An Interest In:
Web News this Week
- March 27, 2024
- March 26, 2024
- March 25, 2024
- March 24, 2024
- March 23, 2024
- March 22, 2024
- March 21, 2024
How to Create WordPress Pages With Hierarchy and Templates
In this video from my course on creating content in WordPress, you’ll learn how to create pages, how to add them to a page hierarchy for your site, and how to use page templates.
How to Create WordPress Pages With Hierarchy and Templates
Create a New Page
There are several ways in which you can create a new page in WordPress.
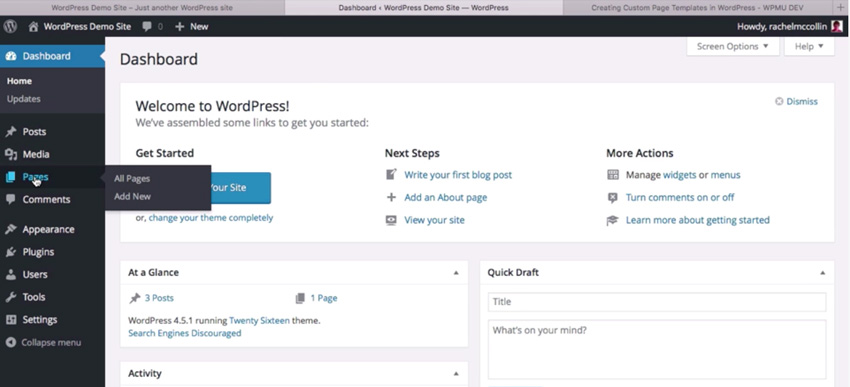
Firstly, up in the admin bar, you can click New Page.

Or in the admin menu, in Pages,you can click on Add New.

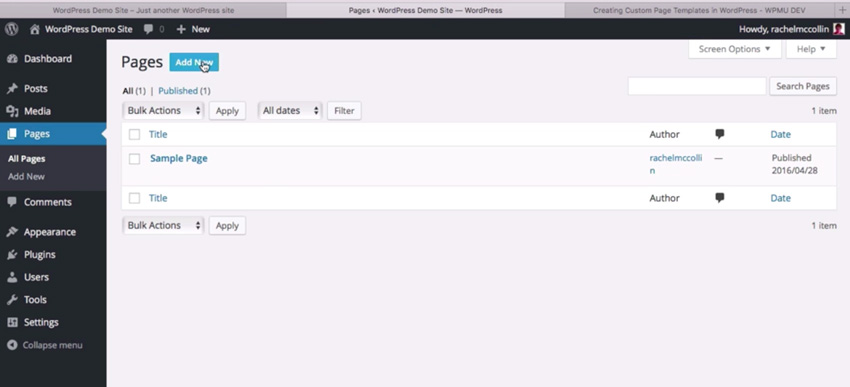
Or you could go through the list of all your pages and then click on Add New from there.

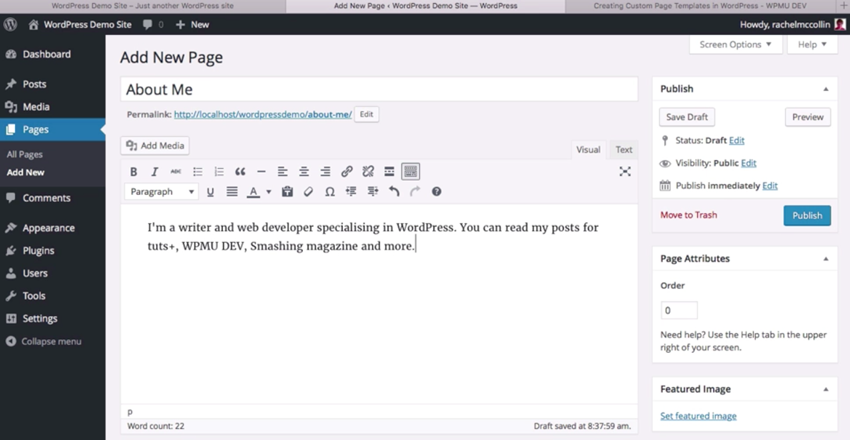
A common use for a page in WordPress is an About Us or About Me page. So let's create that. Create a new page, and add a little bit of text about you. Here's my example:

You can easily add an image in the same way you would in a post, by using the Add Media button. So if I add an image, here'sthe content of my page so far:

