An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
Learn CSS Variables in 5 minutes
CSS Custom Properties (also known as Variables) is a big win for front-end developers. It brings the power of variables to CSS, which results in less repetition, better readability and more flexibility.
Plus, unlike variables from CSS preprocessors, CSS Variables are actually a part of the DOM, which has a lot of benefits. So theyre essentially like SASS and LESS variables on steroids. In this article, Ill give you a crash course on how this new technology works.
Ive also created a free and interactive 8-part course on CSS Variables, so check it out if you want to become an expert on thissubject.
Want to learn CSS Variables? Heres my free 8-part course!
Why learn CSS Variables?
There are many reasons to use variables in CSS. One of the most compelling ones is that it reduces repetition in your stylesheet.
In the example above its much better to create a variable for the #ffeead colour than repeating it like were doing here:
Not only will this make your code easier to read, but it gives you more flexibility as well, in case you want to change this colour.
Now this has indeed been possible with SASS and LESS variables for years. However, there are a few big benefits with CSS Variables.
- They dont require any transpiling to work, as theyre native to the browser. So you dont need any setup to get started, as you do with SASS and LESS.
- They live in the DOM, which opens up a ton of benefits, which Ill go through in this article and in my upcoming course.
Now lets get started learning CSS Variables!
Declaring your first CSSVariable
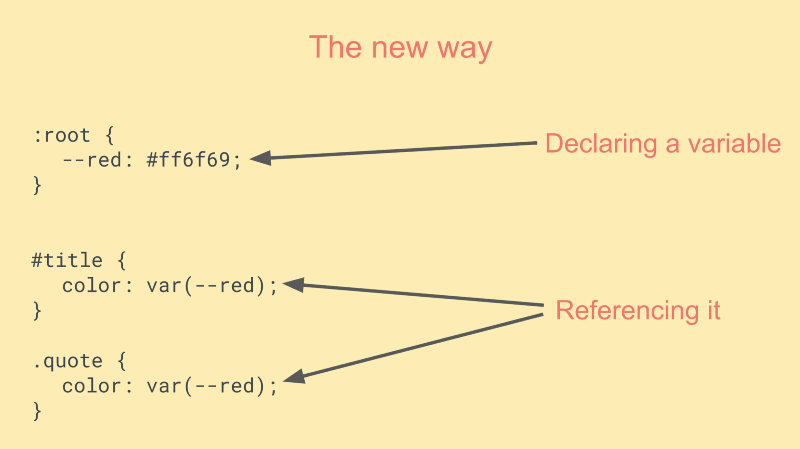
To declare a variable, you first need to decide which scope the variable should live in. If you want it to be available globally, simply define it on the:root pseudo-class. It matches the root element in your document tree (usually the <html> tag).
As variables are inherited this will make your variable available throughout your entire application, as all your DOM elements are descendants of the <html> tag.
:root { --main-color: #ff6f69; }As you can see, you declare a variable just the same way youd set any CSS property. However, the variable must start with two dashes.
To access a variable, you need to use the var() function, and pass in the name of the variable as the parameter.
#title { color: var(--main-color); }And thatll give your title the #f6f69 colour:
Declaring a localvariable
You can also create local variables, which are accessible only to the element its declared at and to its children. This makes sense to do if you know that a variable only will be used in a specific part (or parts) of your app.
For example, you might have an alert box which uses a special kind of colour which arent being used in other places in the app. In that case, it might make sense to avoid placing it in the global scope:
.alert { --alert-color: #ff6f69; }This variable can now be used by its children:
.alert p { color: var(--alert-color); border: 1px solid var(--alert-color); }If you tried use the alert-color variable somewhere else in your application, for example in the navbar, it simply wouldnt work. The browser would just ignore that line of CSS.
Easier responsiveness with variables
A big advantage of CSS Variables is that they have access to the DOM. This isnt the case with LESS or SASS as their variables are compiled down to regular CSS.
In practice this means that you can, for example, change the variables based upon the width of the screen:
:root { --main-font-size: 16px; }media all and (max-width: 600px) { :root { --main-font-size: 12px; } }And with those simple four lines of code you have updated the main font size across your entire app when viewed on small screens. Pretty elegant, huh?
How to access variables with JavaScript
Another advantage of living in the DOM is that you can access the variables with JavaScript, and even update them, for example, based upon user interactions. This is perfect if you want to give your users the ability to change your website (such as adjusting font size).
Lets continue on the example from the beginning of this article. Grabbing a CSS Variable in JavaScript takes three lines of code.
var root = document.querySelector(':root'); var rootStyles = getComputedStyle(root); var mainColor = rootStyles.getPropertyValue('--main-color');console.log(mainColor); \--> '#ffeead'To update the CSS Variable simply call the setProperty method on the element in which the variables have been declared on and pass in the variable name as the first parameter and the new value as the second.
root.style.setProperty('--main-color', '#88d8b0')This main colour can change the entire look of your app, so its perfect for allowing users to set the theme of your site.

By updating a single variable you can change the colour of the navbar, text and theitems.
Browser support
Currently, 77 per cent of global website traffic supports CSS Variables, with almost 90 per cent in the US. Were already using CSS Variables at Scrimba.com for a while now, as our audience is pretty tech savvy, and mostly use modern browsers.
Ok, that was it. I hope you learned something!
If you want to learn it properly, be sure to check out my free CSS Variables course at Scrimba.
Thanks for reading! My name is Per, Im the co-founder of Scrimba, and I love helping people learn new skills. Follow me on Twitter if youd like to be notified about new articles and resources.
Original Link: https://dev.to/perborgen/learn-css-variables-in-5-minutes-4ee3
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To