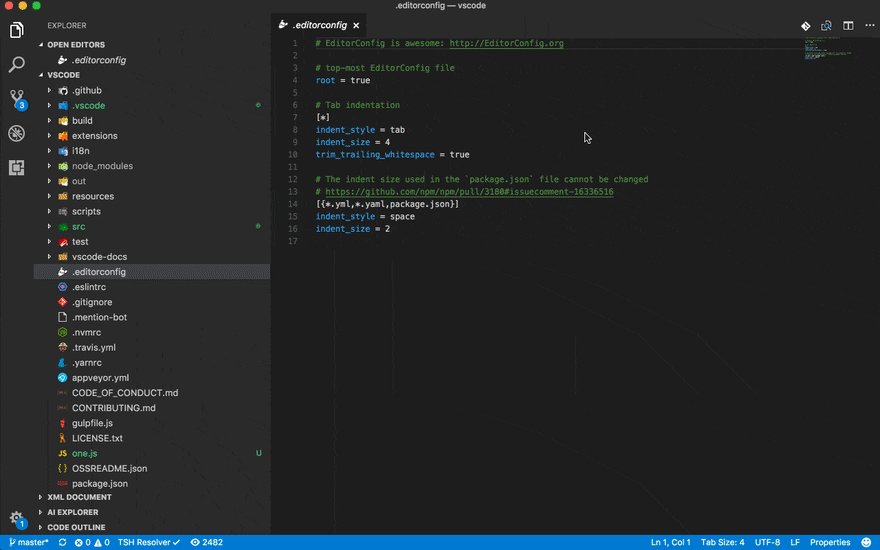
Settings Sync
Before you start installing extensions left and right, it's good to know of the existence of Settings Sync. It allows you to sync pretty much everything you customize on VSCode to Github, from settings to keyboard shortcuts to other VSCode extensions.
This way, you'll have access to your preferred IDE from whichever device you want to program on, instead of having to program from a vanilla VSCode environment on new devices, or having to manually set up everything again.
Live Server
This is one of my favorite extensions. Live Server launches a local development server with a live reload feature both for static and dynamic pages.
Every time you save your code, you'll instantly see the changes reflected in the browser. You'll be much faster at spotting errors and it's much easier to do some quick experiments with your code.
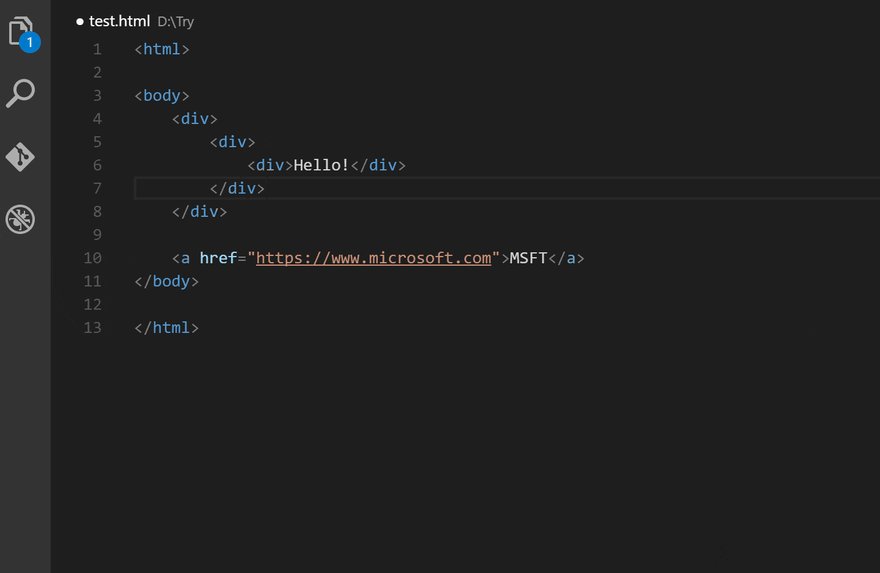
Bracket Pair Colorizer
The clue's in the title, but Bracket Pair Colorizer gives the opening and closing brackets matching colors, making it much easier to know which brackets belong together.
Custom bracket characters can also be configured, and you can add a background color to the active scope too.
