An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
Destructuring JavaScript objects like a pro
Hello there!
For a long time now I've been wanting to take notes on a couple of tricks I currently use at work regarding the concept of Destructuring in JavaScript. I feel like most of the things I learn and am currently using in a daily basis will just fade out once I stop using them this often. Thus, I decided to write down those things in order to make them stick with me for longer even when I'm not looking at them daily. I used to do this when in middle and high school but stopped right after I started college and I feel the consequences now, specially considering I have a really shaky memory.
For those out there who are not familiar with the idea of destructuring in JavaScript, following is a brief overview of it. There are also tons of posts about it if you google it, so feel free to look for more content if this is too brief or not clear enough for you ;)
Destructuring was not always there in JavaScript for people to use, the concept was introduced to the language in June of 2015 together with a few other features that make up the 6th edition of the language, which is popularly known as ES6 or ES2015 (check this for reference).
The idea is basically to allow assignment of variables based on object properties or array values in a prettier manner. If you think of it as being the opposite idea of structuring something, which it is, you'll get that the object is being "broken down" into pieces until you find the value you want and then use that to create a variable.
Check the following code which shows one of the ways you would create a variable that is supposed to have a value contained in an object considering you don't know the existence of destructuring.
Note that classs is written like that in the entire text to avoid conflicts with the keyword class.
const homoSapiens = { kingdom: 'Animalia', classs: 'Mammalia', family: 'Hominidae', genus: 'Homo', specie: 'H. sapiens'}const homoSapiensFamily = homoSapiens.family;// and if you want to be certain of the type of the variable, you would// set a default value for it in case the `family` property does not // exist in the source objectconst safeHomoSapiensFamily = homoSapiens.family || '';You see that you'd have to do the same thing for each property that you want to use in that object, which is not really a huge pain to do but why should we do it that way when we can take advantage of the power of destructuring to both create variables and make sure of their type?
The following is a snippet that uses destructuring to accomplish the same.
const { family = '', specie = '' } = homoSapiens;Here we are creating two variables called family and specie based on properties that have the same name in the source object. And we are also making sure that they will be strings even when those two properties are not contained in the object.
You might argue that family and specie are not really meaningful variable names if you look at them by themselves. Destructuring also allows us to specify the variable name (an alias) we want instead of using the name of the property in the object.
const { family: homoSapiensFamily = '', specie: homoSapiensSpecie = ''} = homoSapiens;Here we use the same values as before but now we're creating two variables called homoSapiensFamily and homoSapiensSpecie. Much more meaningful, right?
If you got the idea by now I believe you noticed you can go crazy about it and destructure real nested objects.
const homoSapiens = { classs: { name: 'Mammalia', super: { name: 'Tetrapoda' }, sub: { name: 'Theria' } }, specie: 'H. sapiens'};const { classs: { super: { name: homoSapiensSuperClass = '' } }} = homoSapiens;Here we created a variable named homoSapiensSuperClass which will have the value of Tetrapoda.
What if we try to destructure a nested object and at some point the property we specified does not exist?
// considering the previous homoSapiens objectconst { classs: { infra: { name: homoSapiensInfraClass = '' } }} = homoSapiens;If you try this you'll see that we get an error that says:
Uncaught TypeError: Cannot destructure property `name` of 'undefined' or 'null'.This happens because in the source object we don't really have an object called infra under the classs object. Thus, the homoSapiensInfraClass variable is never defined.
To avoid this you can set a default value for each property you are going through while destructuring an object. In this specific case, you would want to make sure that the default value for that infra property is an object, so you can keep destructuring it in case that property does not exist.
const { classs: { infra: { name: homoSapiensInfraClass = '' } = {} } = {}} = homoSapiens;This way even though the homoSapiens object does not contain a property called infra you will still end up defining a variable called homoSapiensInfraClass which will receive the default value you set or undefined if you did not set a default value for it.
It also works with arrays!
The idea is basically the same with arrays, the difference, apart from the fact that syntax is a bit different, is that you cannot consider property names and instead will do things based on the order of items in the array.
const [first, second ] = ['a', 'b'];// first will be 'a' and second will be 'b'// you can also set default valuesconst [safeFirst = 'a', safeSecond = 'b'] = ['a']// safeSecond here will have a value of 'b'It also works in a function signature!
You can also do destructuring in a function signature in order to expose only specific properties of the object being received to the function context.
const homoSapiens = { kingdom: 'Animalia', classs: 'Mammalia', family: 'Hominidae', genus: 'Homo', specie: 'H. sapiens'}function logSpecieInfo ({ specie = '', kingdom = '', classs = '' }) { console.log(`The specie ${specie} belongs to the ${kingdom} kingdom and ${classs} class.' );}logSpecieInfo(homoSapiens);// Logs "The specie H. sapiens belongs to the Animalia kingdom and Mammalia class."Any other property from the object that is not specified in the function header does not exist within the function body.
Can I do destructuring everywhere?
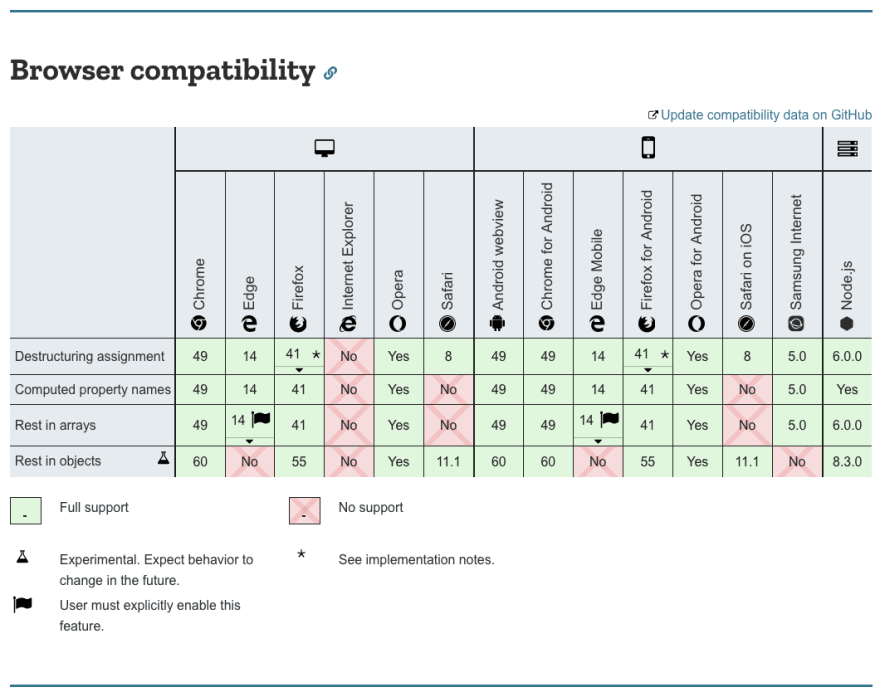
There is a really cool table in the Destructuring assignment page of MDN web docs that shows the current browser compatibility of this syntax. You can see that it is widely supported so compatibility shouldn't be an issue for you, unless...IE is a thing for you :)
Quiz
With what you learned in this post, are you able to use the power of destructuring to swap values of two variables without using any extra variable? :)
Let me know in the comments! And if you have any other use cases for destructuring make sure to share that as well :D
Thanks for reading!
Original Link: https://dev.to/willamesoares/destructuring-javascript-objects-like-a-pro-17bg
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To