An Interest In:
Web News this Week
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
Styling Components - Typed CSS With Stylable
Bruce Lawson extracts the silver sixpence of CSS from the JavaScript figgy pudding with an open source tool designed to make building styled components a matter of process and not just convention. CSS at scale is challenging, and without good tooling youll soon be dousing it with cognac and setting the world alight.
Theres been a lot of debate recently about how best to style components for web apps so that styles dont accidentally leak out of the component theyre meant for, or clash with other styles on the page.
Elaborate CSS conventions have sprung up, such as OOCSS, SMACSS, BEM, ITCSS, and ECSS. These work well, but they are methodologies, and require everyone in the team to know them and follow them, which can be a difficult undertaking across large or distributed teams.
Others just give up on CSS and put all their styles in JavaScript. Now, Im not bashing JS, especially so close to its 22nd birthday, but CSS-in-JS has problems of its own. Browsers have 20 years experience in optimising their CSS engines, so JavaScript wont be as fast as using real CSS, and in any case, this requires waiting for JS to download, parse, execute then render the styles.
Theres another problem with CSS-in-JS, too. Since Responsive Web Design hit the streets, most designers no longer make comps in Photoshop or its equivalents; instead, they write CSS. Why hire an expensive design professional and require them to learn a new way of doing their job?
A recent thread on Twitter asked Whats your biggest gripe with CSS-in-JS?, and the replies were illuminating: Always having to remember to camelCase properties then spending 10min pulling hair out when you do forget, the cryptic domain-specific languages that each of the frameworks do just ever so slightly differently, When I test look and feel in browser, then I copy paste from inspector, only to have to re-write it as a JSON object, Lack of linting, autocomplete, and css plug-ins for colors/ incrementing/ etc.
If youre a developer, and youre still unconvinced, I challenge you to let designers change the font in your IDE to Zapf Chancery and choose a new colour scheme, simply because they like it better. Does that sound like fun? Will that boost your productivity? Thought not.
Some chums at Wix Engineering and I wanted to see if we could square this circle. Wix-hosted sites have always used CSS-in-JS (the concept isnt new; it was in Netscape 4!) but that was causing performance problems. Could we somehow devise a method of extending CSS (like SASS and LESS do) that gives us styles that are guaranteed not to leak or clash, that is compatible with code editors autocompletion, and which could be pre-processed at build time to valid, cross-browser, static CSS?
After a few months and a few proofs of concept later (drumroll), yes we could! We call it Stylable.
Introducing Stylable
Stylable is a CSS pre-processor, like SASS or LESS. It uses CSS syntax so all your development tools will work. At build time, the Stylable CSS extensions are transpiled to flat, valid, cross-browser vanilla CSS for maximum performance. Theres quite a bit to it, and this is a short article, so lets look at the basic concepts.
Components all the way down
Stylable is designed for component-based systems. Imagine you have a Gallery component. Within that, there is a Navigation component (for example, containing a next, previous, show all thumbnails, and show all albums controls), and within that there are NavButton components. Each component is discrete, used elsewhere in the system in different contexts, perhaps maintained by different team members or even different organisations you can use Stylable to add a typed interface to non-Stylable component libraries, as well as using it to build an app from scratch.
Firstly, Stylable will automatically namespace styles so they only apply inside that component, by rewriting them at build time with a unique (but human-readable) prefix. So, for example,<div className="jingle bells" /> might be re-written as <div class="header183--jingle header183--bells"></div>.
So far, so BEM-like (albeit without the headache of remembering a convention). But what else can it do?
Custom pseudo-elements
An important feature of Stylable is the ability to reach into a component and style it from the outside, without having to know about its internal structure. Lets see the guts of a simple JSX button component in the file button.jsx:
render () { return ( <button> <div className="icon" /> <span className="label">Submit</span> </button> );}(Note:className is the JSX way of setting a class on an element; this example uses React, but Stylable itself is framework-agnostic.)