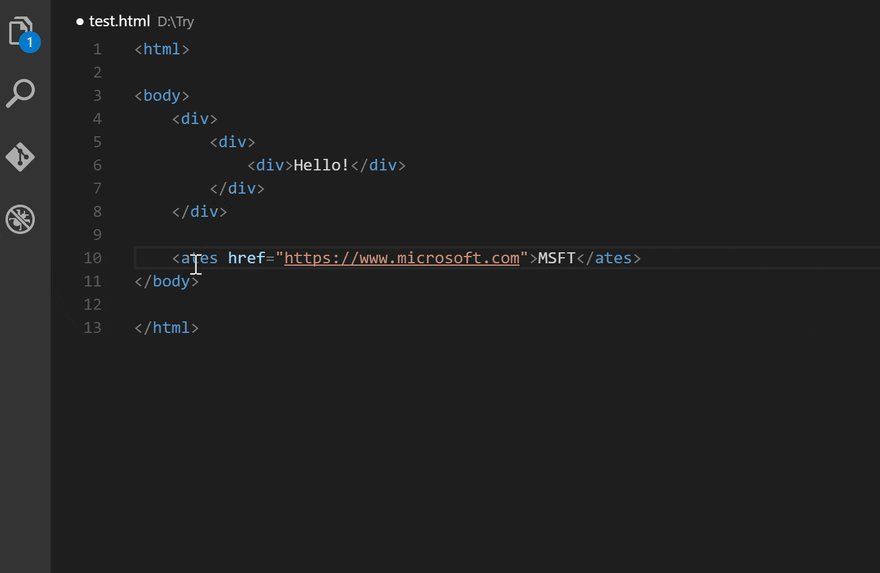
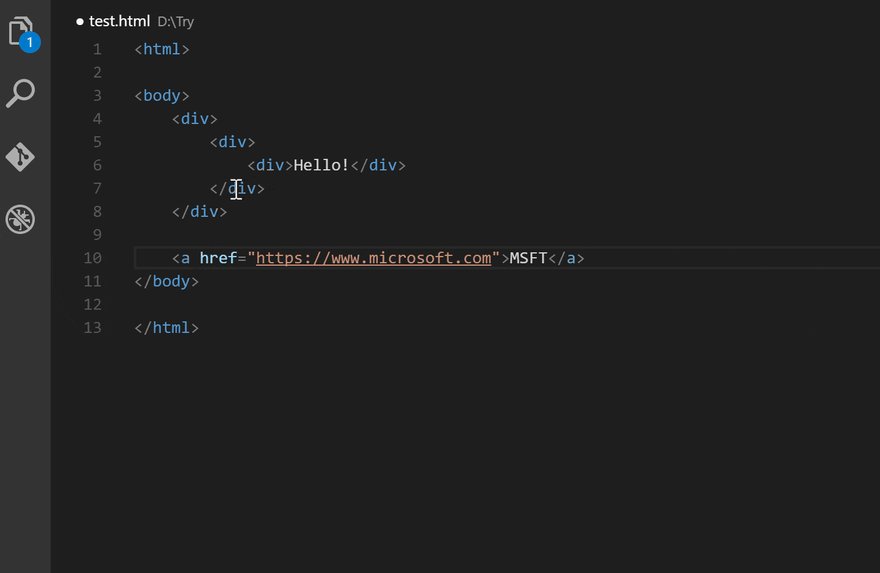
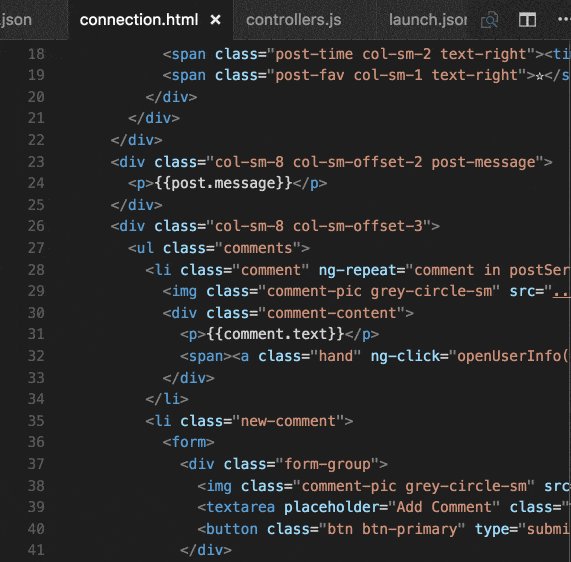
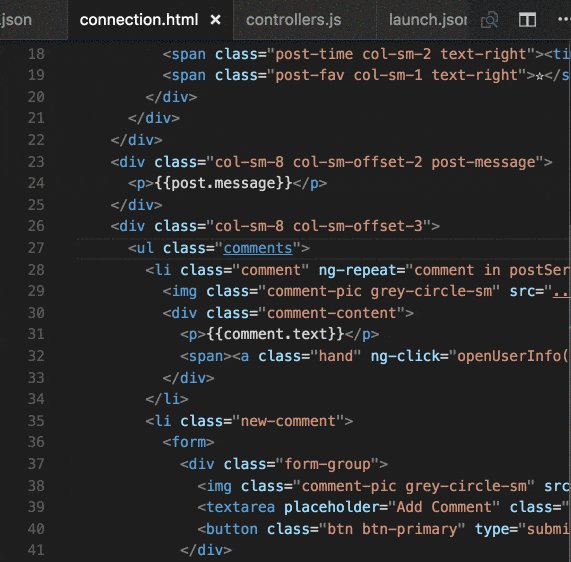
Auto Rename Tag
While VSCode inherently highlights matching tags and immediately adds closing tags whenever you type an opening tag, Auto Rename Tag automatically renames tags that you change.