Hit Publish, and it publishes to the site in exactly the same way as with a post.
Create a Hierarchy
Now let's add another page, and we'll do it in a way that illustrates page hierarchy.
Create a new page called My Posts, and add some text. And this time, go to the Parent drop-down menu in the Page Attributes section on the right-hand side, and select About Me. Then click Publish.
By selecting a parent, we've created a page which is underneath "About Me" in the page hierarchy. If you view the page, you'll see that the URL slug is /about-me/my-posts/.So it shows that it's in a hierarchy within your site. And if your theme includes breadcrumbs or you have a breadcrumb plugin installed and activated, that would show up in the breadcrumbs.
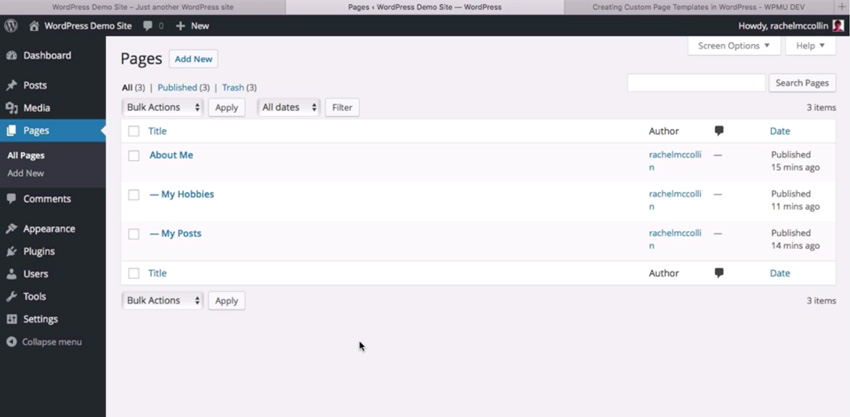
Now let's create another page that will also live in that hierarchy. You can call it My Hobbies, add some dummy text, choose About Me as the Parent, and click Publish.
Then, when you go to the screen that lists all your pages, you can see that hierarchy shown with the dash next to the page names, so you can clearly see the structure of your site.

Use a Page Template
Now let's look at how you can use custom page templates to display the contents of different pages differently.
To do that, we'll have to activate a different theme in our site, because the Twenty Sixteen theme that I've been using so far doesn't include any custom page templates. So let's go to the Themes screen in the Appearance menu and activate the Twenty Eleven theme, because that includes custom page templates.
When you've activated that theme,go back to your list of pages and select the My Hobbies page. In the page editing screen, you'll see that a few things have changed.

First, the font has changed, because it reflects the font that's used in your theme.
Also, in Page Attributes on the right-hand side, there's a new field, and that's the Template. So you can now select the Default Template or one of two other templates, the Showcase Template or the Sidebar Template. Select the Sidebar Template and then update the page and view it.

The first thing you can see when you view the page is that the site looks quite different, but also you'll notice that you've got a sidebar. And if you go into another page there's no sidebar, because those pages aren't using the sidebar template.

So by default, pages on the site don't have a sidebar unless you select that sidebar template.
Let's take a quick look at how those custom page templates are coded.
A page template doesn't have to have a specific name. You can call it whatever you want. And this one is called sidebar-page.php. If you look at the contents, you can see that at the beginning it says Template Name: Sidebar Template. And that Sidebar Template text is exactly the same as what you see in the Template drop-down list.

So if you're developing your own theme,all you need to doto create a page template is to create a template file that has the template name in the comments at the top.
If you've followed the instructions in this tutorial, you should now have a number of pages added to your WordPress site. Some of them are using one template, and some of them are using another, and they're in a hierarchy.
Watch the Full Course
In the full course,Create Content in WordPress With Posts and Pages,I'll go into more depth on how to create content for your site in WordPress. You'll learn about posts and pages, the basic building blocks of WordPress content management. You'll learn how to structure your posts and pages as well as how to add text, media, and links. You'll also see how to organize WordPress content with categories, tags, and menus.Along the way, I'll show you some inspiring examples of how posts and pages are used on other WordPress pages.
If you want to learn how to quickly install and customize a theme, why not watch our Coffee Break Course:How to Install and Customize a WordPress Theme.
Once your site is up and running, learn how to install and configure free plugins for backup, security, caching, and SEO in our short course:Essential WordPress Plugins.
Original Link:
TutsPlus - Code
 Tuts+ is a site aimed at web developers and designers offering tutorials and articles on technologies, skills and techniques to improve how you design and build websites.
Tuts+ is a site aimed at web developers and designers offering tutorials and articles on technologies, skills and techniques to improve how you design and build websites.More About this Source Visit TutsPlus - Code