I style it using a Stylable stylesheet (the .st.css suffix tells the preprocessor to process this file):
/* button.st.css *//* note that the root class is automatically placed on the root HTML element by Stylable React integration */.root { background: #b0e0e6;}.icon { background-image: url('./assets/btnIcon.svg');}.label { font-size: 1.2em; color: rgba(81, 12, 68, 1.0);}Note that Stylable allows all the CSS that you know and love to be included. As Drew Powers wrote in his review:
with Stylable, you get CSS, and every part of CSS. This seems like a duh observation, but this is significant if youve ever battled with a CSS-in-JS framework over a lost or hacky implementation of a basic CSS feature.
I can import my Button component into another component - this time, panel.jsx:
/* panel.jsx */import * as React from 'react';import {properties, stylable} from 'wix-react-tools';import {Button} from '../button';import style from './panel.st.css';export const Panel = stylable(style)(() => ( <div> <Button /> </div>));)));In panel.st.css:
/* panel.st.css */:import { -st-from: './button.st.css'; -st-default: Button;}/* cancelBtn is of type Button */.cancelBtn { -st-extends: Button; background: cornflowerblue;}/* targets the label of <Button className="cancelBtn" /> */.cancelBtn::label { color: honeydew; font-weight: bold;}Here, were reaching into the Button component from the Panel component. Buttons that are not inside a Panel wont be affected.
We do this by extending the CSS concept of pseudo-elements. As MDN says A CSS pseudo-element is a keyword added to a selector that lets you style a specific part of the selected element(s). We dont use a descendant selector because the label isnt part of the Panel component, its part of the Button component.
This syntax allows us three important features:
Piercing the Shadow Boundary
Because, like a Matroshka doll of code, you can have components inside components inside components, you can chain pseudo-elements. In Stylable, Gallery::NavigationPanel::Button::Icon is a legitimate selector. We were worried by this (even though all Stylable CSS is transpiled to flat, valid CSS) because its not allowed in CSS, albeit with the note A future version of this specification may allow multiple pseudo-elements per selector. So I asked the CSS Working Group and was told we intend to only allow specific combinations, so we feel this extension to CSS is in the spirit of the language.
While were on the subject of those pesky Web Standards, note that the proposed ::part and ::theme pseudo-elements are meant to fulfil the same function. However, those are coming in two years (YouTube link) and, when they do, Stylable will support them.
Structure-agnostic
The second totez-groovy feature of Stylables pseudo-element syntax is that you dont have to care about the internal structure of the component whose boundary youre piercing. Any element with a class attribute is exposed as a pseudo-element to any component that imports it. It acts as an interface on any component, whether written in-house or by a third party.
Code completion
When we started writing Stylable, our objective was to do for CSS what TypeScript does for JavaScript. Wikipedia says
Challenges with dealing with complex JavaScript code led to demand for custom tooling to ease developing of components in the language. TypeScript developers sought a solution that would not break compatibility with the standard and its cross-platform support [with] static typing that enables static language analysis, which facilitates tooling and IDE support.