The extension works for HTML, XML, PHP, and JavaScript, and removes the need to change your tag names twice.
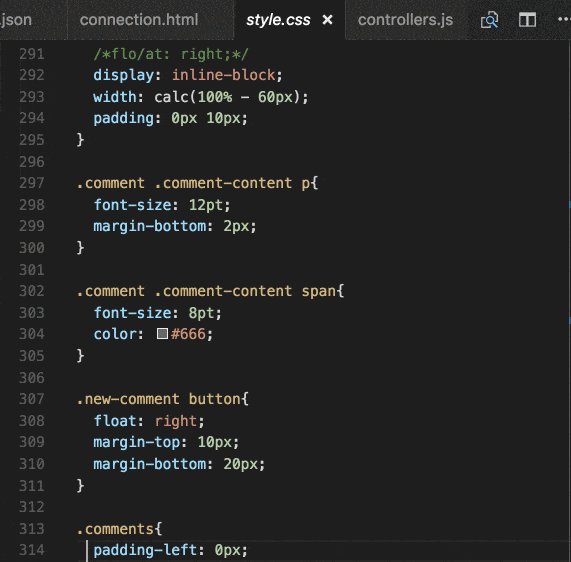
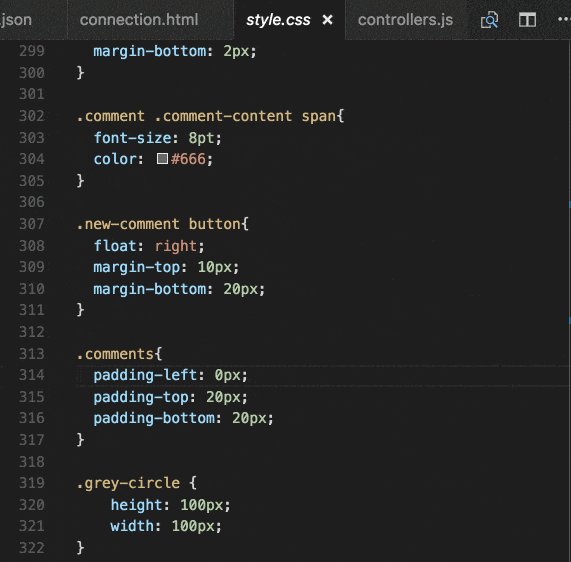
CSS Peek
This extension is invaluable for front-end developers. Inspired by a similar feature in the IDE Brackets, CSS Peek allows you to extend your HTML and ejs file to show CSS/SCSS/LESS code within the source code.
It also allows you to quickly jump to the right CSS code if you know the class or ID name.