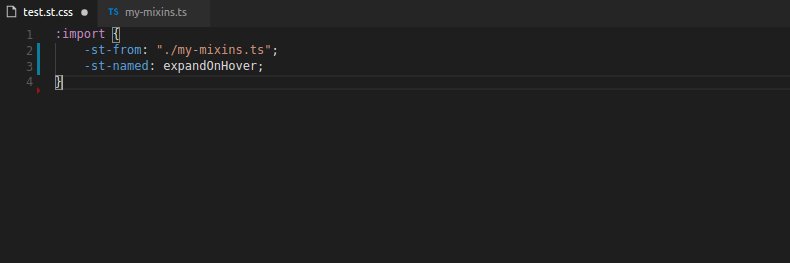
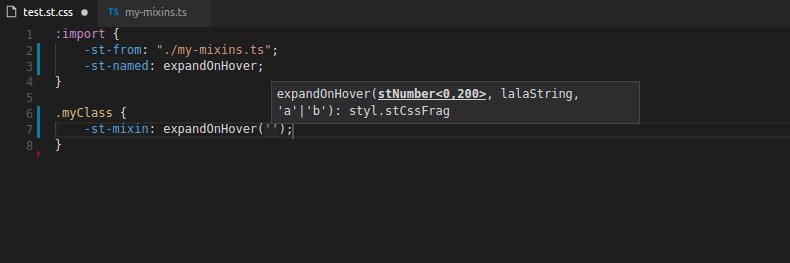
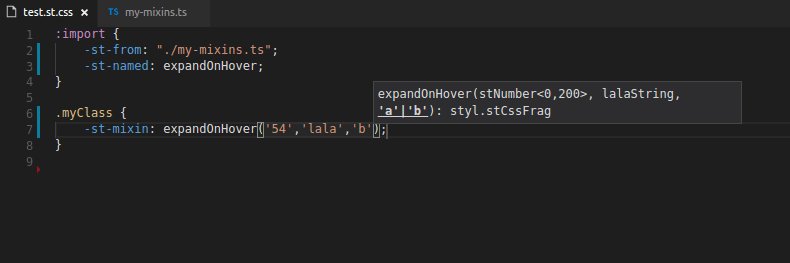
Similarly, because Stylable knows about components, their stylable parts and states, and how they inter-relate, we can develop language services like code completion and validation. That means we can see our errors at build time or even while working in our IDE. Wave goodbye to silent run-time breakage misery, with the Stylable Intelligence VS Code extension !

Pseudo-classes for state
Stylable makes it easy to apply styles to custom states (as well as the usual :active, :checked, :visited etc) by extending the CSS pseudo-class syntax.
We do this by declaring the possible custom states on the component:
*/ Gallery.st.css */.root { -st-states: toggled, loading;}.root:toggled { color: red;}.root:loading { color: green;}.root:loading:toggled { color: blue;}The -st-states property is actually a directive for the transpiler, so Stylable knows about possible pseudo-elements and can offer code completion etc. It looks like a vendor prefix by design, because its therefore valid CSS syntax and IDEs wont flag it as an error, but is removed at build time. Remember, Stylable resolves to flat, valid, cross-browser CSS.
As with plain CSS, it cant set a state, but can only react to states set externally. In the case of custom pseudo-classes, your JavaScript logic is responsible for maintaining state by default, by setting a data-* attribute.
And theres more!
Hopefully, Ive shown you how Stylabe extends CSS to allow you to style components and sub-components without worrying about that styles will leak, or knowing too much about internal structure. There isnt time to tell you about mixins (CSS macros in JavaScript), variables or our theming capabilities, because I have wine to wrap and presents to mull.
We made Stylable because we CSS. But theres a practical reason, too. As James Kyle, a core team member of Yarn, Babel and TC39 (the JavaScript Standards Technical Committee), said of Styable pretty sure all the CSS-in-JS libraries just died for me,explaining
CSS could be perfectly static if given the right tools, thats exactly what stylable does. It gives you the tools you need in CSS so that you dont need to do a bunch of dynamic shit in JS.
Making it static is a huge performance win.
Wix is currently battle-testing Stylable in its back-office systems, before rolling it out to power Wix-hosted sites to make them more performant. There are 110 million Wix-hosted sites, so there will be a lot of Stylable on the web in a few months. And its open-sourced so you, dear Reader, can try it out and use it too. Theres a Stylable boilerplate based on create-react-app to get you started (more integrations are in the pipeline).
Happy Hols n Hugz from the Stylable team: Bruce, Arnon, Tom, Ido.

Read more
About the author
Bruce Lawson is an open standards and open source consultant working with Wix Engineering. He likes Pina Colada, and getting caught in the rain.
Original Link: http://feedproxy.google.com/~r/24ways/~3/l6t_dfIpWho/
24 Ways
 # 24 ways is an edgeofmyseat.com production. # Edited by Drew McLellan and Brian Suda. # Assisted by Anna Debenham and Owen Gregory.
# 24 ways is an edgeofmyseat.com production. # Edited by Drew McLellan and Brian Suda. # Assisted by Anna Debenham and Owen Gregory.More About this Source Visit 24 Ways