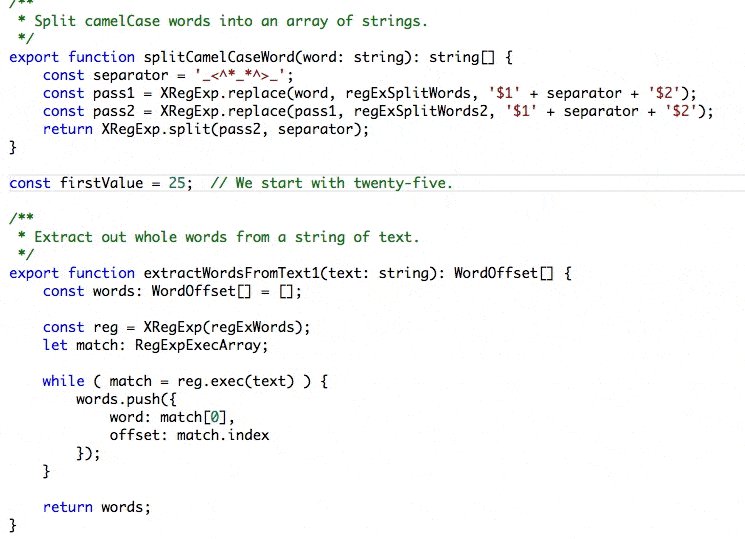
JavaScript (ES6) Code Snippets
While VSCode includes built-in JS IntelliSense, JS Code Snippets enhances that experience by adding a slew of import/export triggers, class helpers, and method triggers.
The extension supports JS, TypeScript, JS React, TS React, HTML, and Vue. In the VSCode Marketplace, code snippets for other flavors, such as Angular, are also readily available.
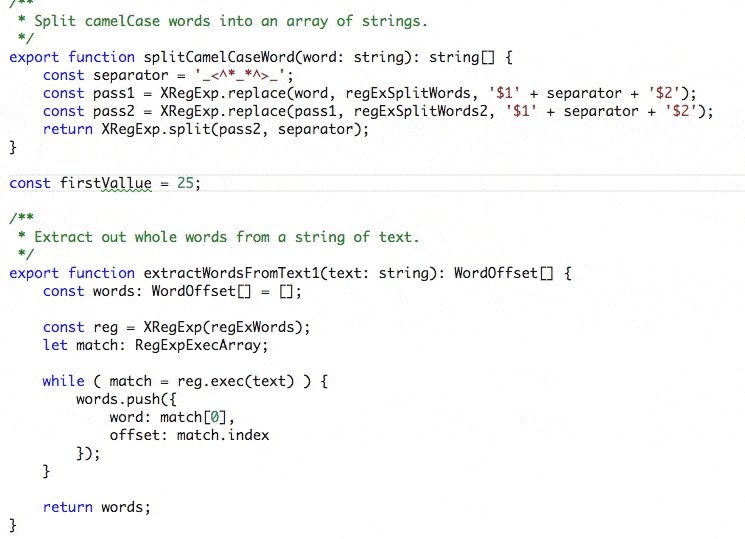
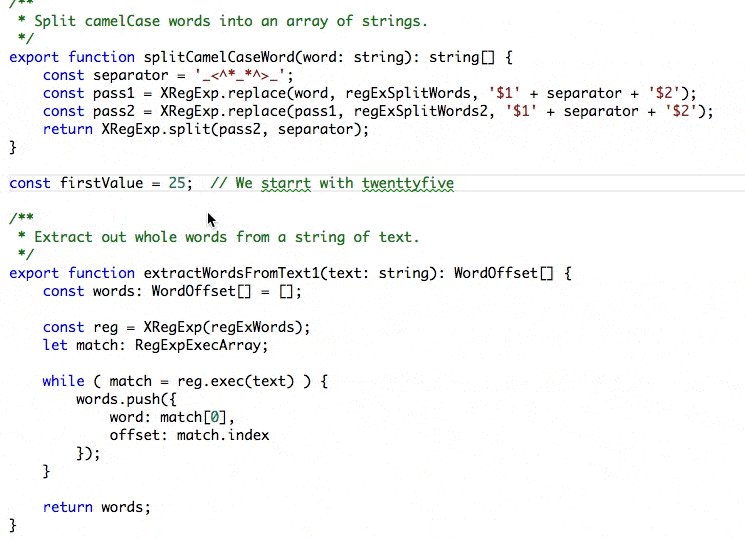
Code Spell Checker
Although it isn't life-threateningly important, I prefer my code to have no spelling errors. Code Spell Checker underlines words that it doesn't recognize in its dictionary files.
The extension is available in many different languages and supports jargon such as medical terms.
Debugger for Chrome
Developed by Microsoft, Debugger for Chrome allows you to debug your JS code in VSCode. Contrary to debuggers in other IDEs, it's surprisingly smooth.
You can set breakpoints, step your way through the code, debug scripts added dynamically, and more.
Icon Fonts
Icon Fonts offers snippets for a variety of icon fonts, including the popular Font Awesome v5 icon pack.
For those of you not using VSCode, this package is also available for Atom and Sublime Text.
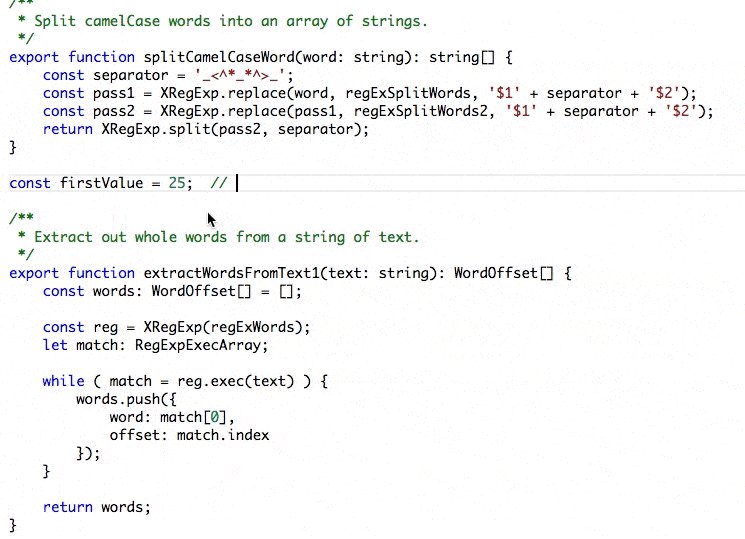
TODO Highlight
I confess. I've been guilty of writing TODOs in my comments to then totally forget about them. TODO Highlight makes them stand out much more.
You can toggle the highlights and can also list all the highlighted annotations and reveal them from the corresponding file.
vscode-icons
You wouldn't think icons make a big difference, but they really do (for me, at least). VSCode-icons adds a splash of color and cute little icons to your IDE that I've come to love.
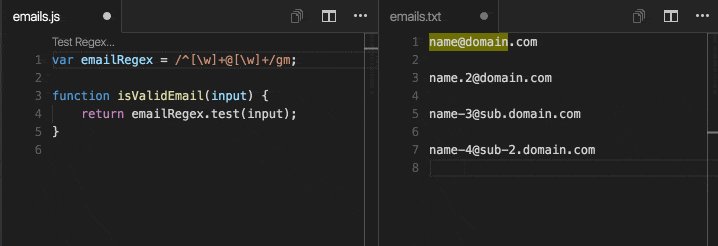
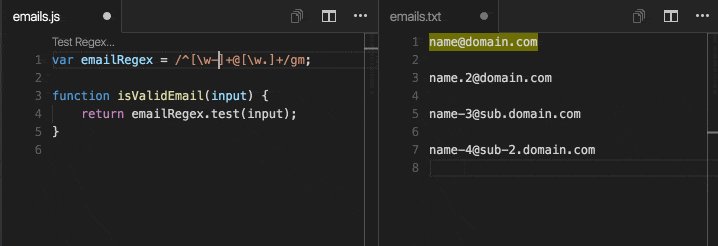
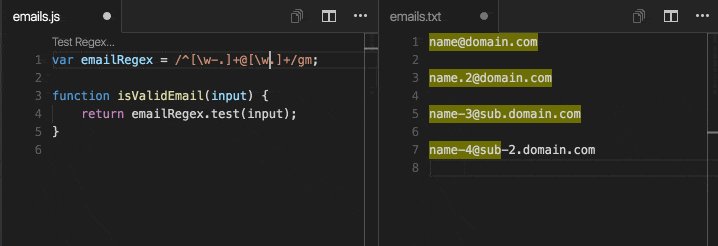
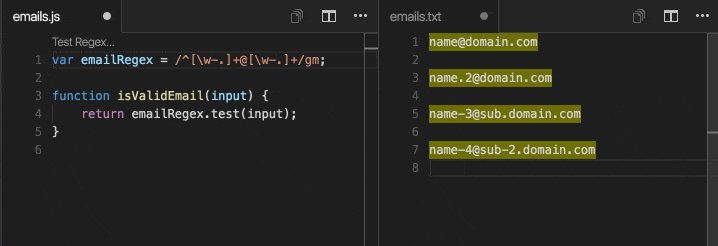
Regex Previewer
Regular expressions can be quite the puzzle to get right. Regex Previewer gives you a side document that matches your regex.
The extension gives multiple examples to match, so it becomes much easier to quickly and accurately write a regex for a variety of use cases.
Bookmarks
Although VSCode has line numbers, Bookmarks allows you to add bookmarks to your code, helping you quickly navigate and easily jump back and forth.
Additionally, it allows you to select regions of code between bookmarked code, which is quite useful for something like log file analysis.
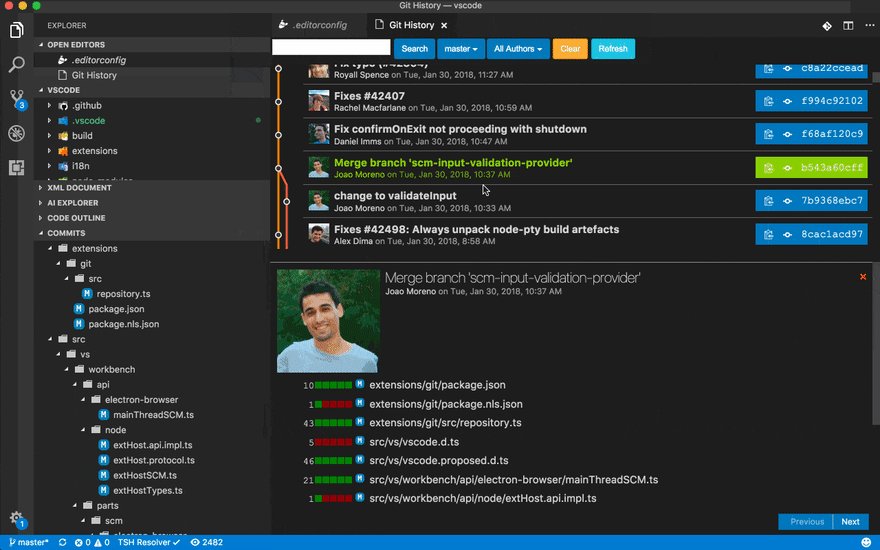
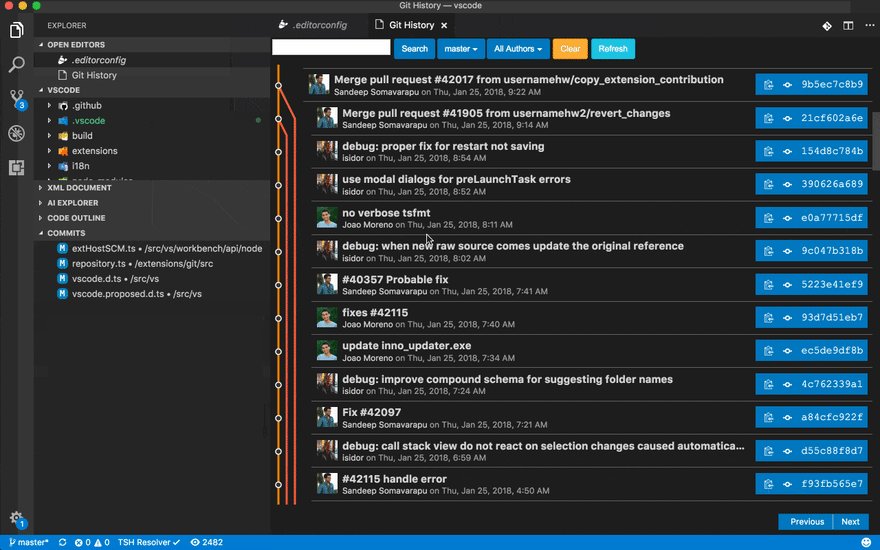
Git History
Git History is a VSCode extension that gives a visual of the git log. No longer should you look through git log in the terminal.
The extension is quite comprehensive. It allows you to compare branches, commits, and files across commits. You can also look up Github avatars, which is quite neat.
--
These were 14 VSCode extensions that help improve programming productivity without impinging on quality. What are your preferred extensions? Let me know in the comments below !
Original Link: https://dev.to/x-team/14-vscode-extensions-that-will-improve-your-productivity-27ah
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To